L'objectif de ce cours n'est pas de faire de vous des codeurs de JavaScript experts, mais simplement de vous donner les clés qui vous permettront d'explorer ce langage.
JavaScript est un langage de programmation coté client (tout se passe sur votre machine) a contrario du langage PHP qui lui est déporté coté serveur.
C'est un langage qui va nous permettre de créer de l'interaction entre l'utilisateur et le client.
Où placer le JavaScript ?
-
Dans l’élément
headd’une page HTML. -
Dans l’élément
bodyd’une page HTML. -
Dans un fichier portant l’extension
.jsséparé.
Dans l'élément head
Dans le cas de l'insertion du code JavaScript à l'intérieur du head,
il faut placer le JavaScript à l’intérieur d’une balise script.
On place généralement l’élément script à la fin de notre élément head.
<head>
[...]
<script>alert("Au secours !!");</script>
</head>Dans l'élément body
Dans le cas de l'insertion du code JavaScript à l'intérieur du body,
il faut aussi placer le JavaScript à l’intérieur d’une balise script.
<script>alert("Au secours !!");</script>Dans un fichier JavaScript séparé
Un fichier JavaScript a pour extension .js.
Insérer tout le code JavaScript dans un fichier séparé est la méthode recommandée dans le cas de gros projets car elle permet une meilleure maintenabilité du code grâce à la séparation des langages, et car on va pouvoir réutiliser un même code JavaScript dans plusieurs fichiers HTML.
Dans ce cas, nous allons devoir lier nos fichiers HTML et JavaScript en utilisant à nouveau
un élément script et son attribut src.
Si l'on souhaite lier un fichier JavaScript script.js à un fichier html placé
dans le même dossier nous écrirons à la fin du head :
<script src="script.js"> </script>Dans le fichier script.js, on pourra écrire par exemple cette ligne :
alert("JS...easy !");
Remarquez que l'instruction en JavaScript se termine par un alert("JS...easy !");.
-
Commencer par télécharger cette page Web presque vide.
Placer ce fichier dans un dossier spécifique sur votre ordinateur.
Ouvrir ce document à la fois sur Visual Studio Code et sur un navigateur. -
Test dans le
head:
Rajouter la ligne suivante dans leheadpuis relancer la page pour voir l'effet :<script>alert("Au secours !!");</script> -
Test dans le
body:
Supprimer la ligne précédemment rajoutée dans lehead.
Rajouter la ligne suivante dans lebodypuis relancer la page pour voir l'effet :<script>alert("Au secours !!");</script> -
Test dans un fichier JavaScript séparé :
-
Créer un fichier JavaScript (d'extension
.js) dans un répertoire nomméejset contenant cette ligne de code unique :alert("Au secours !!"); -
Au niveau du fichier HTML, supprimer la ligne précédemment rajoutée dans le
body. -
Au niveau du fichier HTML, rajouter la ligne suivante dans le
headen précisant le chemin précis permettant d'accéder depuis le fichier HTML au fichier JavaScript créé au niveau de l'attributsrc.
<script src="lien (chemin+fichier)vers le JavaScript"></script>
-
Tester les trois méthodes séparément puis en même temps sur un fichier html à votre disposition.
Indenter et commenter
Indenter
Pour savoir quand indenter, il suffit de penser en terme de hiérarchie comme on le fait déjà en HTML.
Une bonne pratique est d'effectuer un retrait vers la droite équivalent à une tabulation à chaque fois qu'on écrit une nouvelle ligne de code à l'intérieur d'une instruction JavaScript.
Commenter
On commente en JavaScript sur plusieurs lignes comme on commente en CSS avec comme délimiteurs
/* et */.
/* ceci est un commentaire */Variables
Casse en camelCase
Comme dans le langage de programmation Python, une variable JavaScript est un conteneur servant à stocker temporairement une information.
Par convention, les noms des variables JavaScript suivent les règles du camelCase : tous les mots sont collés avec une majuscule en début de chaque mot, hormis le premier.
Le nom des variables est sensible à la casse, c'est à dire qu'une variable portant le nom
a n'est pas la même que celle qui porte le nom
A.
monNomDeVariable respecte le camelCase.
Pour observer nos variables nous les afficherons dans la console de votre navigateur.
Un bloc en JavaScript est délimité par des accolades {
}.
Dans tout ce cours vous allez travailler sur un fichier html à compléter ou modifier à volonté.
Vous pouvez prendre un fichier html à vous ou télécharger ce
fichier Html de base.
Vous observerez le résultat de vos codes dans un navigateur et dans la partie console.
Pour accéder à la console, il suffit :
-
Appuyer sur la touche F12.
Sur les ordinateurs de la Région, il faut appuyer sur les deux touches fn et F12.
-
Cliquer sur l'onglet Console :

-
Il suffit ensuite de réactualiser la page afin de relancer le JavaScript et de voir ce qui est écrit au niveau de la console.
À chaque fois que vous terminerez un exercice, il suffira de le mettre en commentaire pour éliminer les interactions avec les exercices suivants.
-
Ajouter le code suivant à votre fichier de travail :
<script>console.log("oh, j'écris dans la console !!!");</script>Si vous ajoutez le code précédent dans le
headou lebody, il faut écrire les balises<script>et</script>.Si vous voulez ajouter le code précédent dans un fichier JavaScript séparé, il ne faut écrire que le contenu de la balise
<script>, c'est-à-dire ne ne saisir ni<script>, ni</script>.Dans toute la suite de ce cours (hormis lors de la définition de fonctions), les balises
<script>et</script>seront écrites afin de mieux différencier le code JavaScript du code HTML, même s'il est souvent préférable de gérer tout le JavaScript dans un fichier séparé d'extension.js. -
Qu'observez vous en appuyant sur la touche F12 ?
Contrairement à Python, il faudra commencer par déclarer (=créer)
les variables avant de pouvoir y affecter une valeur grâce à l'opérateur d'affectation
=.
Il y a trois manières de déclarer une variable en JavaScript :
let, constet
var.
L'instruction let
L'instruction let permet de déclarer une variable
de manière globale ou locale de manière simple.
<script>
let maVar = false;
console.log(maVar);
</script>Il est possible de déclarer une variable puis plus tard de réaliser une affectation.
Écrivez ce code :
<script>
let maVar2;
console.log(maVar2);
maVar2 = 3
console.log(maVar2);
</script>Expliquez le undefined qui s'affiche au niveau de la console.
Comme c’est une variable, on peut modifier sa valeur après sa déclaration :
Écrivez ce code :
<script>
let maVar=true;
console.log(maVar);
maVar=maVar+maVar;
console.log(maVar);
</script> Expliquez le 2 apparu dans la console.
Une variable déclarée avec let peut être :
- globale si on déclare la variable au début d'élément script :
<script> let maVar=1; console.log(maVar); if (true) { maVar+=2; console.log(maVar); } maVar+=1; console.log(maVar); </script> - locale si on déclare la variable à l'intérieur bloc courant.
C'est à dire entre deux accolades à l'intérieur d'une fonction, d'un
if, d'unfor, ...<script> if (true) { let maVara=2; console.log(maVara); } maVar+=1; console.log(maVara); </script>
Écrivez le code suivant :
<script>
let maVar2 = "j'ai changé de valeur !"
console.log("maVar2 :", maVar2);
{ // début d'un bloc
let maVar3 = "je suis nouvelle";
maVar2 = " je suis modifiée dans le bloc";
console.log("maVar2 :", maVar2);
console.log("maVar3 :", maVar3);
} // fin du bloc
console.log("maVar2 :", maVar2);
console.log("maVar3 :", maVar3);
</script> -
Expliquez le message d'erreur envoyé par la console.
-
Modifiez le code pour que la variable s'affiche dans la console sans enlever les accolades.
L'instruction const
L'instruction const permet de déclarer une variable
globale ou locale mais à assignation constante c'est-à-dire
si la variable définie est un flottant ou un entier ou encore une chaîne de caractères,
on peut considérer que la variable est constante et donc elle ne pourra pas être modifiée.
À l’inverse de l'instruction let,
l'instruction const
a besoin d’être déclarée avec une valeur initiale.
Écrire le code suivant :
<script>
const maVar4;
</script> Expliquez le message d'erreur présent dans la console.
Expliquez le message d'erreur envoyé par ce script.
<script>
const maVar = "je suis une constante !";
console.log(maVar);
maVar = "Puisque je vous dis que je suis une constante !!!"
</script> Par contre si la variable est un tableau, on ne peut tout à fait modifier le contenu du tableau sans en changer sa nature.
Écrivez le code suivant :
<script>
const tabl = [];
console.log(tabl);
tabl.push(1);
console.log(tabl);
tabl.push(2);
console.log(tabl);
tabl.push("j'ai compris");
console.log(tabl);
</script>
Expliquez ce que fait la méthode push.
L'instruction var
L'instruction var est la variable qui au début du
JavaScript permettait de déclarer des variables.
Elle est à éviter depuis 2015 (d'après les règles de ES6).
La variable var est globale
Utilisez à la place les instructions let et
const.
L'instruction var permet de :
-
Déclarer une variable et lui assigner une valeur immédiatement :
var x = 12; -
Déclarer une variable sans lui assigner de valeur et lui assigner une valeur plus tard :
var temps; temps = 2; -
Déclarer plusieurs variables en même temps :
var x = 12, prénom = "jean", nom = "neymar";
Bilan
Pour déclarer des variables en JavaScript, il faut privilégier les mot-clefs
let et const.
Écrire un code JavaScript qui crée trois variables x, y et z,
donner à ces variables des valeurs entières quelconques, calculer la valeur $x^2+3y\times z$ puis
l'afficher dans une fenêtre popup et en console.
Il suffit de déclarer une quatrième variable pour stocker le résultat à afficher.
La méthode toString() permet de transtyper un
nombre en une chaîne de caractères.
Pour afficher le résultat (dans une fenêtre popup), il suffit d\'utiliser la fonction
alert().
Pour comprendre ce que font toString() et
alert(), testez le code suivant :
<script>
let jour = 12;
alert(jour.toString()+ " Mars 1989 : première version du Web");
</script> Les fonctions
La définition d'une fonction est introduite par le mot-clé function suivi
de ses arguments entre parenthèses (), puis du bloc de code de la
fonction entre accolades { }.
Le renvoi de la fonction est indiqué par le mot-clé return,
ce renvoi devant être écrit avec l'accolade fermante du bloc de fonction.
Le mot-clé function est l'équivalent du mot-clé def en
Python.
Observer la déclaration de la fonction suivante :
function carre(i){
return i*i;
}
Cette déclaration peut se faire à l'intérieur de l'élément head
(dans un élément script) ou bien directement dans un fichier
.js, comme nous l'avons vu précédemment. Mais cette déclaration ne doit pas se faire
à l'intérieur de l'élément body.
Cette procédure permet de déclarer une fonction, il faut maintenant afficher le résultat.
Observer le code suivant :
<script>document.write("La fonction renvoie ",carre(2),".");</script>-
Créer un fichier JavaScript et y insérer le code définissant la fonction carrée de l'exemple 7 au-dessus.
-
Créer dans un fichier html un lien dans le
headvers ce fichier JavaScript. -
Dans le fichier html, au niveau du
body, ajouter le script de l'exemple 8 précédent. -
Visualiser dans un navigateur le résultat.
-
Que permet la fonction JavaScript
write()?
-
Écrire une fonction
fen JavaScript qui à une valeur $x$ renvoie $x^2-3x+1$.
Afficher les images de 1 et de -1. -
Réaliser un tableau de valeur de la fonction précédente de 0 à 5 avec un pas de 1. (utiliser la balise table).
Quelques aides pour réaliser cet exercice difficile :
-
La balise
tablepermet de créer un tableau avec en interne les balisestrpour délimiter chaque ligne ettdpour délimiter au sein de ces lignes chaque colonne.
Vous trouverez plus de détail sur le site developper.mozilla. -
Il est possible d'incorporer du code html dans un code JavaScript avec
<script>document.write("texte à incorporer à cet emplacement")</script>. -
Pour faire une boucle répétitive en JavaScript, il suffit d'utiliser
for.
Par exemple, pour avoir une boucle où le compteur va de 3 à 10 exclu avec un pas de 1, il suffit de saisir (en mettant les instructions à répéter entre les accolades) :for (i=3; i<10; i++){ }
-
La fonction prompt
La fonction prompt() fournit un moyen simple de récupérer
une information provenant de l'utilisateur, on parle alors de boîte d'invite.
La fonction prompt() requiert deux arguments :
-
le texte d'invite (la question posée à l'utilisateur) ;
-
la chaîne de caractères par défaut dans le champ de saisie (réponse par défaut).
Voilà un exemple :
On commence par créer une fonction dans le .js :
function demande(){
let x = prompt("quel âge as tu ?", "réponse") // texte d'invite puis réponse par défaut
return x
}Ensuite on utilise une méthode write() pour afficher
la réponse dans la page HTML :
<script> document.write(demande());</script>
Réaliser une fonction JavaScript qui utilise la méthode prompt()
et renvoie le résultat d'un calcul réalisé avec la valeur saisie par l'utilisateur.
Par exemple, lire un nombre au clavier et afficher, en utilisant la fonction carrée,
le carré du nombre entré.
Les événements : interaction utilisateur/client
Premier exemple d'événement
Les événements sont des actions de l'utilisateur, qui vont pouvoir donner lieu à une interactivité avec la page Web.
L'événement par excellence est le clic de souris, car c'est le seul que le HTML gère.
Grâce au JavaScript il est possible d'associer des fonctions,
des méthodes à des événements tels que le passage de la souris au-dessus d'une zone,
le changement d'une valeur, ...
La syntaxe d'un gestionnaire d'événement est la suivante :
onevenement="Action_JavaScript_ou_Fonction();"
Rajouter le code suivant afin de découvrir comme premier événement le
Click.
<p onclick="alert('METTRE DE LA COULEUR');">Cliquez ici</p>
Il existe de nombreux autres gestionnaires d'événements.
Par exemple :
-
onmouseoverqui permet d'interagir lorsque la souris passe au-dessus d'un élément. -
onkeydownqui permet d'interagir lorsque l'utilisateur appuie sur une touche de son clavier. -
et tant d'autres...
N'hésitez pas à en découvrir d'autres pour votre projet.
Vous trouverez sur à cette adresse de mozilla.developper.org la référence à tous les événements possibles ; chacun de ces événements mentionnés est lié à un gestionnaire d'événement dont le nom normalement commence paronsuivi du nom de l'événement.
Un exemple avec un bouton
Pour poursuivre, nous allons intégrer à notre page deux boutons, un bouton qui va nous permettre de forcer la création d'une fenêtre popup et l'autre de fermer cette fenêtre créée.
Cela nous permettra de voir un exemple avec une structure conditionnelle
if.
-
Télécharger et décompresser ce fichier puis ouvrir dans Visual Studio Code et sur un navigateur le fichier nommé
fichier_parent.html. -
Ouvrir la console du navigateur et tester les effets du bouton d'ouverture.
-
Ce fichier contient ce code JavaScript :
let monPopup = window.open("pour_popup.html", "popup_perso", "width=120, height=150, left=300, top=200"); function ouvrirMonPopup() { monPopup = window.open("pour_popup.html", "popup_perso", "width=120, height=150, left=300,, top=200"); } function fermerMonPopup() { if (monPopup === null) { console.log("Le popup n'existe pas. En ouvrir un nouveau par clic !"); } else { console.log("Le popup existe : on peut le fermer"); monPopup.close(); } }Prendre le temps de l'observer puis de commenter ce code JavaScript.
-
Rajouter dans le fichier
fichier_parent.htmlun bouton pour fermer la fenêtre popup ouverte. -
Tester la page modifiée avec deux boutons.
En JavaScript, il existe plusieurs méthodes pour sélectionner des éléments particuliers d\'une page
afin d'agir précisément sur la page.
Nous allons en découvrir deux importantes.
getElementById
La méthode getElementById() sélectionne le seul élément dans
le document identifié par l'id donné comme argument.
<script>let seul = document.getElementById("unique")</script>
Permet de récupérer dans une variable seul créée pour cela,
le seul élément de la page HTML (car document) possédant
comme identifiant la chaîne de caractères "unique".
La propriété innerHTML s'applique sur
n'importe quel objet element du HTML
et permet de récupérer ou de remplacer le contenu de cet objet.
-
On considère le script HTML partiel suivant :
<p id='nom'>Quel contenu !</p><script>let contenu = document.getElementById('nom').innerHTML</script>Le script JavaScript permet de récupérer, dans une variable
contenucréée pour cela, le contenu du seul élément de la page HTML (cardocument) possédant comme identifiant la chaîne de caractères'nom'.
Ainsi, la variablecontenucontiendra la chaîne de caractèresQuel contenu !. -
On considère le script HTML partiel suivant :
<p id='nom'>Quel contenu !</p><script>document.getElementById('nom').innerHTML = "C'est mieux !"</script>Le script JavaScript permet de remplacer le texte
Quel contenu !contenu dans l'élément de la page HTML identifié par la chaîne de caractères'nom'par le texteC'est mieux !.
-
Télécharger ce fichier HTML, puis compléter les cinq zones
...(4 au niveau du script JavaScript et 1 au niveau du bouton) afin de rendre le code fonctionnel. -
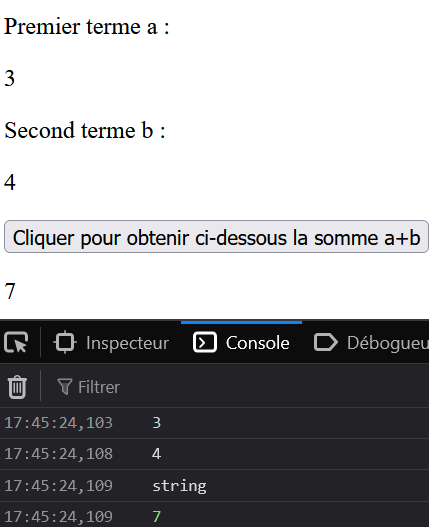
Tester le script de sorte d'obtenir sur navigateur et console, on résultat similaire à celui de cette image :

-
Modifier au niveau du HTML les deux valeurs de $a$ et de $b$ afin de vérifier la validité de la fonction complétée.
Il est possible de modifier la propriété CSS d'un élément d'une page Web à l'aide du JavaScript
à l'aide de element.style.nomPropriete = "nouvelle valeur"
On considère le code HTML partiel suivant :
<p id="EP">Voir la vie en rose !</p><script>document.getElementById("EP").style.color = "pink"</script>
Permet de mettre en rose le texte du paragraphe identifié par le nom
"EP".
Télécharger ce fichier HTML.
Sans utiliser directement de CSS, le but de cet exercice est de modifier la mise en forme
d'éléments de la page simplement à l'aide de fonctions JavaScript et de boutons.
-
-
Créer une fonction JavaScript qui sélectionnera le titre
h1et le met avec un arrière plan rouge. -
Créer un bouton qui une fois cliqué appelle la fonction JavaScript précédente.
-
Tester le bon fonctionnement du bouton et de la fonction.
-
-
Créer une fonction JavaScript et un bouton tels que le vers d'Éluard soit écrit avec une police de caractère bleue suite à un clic sur ce bouton.
-
Créer une fonction JavaScript et un bouton qui permettent d'écrire en gras les deux vers d'Apollinaire suite à un clic sur le bouton.
En CSS, la propriété font-weight permet de régler
la "graisse" d'une police de caractère.
Cette propriété doit être écrite fontWeight en
JavaScript.
Remarquer que chaque propriété CSS contenant un tiret sera écrite en JavaScript sans tiret
mais avec une majuscule au niveau de la lettre suivante.
getElementsByClassName
Il existe aussi une méthode pour sélectionner tous les éléments d'une même classe :
getElementsByClassName().
La commande document.getElementsByClassName('nomjs');
recherche dans tout le document html les éléments appartenant à la classe
'nomjs' et renvoie une sorte de tableau
(équivalent d'une liste
en Python) contenant tous éléments trouvés.
-
Reprendre le code HTML de l'exercice précédent.
Rajouter deux divisions balisée pardivavec un contenu quelconque. -
Faire en sorte que trois des quatres divisions ainsi que le titre principal appartiennent à la même classe nommée
taille. -
Télécharger le fichier illustrant l'utilisation de méthodes de recherche en JavaScript et observer comment un script JavaScript à permis d'imposer sans CSS une couleur particulière à tous les éléments d'une même classe.
-
En vous inspirant de scripts de la page HTML téléchargée à la question précédente, créer une fonction JavaScript
redimensionner()qui change la taille de tous les éléments de la classetailleen mettant leur caractères à 20 pixels ("20px"comme valeur pour la propriété JavaScriptfontSize). -
Rajouter un bouton qui appelle cette fonction pour tester le bon.
querySelector
La méthode querySelector() sélectionne le premier élément dans
le document correspondant au sélecteur - ou groupe de sélecteurs - spécifié(s) ou
null si aucune correspondance n'est trouvée.
Considérons le code HTML partiel suivant :
<script>let premier = document.querySelector("p")</script>
Ce script permet de créer une variable premier qui stockera
le premier élément de la page Web (car document) de sélecteur
p (car querySelector("p")).
-
-
Reprendre le fichier HTML de l'exercice précédent.
Construire une fonction JavaScriptenOrange()qui met le premier élément d'emphaseemde la page en couleur orange. -
Utiliser le gestionnaire d'événement
onmouseoverafin d'activer la fonctionenOrange()lorsque la souris passe au-dessus du vers d'Aragon.
Ainsi, le premier élément d'emphase de la page sera écrit en orange lorsque la souris survole le vers d'Aragon.Tout gestionner d'événement est à mettre comme attribut au sein d'une balise ouvrante délimitant la zone de détection de l'événement.
-
-
Créer une seconde fonction qui remet en noir le contenu du premier élément d'emphase
emde la page et qui est activé lorsque la souris quitte la zone du vers d'Aragon.Utiliser ici
onmouseout.
Vous avez dû observer que seulement votre premier élément dans le sélecteur em est modifié.
C'est normal, rappelez vous que la méthode querySelector()
ne sélectionne que le premier sélecteur de la page.
querySelectorAll
Créer une fonction JavaScript texte_couleur(couleur) qui colore
le texte de la couleur indiquée en argument.
Attention ! c'est un exercice très difficile car il faut utiliser la méthode
querySelectorAll() qui renvoie un tableau (une liste)
d'éléments. Il faut donc traiter ensuite les cas un par un.
Tester cette fonction sur plusieurs p et plusieurs couleurs
(au moins 2).
Si vous réussissez cet exercice, appelez votre professeur pour le faire valider.
Nous reviendrons sur le JavaScript plus tard dans l'année quand nous ferons des formulaires par exemple et en Terminale lors des paradigmes de programmation.
Parallèles entre des structures en JavaScript et en Python
En Python une fonction a pour structure :
def nom_fonction(parametres):
bloc d'instructions
return resultat En JavaScript une fonction a pour structure :
function nomFonction(parametres){
bloc d'instructions;
return resultat;
} En Python une structure conditionnelle s'écrit :
if condition1:
bloc1 d'instructions
elif condition2:
bloc2 d'instructions
else:
bloc3 d'instructions En JavaScript une structure conditionnelle s'écrit :
if(condition1){
bloc1 d'instructions;
}else if(condition2){
bloc2 d'instructions;
}else{
bloc3 d'instructions;
} En Python une structure répétitive s'écrit :
for i in range(debut, fin):
bloc d'instructions En JavaScript une structure répétitive s'écrit :
for(let i = debut; i < fin; i++){
bloc d'instructions;
} En Python une structure répétitive conditionnelle s'écrit :
while condition:
bloc d'instructions En JavaScript une structure répétitive conditionnelle s'écrit :
while(condition){
bloc d'instructions;
}
Il existe d'autres structures spécifiques au langage JavaScript
(switch, do ... while,
for ... of ).
Certains sites vous permettront de découvrir ces structures.
Projet
Votre travail est de réaliser un script JavaScript commenté que vous intégrerez dans votre site.
Vous réaliserez une vidéo de deux minutes maximum qui montre votre travail (code + effet)
Ce n'est pas chose aisée, venez nous voir, fouillez sur le net dans la sitographie par exemple.
Si cela vous semple compliqué, réaliser l'exercice suivant :
Écrire une fonction qui donne le nombre de clics et le temps passé une page web.
-
cacher du texte et le faire apparaître avec un clic (comme une solution d'exercice).
-
cacher du texte dans du texte (comme une définition).
-
créer un bouton ou deux boutons qui permettent de faire que la page Web passe en mode clair ou en mode sombre.
-
...
Vous pouvez également par exemple :
Sitographie
- https://www.w3schools.com/js/DEFAULT.asp
- https://www.pierre-giraud.com/JavaScript/cours-complet/JavaScript-presentation.php
- https://developer.mozilla.org/fr/docs/Web/API/Document/querySelector

Les différents
auteurs mettent l'ensemble du site à disposition selon les termes de la licence Creative
Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0
International