Demandez le programme !

Ainsi, les objectifs de ce cours sont :
-
la réalisation de formulaire en HTML ;
-
la récupération des informations d'un formulaire via JavaScript ;
-
la compréhension du protocole HTTP ;
-
l'envoi des informations à un serveur via les méthodes post ou get et le langage PHP.
Écrire un formulaire en HTML
Formulaire et interfaces graphiques
Un formulaire est un élément d'une page Web qui permet à l'utilisateur de la page de saisir un ensemble de données puis d'envoyer une requête à un serveur par un simple clic sur un bouton.
Un formulaire est indiqué en HTML par la balise <form>.
Pour rendre une page Web interactive, l'insertion d'interfaces graphiques est nécessaire.
Voici quelques interfaces graphiques possibles :
-
une zone de texte :
-
zone de saisie de mot de passe :
-
bouton radio : choix A choix B
-
case à cocher : Prendre A Prendre B Prendre C
-
menu déroulant à sélectionner :
-
...
L'insertion d'interfaces graphiques est permise par les balises
input et select.
Interaction à base d'input
La balise input admet plusieurs attributs possibles, en particulier :
-
l'attribut
typequi indique le type de composant graphique ("text", "password", "radio", "checkbox",...), -
l'attribut
namequi permet d'identifier chaque champ de saisies dans les paramètres qui sont envoyés au serveur, -
l'attribut
valuequi définit la valeur par défaut affichée au chargement de la page Web ; de plus, la valeur de cet attribut peut être utilisée en JavaScript ou côté serveur.
Le code HTML suivant :
<form>
<p>Login : <input type="text" name="login"/></p>
<p>Mot de passe : <input type="password" name="pass"/></p>
<p>Catégorie :
Humain <input type="radio" name="cat" value="hu"/>
Extraterrestre <input type="radio" name="cat" value="ex"/>
</p>
<p>Pour le petit-déjeuner : </br>
Lait <input type="checkbox" name="lait" value="lait"/>
Beurre <input type="checkbox" name="beurre" value="beurre"/>
Fromage <input type="checkbox" name="fromage" value="fromage"/>
</p>
<p><input type="button" value="Bouton"></p>
<p><input type="submit" value="Envoyer"></p>
</form>
conduit à ce formulaire :
Il existe d'autres attributs type possibles : tel, search, url, email, number, range, color ou list.
Si vous voulez découvrir ces autres types, vous pouvez par exemple consulter chez vous le site suivant : lien direct.
-
Cliquer sur les boutons radios de l'exemple ci-dessus. Que remarquez-vous ?
-
Par rapport au code HTML de l'exemple précédent, les boutons radio ont désormais une valeur pour l'attribut
namedifférente :<form> <p>Catégorie : Humain <input type="radio" name="cat" value="hu"/> Extraterrestre <input type="radio" name="cat2" value="ex"/> </p> </form>Ce changement conduit à cette nouvelle partie du formulaire
Que pouvez-vous faire désormais ?
-
Comment avoir des boutons radios mutuellement exclusifs ?
Comment modifier le code HTML de l'exemple précédent afin qu'un texte par défaut "saisir ici votre texte" apparaisse dans le formulaire au chargement de la page comme ci-dessous ?
le terme boutons radio vient des anciennes radio. On pouvait mémoriser les postes de radio et les récupérer à l'aide de gros boutons munis de ressorts. Lorsqu'on enfonçait un bouton, un mécanisme ressortait le bouton qui avait été enfoncé auparavant :
les boutons étaient ainsi mutuellement exclusifs.

Plutôt que d'utiliser une balise input de type bouton :
<p><input type="button" value="Bouton"></p>
<button><p><button type="button">Bouton</button></p>Interaction à base de select
Un formulaire peut contenir une liste déroulante en y utilisant la balise <select>.
Chaque élément de cette liste déroulante sera délimité par la balise <option>.
Le code HTML suivant :
<form>
<select name="menu">
<option value="volaille">Poulets frites</option>
<option value="veggie">Riz et lentilles</option>
<option value="poisson">Anchois marinés</option>
</select>
</form>
conduit à ce formulaire
Le select autorise un seul choix par défaut mais peut être précisé multiple pour permettre de valider plusieurs choix simultanés.
Dans ce cas les valeurs sélectionnées sont traitées comme un tableau.
Ce dernier formulaire permet de sélectionner plusieurs choix en cliquant tout en laissant appuyée la touche "CTRL".
<form>
<select name="menu[]" multiple>
<option value="volaille">Poulets frites</option>
<option value="veggie">Riz et lentilles</option>
<option value="poisson">Anchois marinés</option>
</select>
</form>
Ce formulaire avec choix multiple peut paraître moins élégant du fait de la visibilité de tout le bandeau des choix possibles. Cependant, il est possible de ne faire apparaître uniquement les éléments sélectionnés et pas tous les choix.
En effet, on peut spécifier une taille de 1 pour ne faire afficher qu'un seul élément lorsque la liste n'est pas déroulée grâce à l'attribut
size :
<form>
<select name="menu[]" multiple size="2">
<option value="volaille">Poulets frites</option>
<option value="veggie">Riz et lentilles</option>
<option value="poisson">Anchois marinés</option>
</select>
</form>
De plus, il est possible de sélectionner par défaut un (ou plusieurs éléments) en ajoutant l'attribut
selected à la balise
<option>.
<form>
<select name="menu[]" multiple>
<option value="volaille">Poulets frites</option>
<option value="veggie" selected>Riz et lentilles</option>
<option value="poisson">Anchois marinés</option>
</select>
</form>
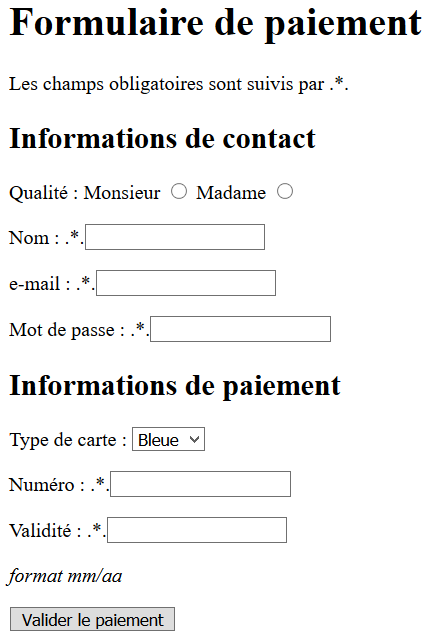
Réaliser le visuel du formulaire suivant :

Pour cela :
-
vous utilisez les balises
inputetselect, -
vous préciserez le
typelors de l'utilisation d'une baliseinput, -
vous préciserez le
namedans chacun des cas (attributnameutilisé plus tard pour retrouver la valeur d'un élément d'un formulaire au niveau d'un serveur). -
vous proposerez deux types de carte bancaire possibles : 'Visa' et 'Bleue' (carte par défaut).
-
Attention ! Sans Javascript, votre bouton 'Valider le paiement' sera sans effet.
Pour créer un formulaire en HTML qui enverra une requête à un serveur, il faut utiliser la balise <form>.
Pour insérer des interfaces graphiques, il suffit d'utiliser les balises input et select.
L'utilisateur peut remplir un champ de saisie lié à la balise input :
-
par une saisie alphanumérique lorsque le
typeest"text"ou"password", ... -
en cliquant sur des puces lorsque le
typeest"radio"ou"checkbox", ... -
en cliquant sur des boutons lorsque le
typeest"button"ou"submit", ...
l'attribut name permet d'identifier chaque champ de saisie (au niveau du serveur).
Formulaire et JavaScript : on reste sur la même page web
Quelques méthodes en Javascript
Vous savez maintenant mettre en forme des formulaires.
Dans la suite nous allons apprendre à récupérer les valeurs d'un formulaire et en faire l'usage au niveau client.
Pour cela,
il est nécessaire de maîtriser quelques nouvelles méthodes en Javascript.
-
getElementById('id') est une méthode qui récupère l'objet de la page identifié par 'id'.
-
innerHTML est une méthode qui permet de récupérer tout le contenu HTML d'un élément d'une page html.
-
document.getElementById('mon_id')récupère l'objet de la page en cours (d'aprèsdocument), objet identifié par son id nommé ici'mon_id'. -
document.getElementById('position').innerHTML = "texte intégré"intègre le contenu html, icitexte intégré, à l'emplacement de la page identifié par l'id nommé'position'.
Voici un code HTML intégrant du langage JavaScript.
Copier-coller ce code puis l'exécuter afin de pouvoir répondre aux questions suivantes.
<!doctype html>
<html lang="fr">
<head>
<script>
function afficher_valeur(idval,id_aff)
{
let val = document.getElementById(idval).value;
document.getElementById(idval).value = "texte saisi caché";
document.getElementById(id_aff).innerHTML = val;
}
</script>
</head>
<body>
<p>
texte à saisir : <input type="text" value="saisir ici votre commentaire" id="text_O">
</p>
<input type="button" value="Bouton à cliquer pour vérifier" onclick="afficher_valeur('text_O','verif')">
<p>
Vérification. Voici le texte que vous avez saisi :
</p>
<p id="verif"></p>
</body>
</html>-
Où se trouve la partie écrite en langage JavaScript dans ce programme ?
-
Quelle portion de code permet l'interface graphique sous forme d'une zone de texte ?
-
Expliquer le rôle de la ligne :
let val = document.getElementById(idval).value; -
Expliquer le rôle de la ligne :
document.getElementById(idval).value = "texte saisi caché"; -
Expliquer le rôle de la ligne :
document.getElementById(id_aff).innerHTML = val; -
Préciser l'élément très particulier du code qui conduit à une interaction entre la page Web et le client lors de l'appui sur le bouton.
Écrire le code suivant et expliquer ce qu'il fait.
<form>
<p> Choix d'une nationalité :</p>
<select id="choix" name="lang" onchange="selection()">
<option value="ras">Choisir sa nationalité</option>
<option value="fr">Français</option>
<option value="zh">Chinois</option>
<option value="it">Italien</option>
</select>
<p> Vous avez choisi comme nationalité :<span id="nat"> </span> </p>
</form>
Dans le script précédent, chaque changement d' option lance la fonction selection() il reste à l'écrire.
Pour l'exercice suivant vous avez besoin de comprendre une nouvelle instruction :
selectedIndex est une méthode qui renvoie la valeur de l'option choisie par une liste déroulante ; plus généralement, cette méthode indique le rang à partir de 0 de l'élément de la liste qui a été sélectionnée par l'utilisateur.
selecteur.selectedIndex renvoie l'indice du choix fait par
l'utilisateur de la liste déroulante nommée selecteur.
Voilà le script d'une fonction écrite en javascript :
function selection() {
const selecteur = document.getElementById('choix');
const monChoix = selecteur[selecteur.selectedIndex];
console.log(monChoix.value +' '+ monChoix.text);
document.getElementById('nat').innerHTML = monChoix.text;
}
-
Intégrer au code de l'exercice précédent ci-dessus ce script, soit directement, soit avec un lien vers un fichier JavaScript.
-
Relancer le code ainsi augmenté de l'exercice précédent. Que remarquez-vous ?
-
Commenter chaque ligne de cette fonction écrite en JavaScript.
-
Une ligne de commentaire en JavaScript peut commencer par //
-
Utiliser la console de votre navigateur afin de voir l'effet d'une des lignes.
-
Voici une vidéo qui explique (et corrige) les deux exercices précédents :
Écrire un formulaire qui demande votre âge et qui indique dans la même page si vous êtes majeur ou mineur.
Voici si besoin une courte vidéo qui détaille ce qui attendu dans cet exercice :
-
Utiliser
getElementByIdpour identifier l'objet voulu du code HTML. -
Utiliser en JavaScript la structure
if(condition){} else{}pour traiter chaque cas.
On donne le code suivant :
<form>
<fieldset>
<legend>Veuillez sélectionner vos spécialités l'année prochaine :
</legend>
<div>
<input type="checkbox" id="nsi" name="interest" value="nsi">
<label for="nsi">NSI</label>
</div>
<div>
<input type="checkbox" id="ma" name="interest" value="ma">
<label for="ma">Maths</label>
</div>
<div>
<input type="checkbox" id="svt" name="interest" value="svt">
<label for="svt">SVT</label>
</div>
</fieldset>
</form>
En vous inspirant de l'exercice précédent, faire un formulaire qui demande quelles spécialités vous allez conserver l'année prochaine. Voici quelques contraintes :
-
La réponse sera affichée dans la page HTML.
-
Si la réponse contient NSI, la page HTML doit afficher : "Bravo, bon choix !".
-
Chaque réponse sera affichée dans une ligne différente.
-
La méthode
checkedpermet de savoir si on objet de type case à cocher a été coché ou non ; elle renvoie un booléen :trueoufalse. -
Pour utiliser cette méthode, il suffit d'écrire :
objet.checked. -
Utiliser
getElementByIdpour identifier l'objet voulu du code HTML. -
Utiliser la structure
if(condition){}pour traiter un cas.
Vous pouvez trouver des explications complémentaires si besoin dans cette vidéo :
Pour passer à interaction client/serveur nous devons comprendre et se familiariser avec le protocole HTTP.
Interactions client-serveur - HTTP
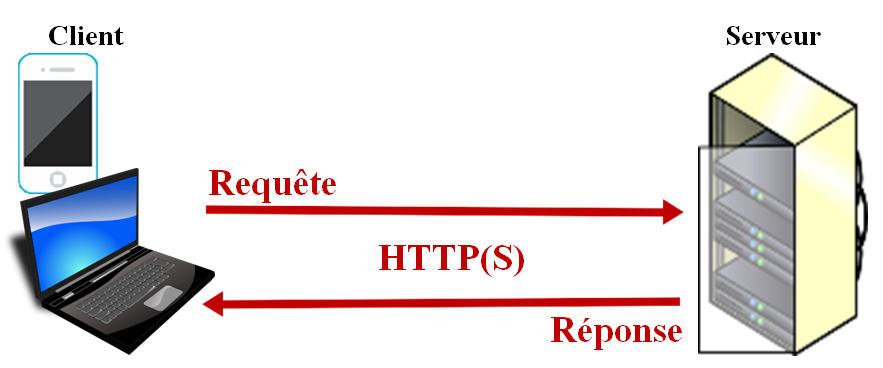
Schéma client-serveur
Le schéma client-serveur désigne un mode de communication entre programmes : l'un qualifié de client, envoie des
requêtes ; l'autre, le serveur, y répond.
Dans le cas du Web, le client est le navigateur ; il envoie une demande (la requête) pour pouvoir consulter le contenu d'une page Web,
contenu stocké sur une machine appelée serveur ; chacune des ressources est identifiée par une adresse URL.
Les deux programmes du client et du serveur se comprennent car elles respectent les mêmes règles appelées protocoles ;
le protocole utilisé dans ce cas est HTTP.

Le protocole HTTP
Le protocole HTTP( Hyper Text Transfer Protocol) est un protocole du Web d'échange entre un client et un serveur Web.
Quand vous allez sur votre site préféré, vous utilisez le protocole HTTP sans vous en rendre compte.
-
Ouvrir dans une autre page de votre navigateur la page de ce cours.
En appuyant sur la touche F12, vous accédez aux outils de développement Web de votre navigateur. Le visuel change suivant le navigateur utilisé. Voici un visuel possible sous Firefox :
-
En utilisant, par exemple ce site de référence de Mozilla, que représente le code d'état 200 de la réponse HTTP.
-
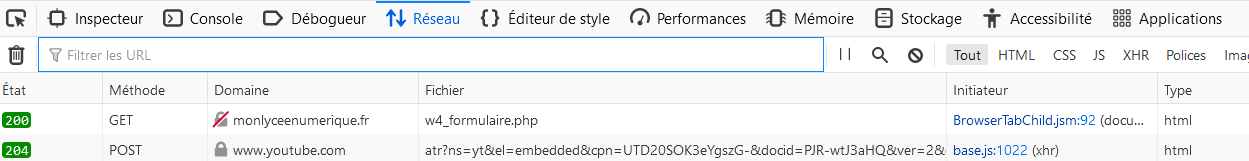
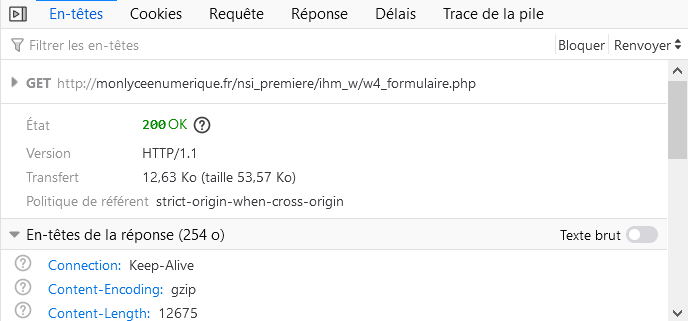
En cliquant sur l'onglet Réseau puis sur la première ligne, normalement celle du fichier w4_formulaire.php, vous devez voir apparaître l'ouverture d'un encadré comme celui-ci :

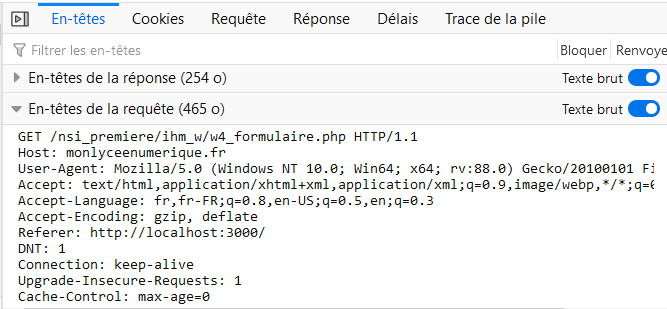
En descendant la barre de navigation, vous pouvez faire apparaître l'en-tête de la requête envoyée par le client au serveur pour obtenir le contenu html de la page demandée :
Quelles informations sur le client sont transmises au serveur au niveau de l'en-tête lors de la requête envoyée ? -
Observer l'en-tête de la réponse envoyée par le serveur au client. Quelles informations sur le serveur sont transmises au client au niveau de l'en-tête lors de la reponse envoyée ?
-
Rentrer l'URL suivante http://monlyceenumerique.fr/nsi_premiere/ihm_w/W4_FORMULAIRE.php dans votre navigateur.
Observer le code d'état de la réponse HTTP. Que signifie concrètement ce nombre 404 ?
Le logiciel Wire Shark est un logiciel très utilisé dans le monde du réseau ; il permet d'analyser tous les échanges qui transitent sur votre réseau. Cette vidéo présente rapidement l'intérêt et l'utilisation de ce logiciel (entre les moments 1'08 et 4'23).
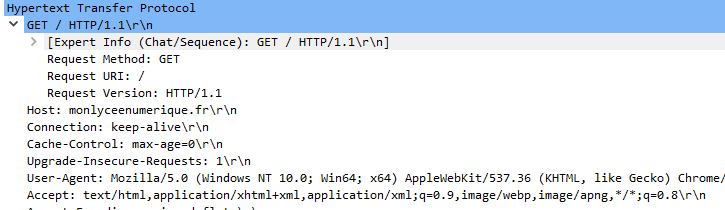
Voici une image (prise depuis WireShark) d'une requête HTTP :

Voici quelques explications rapides :
-
GET : est la méthode utilisée, nous le verrons dans la suite.
-
User-Agent : ici on vous donne des informations sur le navigateurs et le système d'exploitation du client.
Les différentes méthodes applicables au protocole HTTP sont GET, POST, HEAD, OPTIONS, CONNECT, TRACE, PUT, PATCH, DELETE
-
Les méthodes GET et POST sont essentielles ; elles sont étudiées dans la suite de la page.
-
La méthode HEAD demande des informations concernant la ressource mais pas la ressource elle-même.
-
Nous ne détaillerons pas les autres méthodes. Si vous vous voulez découvrir ces autres méthode, vous pouvez consulter cette page Wikipedia dédiée.
Voici la réponse brute reçue à une requête HTTP :
HTTP/1.1 403 Forbidden
Date: Mon, 07 Jun 2021 10:29:17 GMT
Connection: close
Content-Type: text/html; charset=UTF-8
Content-Length: 563Que signifie la réponse reçue ?
La version sécurisée du protocole HTTP
Le souci du protocole HTTP est qu'il est transparent, on peut observer et récupérer les informations qui circulent avec ce protocole. Ce qui pose des problèmes de sécurité évidents (échange bancaire, vie privée, ...)
La réponse à ce problème est le protocole HTTPS, le S est pour Secure.
Le protocole HTTPS se compose de 2 protocoles :
-
le protocole HTTP
-
le protocole SSL
SSL (Secure Socket Layer) comme son nom l’indique est une couche (layer) supplémentaire sécurisée. Ce protocole va créer une sorte de canal sécurisé entre le client et le serveur.
Grâce un échange de clés entre eux, le serveur et le client vont établir une connexion chiffrée dont eux seuls
pourront lire le contenu.
En effet, seul le client et le serveur en possession de la clé de décryptage pourront déchiffrer les données
reçues.
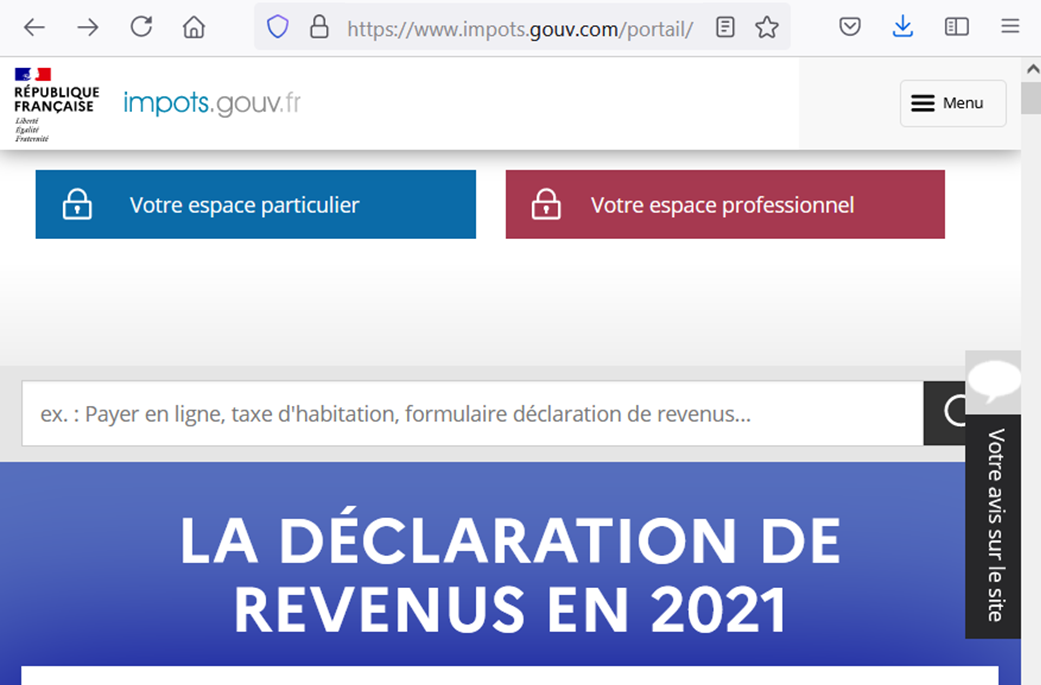
Voici l'image de la page d'accueil d'un site :

-
Comment peut-on savoir si la communication entre le client et le serveur s'est faite avec le protocole HTTP ou celui HTTPS ?
-
Est-ce que je peux saisir sans risque des données personnelles sur ce site https://www.impots.gouv.com/portail/ ?
Interaction client/server : méthode POST et GET.
la méthode GET
Pour utiliser la méthode GET dans un formulaire il suffit d'ajouter dans les arguments de la balise forme
method="GET"
Voici le script du formulaire utilisé dans l'exercice du traitement en JavaScript du choix des spécialités conservées ayant subi trois modifications :
-
Première ligne : le formulaire porte un nom
"form1", l'adresse du fichier destination des données comme attribut deactionet le nom de la méthode utilisée pour la transmission : ici la méthode GET. -
Lignes 6, 10 et 14 : chaque input reçoit un attribut
namedifférent. -
Lignes 17 à 19 : un bouton de type
submitest rajouté : la requête est envoyée au serveur dès que l'utilisateur clique sur ce bouton
<form name="form1" action="reponse_serveur.php" method="GET">
<fieldset>
<legend>Veuillez sélectionner vos spécialités l'année prochaine :
</legend>
<div>
<input type="checkbox" id="nsi" name="n" value="nsi">
<label for="nsi">NSI</label>
</div>
<div>
<input type="checkbox" id="ma" name="m" value="ma">
<label for="ma">Maths</label>
</div>
<div>
<input type="checkbox" id="svt" name="s" value="svt">
<label for="svt">SVT</label>
</div>
<div>
<button type="submit" >Envoyez votre choix</button>
</div>
</fieldset>
</form>Voici comment ce script est mis en forme :
-
Faire différents essais de choix puis analyser la page renvoyée en réponse (contenu, URL, ...)
Chaque envoi conduit à l'affichage d'une nouvel page. Utiliser la flèche "reculer d'une page" afin de revenir à la page de l'exercice.
-
Quelle information contient l'URL avant le symbole
?de la page renvoyée par le serveur ? -
Quelle information contient l'URL après le symbole
?de la page renvoyée par le serveur ? -
À quels attributs d'éléments du formulaire correspondent les données apparaissant dans l'URL après le symbole
?de la page renvoyée par le serveur ? -
Pourquoi le fait que chaque
inputait un id différent ne suffit pas et qu'il a fallu donné unnamedifférent pour que le serveur renvoie une page cohérente avec la demande ?
Une requête est envoyée au serveur lorsque l'utilisateur clique sur un bouton de type submit.
L'adresse et le nom du fichier du serveur devant traiter la requête est précisée dans l'attribut action de la balise form.
Les données sont transmises sous la forme d'un couple nom=valeur pour chaque élément input, où nom est la valeur de l'attribut name
et valeur est celle de l'attribut value.
Lorsque plusieurs input sont liés au formulaire, chaque couple nom=valeur est séparé du symbole esperluette &.
Lorsque la requête utilise la méthode GET, les données apparaissent dans les paramètres de l'URL.
Voici le script d'un formulaire :
<html>
<head>
<title>Test sur les formulaires</title>
</head>
<meta charset="utf-8">
<body>
<form name="formulaire" action="resultat_securise.php" method="get">
<label for="identifiant">Identifiant : </label>
<input type="text" name="identifiant" maxlength="20"/></br />
<label for="mdp">Mot de passe : </label>
<input type="password" name="mdp" maxlength="20"/></br />
<input type="submit" value="Valider" />
</form>
</body>
</html>
Pour limiter les risques de transfert malveillant de bouts de code, l'attribut maxlength a été rajouté
à chaque input du formulaire : l'utilisateur à un nombre de caractères limité à 20 ici.
Pour visualiser l'intérêt de cette limite, essayer de saisir puis d'envoyer un plus long nom comme identifiant.
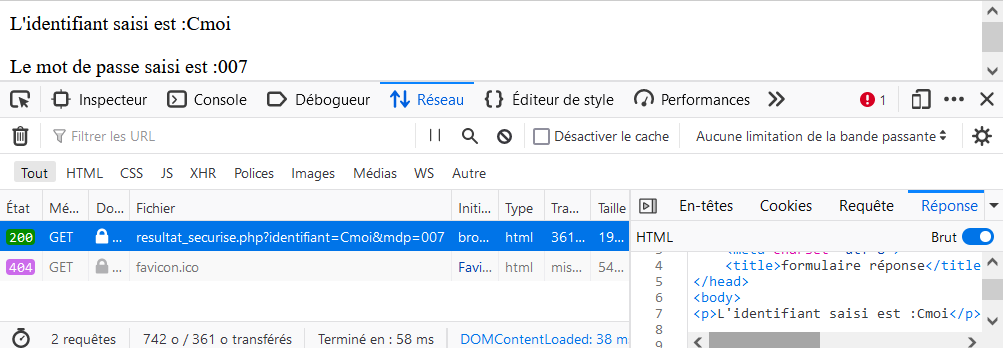
Voici ce même code intégré à la page Web actuelle :
-
Remplir le formulaire ci-dessus.
Qu'observez-vous dans l'URL une fois le formulaire envoyé ? -
Après avoir appuyé sur F12 puis sur l'icône réseau, cliquer sur la ligne resultat_securise.php puis étudier les informations apparaissant dans la partie Requête et dans celle Réponse.
 Qu'y voyez-vous apparaître ?
Qu'y voyez-vous apparaître ?
Voici le script d'un formulaire :
<form action="./ma-page-de-traitement.php" target="_blank" method="GET">
<div>
<!-- target="_blank" signifie que la résultat de l'action s'ouvrira dans un autre onglet du navigateur-->
<label for="name">Nom :</label>
<input type="text" id="name" name="user_name">
</div>
<div>
<label for="mail">e-mail :</label>
<input type="email" id="mail" name="user_mail">
</div>
<div class="button">
<button type="submit">Envoyer le message</button>
</div>
</form> Voici comment ce formulaire apparaît :
-
Dans quelle ligne du code peut-on lire les informations transférées par ce formulaire ?
-
Par rapport au fichier du cours
w4_formulaire.php, où se situe le fichier php visé par le formulaire ? -
Quelles informations le fichier
ma-page-de-traitement.phprécupère-t-il du formulaire ? Quelle balise et quel attribut sont nécessaires d'utiliser pour cela ?
Les informations envoyées par la méthode GET sont automatiquement stockées dans une variable (dite superglobale)
$_GET. La structure de cette variable est un tableau associatif ( un peu comme un dictionnaire) où les
clés sont les name et les valeurs les value définis dans les input.
Comme vous l'avez constaté ce formulaire aboutit car la page "ma-page-de-traitement.php" existe
au niveau du serveur.
Vous pouvez voir dans la
suite de ce cours comme créer un tel fichier afin de
récupérer ces informations grâce au langage PHP.
Hypertext Preprocessor, plus connu sous son sigle PHP, est un langage de programmation libre, principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP, mais pouvant également fonctionner comme n'importe quel langage interprété de façon locale. PHP est un langage impératif orienté objet.
PHP a permis de créer un grand nombre de sites web célèbres, comme Facebook, Wikipédia, etc. Il est considéré comme une des bases de la création de sites web dits dynamiques mais également des applications web.
source : wikipedia
voici un premier code écrit en PHP, celui du fichier précédent ma-page-de-traitement.php :
<?php // Indique le début d'un script PHP.
// Une variable en PHP sera toujours préfixée avec un $ :
$userName = $_GET['user_name'] ; // ici on accède à la valeur enregistrée avec la clé user_name du formulaire
$userMail = $_GET['user_mail'] ;
// variable contenant le contenu du HTML sur plusieurs lignes
// Début du contenu HTML en dessous de <<<HTML
$html = <<<HTML
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Formulaire réponse</title>
</head>
<body>
Ton nom est : $userName
Ton email est : $userMail
</body>
</html>
HTML; // #fin du contenu HTML (ce qui est compris entre <<<HTML et HTML;)
echo $html; // echo sert à afficher la variable qui suit. On affiche ici le contenu de la variable html.
?> // Fin du script PHP
Dans la réalité, on vérifie que les textes saisis ne sont pas vides, qu'ils sont de format correct et il faut s'assurer qu'un utilisateur malveillant ne va pas injecter dans le serveur des bouts de code
Javascript ou autre à l'aide de prétraitements sur les variables $_GET.
Ainsi, on utilise plutôt :
<?php // Indique le début d'un script PHP.
$html = ''; // Initialisation de la variable $html pour quelle existe quel que soit le cas traité
// On commence par tester si les deux variables superglobales sont bien définies grâce à la fonction isset() :
if (isset($_GET["user_mail"]) && isset($_GET["user_name"])) {
// htmlspecialchars convertit les caractères spéciaux HTML en entités HTML.
$email = htmlspecialchars($_GET["user_mail"], ENT_QUOTES, 'UTF-8');
$userName = htmlspecialchars($_GET["user_name"], ENT_QUOTES, 'UTF-8');
// Test pour vérifier le format de l'adresse mail
if (filter_var($email, FILTER_VALIDATE_EMAIL)) {
// contenu html à afficher dans le cas où tout est correct sur plusieurs lignes :
$html = <<<HTML
<<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Formulaire réponse</title>
</head>
<body>
<p>Ton nom est : $userName</p>
<p>Ton email est : $email</p>
</body>
</html>
HTML; // Fin du contenu HTML (ce qui est compris entre <<<HTML et HTML;)
} else {
// contenu à afficher dans le cas où l'adresse email n'est pas valide :
$html = "<p>L'adresse email fournie n'est pas valide.</p>";
}
} else {
// contenu à afficher dans le cas où une des variables n'a pas été remplies :
$html = "<p>Vous devez remplir les deux zones de texte 'Nom' et 'e-mail'.</p>";
}
echo $html; // Affiche le contenu de la variable $html, quel qu'il soit
?> // Fin du script PHP Le langage PHP n'est pas compréhensible par un navigateur d'un client. Les scripts en PHP sont exécutées au niveau du serveur, serveur qui envoie ensuite au navigateur du client un script lisible à base de HTML, CCS et JavaScript.
Travail sur Uwamp
Pour la suite cette partie, nous avons besoin d'un logiciel qui va simuler un serveur. Installer le logiciel Uwamp
Nous allons ici simuler un serveur pour comprendre interaction client/serveur.
l'ensemble des fichiers de travail devront se trouver dans le répertoire my_app
Télécharger les fichiers ici
Décompresser ces fichiers dans le répertoire my_app de Uwamp et tester les codes.
Bien évidement PHP permet de faire tout ce qu'on attend d'un langage de programmation : test, boucle etc...
-
Reprenez les fichiers précédents et modifier le formulaire pour faire un formulaire qui ressemble à cela :

-
Réalisez une réponse qui ressemble à cela :

Si une seule spécialité a été choisie, votre réponse ne doit afficher qu'une ligne, si deux spécialité vous devez voir 2 lignes afficher. Faire une recherche sur la boucle if en PHP et la fonction empty.
Si cette mise en bouche vous donne envie de découvrir davantage le langage PHP, vous pouvez :
-
Lire le cours de Pierre Giraud (cours très clair, progressif mais sans exercice pour se tester)
-
Suivre le le cours sur le PHP de W3Schools (cours en anglais, mais progressif avec des exercices pour se tester ; site sur lequel vous pourrez découvrir et apprendre de nombreux autres langages)
la méthode POST
Pour utiliser la méthode POST dans un formulaire il suffit d'ajouter dans les arguments de la balise forme
method="POST"
Voici un premier formulaire :
<form action="./ma-page-de-traitement.php" target="_blank" method="POST">
<div>
<!-- target="_blank" signifie que la résultat de l'action s'ouvrira dans un autre onglet du navigateur-->
<label for="name">Nom :</label>
<input type="text" id="name" name="user_name">
</div>
<div>
<label for="mail">e-mail :</label>
<input type="email" id="mail" name="user_mail">
</div>
<div class="button">
<button type="submit">Envoyer le message</button>
</div>
</form>Voici comment s'intègre le script précédent dans cette page Web :
Quelle différence observez vous avec le script similaire précédemment vu utilisant la méthode "GET" ?
Voici un script très proche de celui de déjà fait pour la méthode GET :
<form name="form1" action="reponse_serveur.php" method="post">
<fieldset>
<legend>Veuillez sélectionner vos spécialités l'année prochaine :
</legend>
<div>
<input type="checkbox" id="nsi" name="n" value="nsi">
<label for="nsi">NSI</label>
</div>
<div>
<input type="checkbox" id="ma" name="m" value="ma">
<label for="ma">Maths</label>
</div>
<div>
<input type="checkbox" id="svt" name="s" value="svt">
<label for="svt">SVT</label>
</div>
<div>
<button type="submit" >Envoyez votre choix</button>
</div>
</fieldset>
</form>Voici comment ce script est mis en forme :
-
Quelle est la seule modification entre le script ci-dessus et celui de l'exercice similaire avec la méthode GET ?
-
Faire différents essais de choix et analyser la page renvoyée en réponse (contenu, URL, ...).
-
L'URL contient-elle les paramètres comme comme de la méthode GET ?
-
Y-a-t'il une différence de contenu affiché entre l'utilisation de la méthode GET et celle POST ?
-
Voici le script d'un formulaire très proche de celui déjà étudié à l'exercice sur la méthode GET :
<html>
<head>
<title>Test sur les formulaires</title>
</head>
<meta charset="utf-8">
<body>
<form name="formulaire" action="resultat_securise.php" method="post">
<label for="identifiant">Identifiant : </label>
<input type="text" name="identifiant" maxlength="20"/></br />
<label for="mdp">Mot de passe : </label>
<input type="password" name="mdp" maxlength="20"/></br />
<input type="submit" value="Valider" />
</form>
</body>
</html>
Pour limiter les risques de transfert malveillant de bouts de code, l'attribut maxlength a été rajouté
à chaque input du formulaire : l'utilisateur à un nombre de caractères limité à 20 ici.
Pour visualiser l'intérêt de cette limite, essayer de saisir puis d'envoyer un plus long nom comme identifiant.
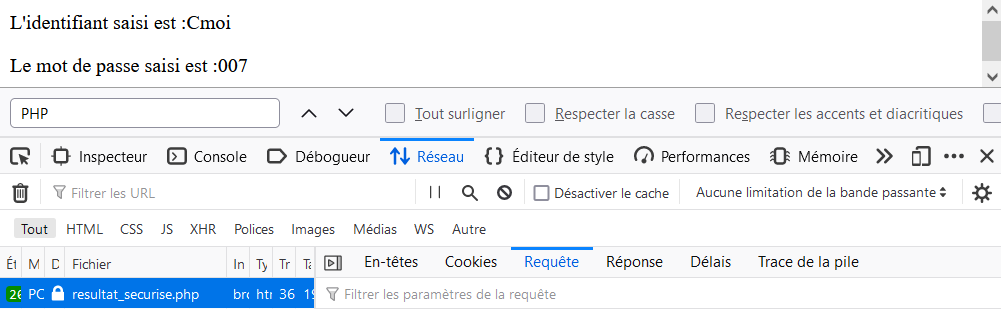
Voici ce même code intégré à la page Web actuelle :
-
Remplir le formulaire ci-dessus.
Qu'observez-vous dans l'URL une fois le formulaire envoyé ? -
Après avoir appuyé sur F12 puis sur l'icône réseau, cliquer sur la ligne resultat_securise.php puis sur Requête.
 Qu'y voyez-vous apparaître ?
Qu'y voyez-vous apparaître ?
-
Est-ce que l'on peut dire que la méthode POST permet de transmettre confidentiellement les valeurs des paramètres d'un formulaire ? Justifier.
Refaire l'exercice 16 avec la méthode POST.
-
Modifier légèrement le formulaire et le fichier en PHP de l'exercice 16.
-
Les informations envoyées par la méthode POST sont automatiquement stockées dans une variable
$_POST -
La structure de cette variable
$_POSTest un aussi tableau associatif où les clés sont lesnameet les valeurs lesvaluedéfinis dans lesinput.
La méthode GET est à choisir si on veut pouvoir partager une adresse. Les moteurs de recherche utilise
la méthode GET pour transférer la requête à leurs serveurs : les mots clés cherchés apparaissent dans l'URL.
On peut choisir la méthode POST quand on ne veut pas que l'URL soit modifiée.
Les méthodes GET et POST servent à envoyer les données saisies par l'utilisateur à un serveur.
Avec la méthode GET, les données transitent via l'URL, sous forme de paramètres visibles après le symbole ?
Les données envoyées avec cette méthode ne doivent donc pas être trop nombreuses et surtout elles sont visibles.
On ne doit pas utiliser cette méthode pour demander à l'utilisateur des éléments sensibles (mot de passe, ...)
Avec la méthode POST, les données sont envoyés via le corps de la requête HTTP ; elles sont moins visibles mais ne sont pas cachées ni cryptées.
Exercices de renforcement
Voici un script html intégrant une fonction JavaScript afficher().
<!doctype html>
<html lang="fr">
<head>
<script>
function afficher()
document.GetElementByid(texte).innerHTML = "Bonjour à tou.te.s !";
</script>
</head>
<body>
<p id="texte"></p>
<p>
La magie du JavaScript !
</p>
<input type="button" value="Cliquer ici !" onclick="afficher()">
</body>
</html>-
En réponse à quel événement est exécutée la fonction
afficher()? -
Cette fonction
afficher()contient plusieurs erreurs.
Repérer et corriger ces erreurs. -
Vérifier le script corrigé en le faisant exécuter par un navigateur.
-
La fonction
afficher()est exécutée lorsque l'utilisateur clique sur le bouton sur lequel le texte "Cliquer ici !" apparaît. -
Cette fonction
afficher()contient plusieurs erreurs.-
Le bloc des instructions exécutées lors de l'appel de la fonction doit être délimité par des accolades.
-
La fonction pour accéder à un élément à partir de son identifiant id se nomme
getElementById. -
L'identifiant id doit être une chaîne de caractères : il faut rajouter des guillemets.
Voici le script corrigé (seule la partie corrigée apparaît) :
<script> function afficher() { document.getElementById("texte").innerHTML = "Bonjour à tou.te.s !"; } </script> -
-
Voici le script corrigé. Il vous suffit de le faire ouvrir par un navigateur.
L'objectif est de créer une page web qui propose trois plats à emporter :

Quand l'utilisateur sélectionne un des plats proposés, le texte en dessous de "Choix effectué :" est remplacé en
explicitant le choix fait, tout comme celui en-dessous de "Prix à payer :" comme l'illustre cette image :

Voici un script html incomplet.
<!doctype html>
<html lang="fr">
<head>
<script>
function prix() {
const selecteur = document.getElementById(...);
const monChoix = selecteur[selecteur.selectedIndex];
}
</script>
</head>
<body>
<h2>
Sélectionner le plat principal que vous voulez emporter :
</h2>
<form>
<select id="plat" name="miam" size="3" ... >
<option value="pain">sandwich crudités à 6€</option>
<option value="volaille">poulets frites à 10€</option>
<option value="veggie">salade composée à 7€</option>
</select>
</form>
<h2>Choix effectué :</h2>
<p id="choix">Vous n'avez rien choisi pour l'instant.</p>
<h2>Prix à payer :</h2>
<p id="montant">Vous devez payer 0 €.</p>
</body>
</html>-
Quel gestionnaire d'événement faut-il rajouter en remplacement de "..." dans la balise
selectafin d'appeler une fonction nomméeprix()dès que l'utilisateur sélectionne une des options ? -
Remplacer "..." dans le script de la fonction
prix()par le bon attribut pour le bon fonctionnement de la méthodegetElementById. -
Compléter le script de la fonction
prix()afin que pour chacun des cas, il modifie les textes relatifs au choix et au montant à payer.-
Utiliser la structure
if(condition){} else{}pour traiter chaque cas. -
Utiliser la méthode
innerHTMLpour modifier le texte voulu. -
Utiliser les identifiants id des paragraphes où vous désirez modifier le texte.
-
-
Il suffit de rajouter rajouter
onchange="prix()"dans la baliseselectafin d'appeler la fonction nomméeprix()dès que l'utilisateur sélectionne une des options. -
Il suffit de rajouter rajouter l'id
"plat"pour le bon fonctionnement de la méthodegetElementById. -
Il suffit d'imbriquer deux structures conditionnelles afin de traiter les trois cas.
Chaque condition porte sur la valeur de l'attribut
value: il suffit d'écrire comme condition(monChoix.value == "...")où...est remplacé parpainoupoulet.Avec un
document.getElementById("choix").innerHTML = "...", on peut modifier le texte lié au paragraphe identifié par l'id"choix"; le texte désiré est écrit au lieu de...Avec un
document.getElementById("montant").innerHTML = "...", on peut modifier le texte lié au paragraphe identifié par l'id"montant".Voici le script complet répondant à cet exercice.
QCM
Questions issues de la Banque Nationale de Sujets
Propriétaire des ressources ci-dessous : ministère de l'Éducation nationale et de la jeunesse, licence CC BY SA NC
Voici une sélection de questions issues de la banque nationale de sujets, répondez à ces questions (attention, cette sélection n'est pas exhaustive).
Quelle URL parmi les suivantes témoigne que l'échange entre le navigateur et le serveur est chiffré ?
Réponses :
A- http://www.mabanque.com/
B- http://www.mabanque.fr/
C- https://www.mabanque.fr/
D- http://secure.mabanque.fr/
Quel langage est interprété ou exécuté côté serveur ?
Réponses :
A- JavaScript
B- PHP
C- HTML
D- CSS
Parmi les propriétés suivantes d’une balise <button /> dans une page HTML, laquelle doit être rédigée en
langage JavaScript ?
Réponses :
A- la propriété name
B- la propriété type
C- la propriété onclick
D- la propriété id
On considère l’extrait d’un fichier « html » ci-dessous qui génère le champ de saisie d’une application web destiné à recueillir la réponse à une question.
<form action="gestion_reponse.php" id="form_reponse" method="get">
<input type="text" name="saisie" />
<input type="submit" value = "Soumettre" />
</form>Lorsque l’utilisateur clique sur le bouton de ce formulaire, que se passe-t-il ?
Réponses :
A- Le contenu du champ de saisie est transmis au serveur web en étant visible dans l’URL de la page cible.
B- Le contenu du champ de saisie est transmis au serveur web sans être visible dans l’URL de la page cible.
C- Sans communiquer avec le serveur web, le contenu du champ de saisie est passé en argument à une fonction qui s’exécute sur le client puis le contenu du champ de saisie est rendu visible dans l’URL.
D- Sans communiquer avec le serveur web, le contenu du champ de saisie est passé en argument à une fonction qui s’exécute sur le client sans que le contenu du champ de saisie ne soit visible dans l’URL.
Dans une page web, on souhaite créer un bouton permettant l’appel de la fonction javascript traitement().
Quelle ligne d’instructions permettra de le faire ?
Réponses :
A- <button onclick = "traitement()">Cliquez ici</button>
B- <a href = traitement()>Cliquez ici</a>>
C- <button>Cliquez ici</button = traitement()>
D- <button>Cliquez ici = traitement()</button>
Parmi GET et POST, quelle méthode d'envoi de formulaire crypte les informations envoyées au serveur ?
Réponses :
A- les deux : GET et POST
B- GET seulement
C- POST seulement
D- aucune des deux
Quelle méthode est utilisée via une requête HTTP pour envoyer une image via un formulaire HTML ?
Réponses :
A- HEAD
B- PUT
C- POST
D- GET
Voici un extrait d'une page HTML :
<script>
function sommeNombres(formulaire) {
var somme = formulaire.n1.value + formulaire.n2.value;
console.log(somme);
}
</script>
<form>
Nombre 1 : <input name="n1" value="30"> <br>
Nombre 2 : <input name="n2" value="10"> <br>
<input type="button" value="Somme" onclick="sommeNombres(this.form)">
</form>Quand l'utilisateur clique sur le bouton Somme, le calcul de la fonction sommeNombre() se fait :
Réponses :
A- uniquement dans le navigateur
B- uniquement sur le serveur qui héberge la page
C- à la fois dans le navigateur et sur le serveur
D- si le calcul est complexe, le navigateur demande au serveur de faire le calcul
Après avoir tenté d’accéder à un site, le navigateur affiche : 403 Forbidden.
Cela signifie que :
Réponses :
A- la connexion à Internet est défaillante
B- le navigateur a refusé d'envoyer la requête
C- le serveur a répondu par un code d'erreur
D- le serveur n'a jamais répondu
Dans un formulaire sur un page web, pour transmettre des données sécurisées comme un mot de passe ou un numéro de carte bancaire, il vaut mieux utiliser la méthode :
Réponses :
A- HEAD
B- GET
C- HTTPS
D- POST
Parmi ces quatre éléments d’un formulaire HTML, lequel est prévu pour envoyer les données saisies ?
Réponses :
A- <input name="file" type="file"/>
B- <input value="here we go !" type="submit"/>
C- <input name="email" type="email"/>
D- <input value="once again !" type="reset"/>
Quel est le nom de l’événement généré lorsque l’utilisateur clique sur un bouton de type button dans une page HTML ?
Réponses :
A- action
B- mouse
C- submit
D- click
Un navigateur affiche la page HTML suivante :
<html lang="fr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Un bouton</title>
</head>
<body>
<button onclick="maFonction()">Cliquer ici</button>
</body>
<script src="script.js"></script>
</html>Lorsque l'on clique sur le bouton, l'action déclenchée maFonction() est définie :
Réponses :
A- dans le fichier HTML seul
B- dans le fichier style.css
C- dans une bibliothèque prédéfinie du navigateur
D- dans le fichier script.js
Parmi les quatre propositions suivantes, laquelle est la seule à correspondre à un entête correct de formulaire d'une page HTML ?
Réponses :
A- <form method="formulaire.php" action="submit">
B- <form method="post" action=onclick()>
C- <form method="get" action="arret.php">
D- <form method="post" action=arret.php>
On considère l’extrait suivant d'une page web d'un site de vente en ligne :
<form id="fmCreerCommande" name="fmCreerCommande" action="gestion.php" method="post">
<input type="HIDDEN" name="reference" value="F1245">
<label for="quantite" class="dropdown">Quantité :</label>
<select name="quantite" autocomplete="off" id="quantite" class="dropdown">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<div id="btnMulti" class="clValidBtn">
<input type="button" value="Ajouter" class="btn" onclick="ajouterProduit()">
</div>
</form>Quelle est la méthode utilisée pour transmettre les informations saisies dans ce formulaire ?
Réponses :
A- La méthode HIDDEN
B- La méthode GET
C- La méthode POST
D- La méthode SELECT
Quelle est la machine qui exécute un programme JavaScript inclus dans une page HTML ?
Réponses :
A- le serveur WEB qui contient la page HTML
B- la machine de l'utilisateur qui consulte la page HTML
C- un serveur du réseau
D- un routeur du réseau
On souhaite qu’un menu apparaisse à chaque fois que l’utilisateur passe sa souris sur l’image de bannière du site. L’attribut de la balise img dans lequel on doit mettre un code Javascript à cet effet est :
Réponses :
A- onclick
B- src
C- alt
D- onmouseover
On considère le formulaire ci-dessous :
Quelle balise parmi les quatre suivantes a été utilisée pour les cases à cocher ?
Réponses :
A- <input type="radio">
B- <input type="circle">
C- <input type="checkbox">
D- <input type="square">
Le site internet d'un quotidien d'information permet aux visiteurs de laisser des commentaires textuels.
Ces commentaires doivent être visibles par les autres visiteurs.
Laquelle des affirmations suivantes est correcte ?
Réponses :
A- Il suffit que la page HTML contienne des champs de la forme <textarea >.
B- Il suffit que la page HTML contienne des champs de la forme <textarea > et d'utiliser JavaScript pour enregistrer les commentaires.
C- Il faut un programme en PHP ou un script Python sur le serveur pour traiter les données.
D- Non, ce n'est pas possible avec la technologie actuelle.
Un internaute clique sur un lien qui envoie la requête HTTP suivante à un serveur :
http://jaimelaneige.com/ma_planche/traitement.php?nom=Snow&prenom=Jon
Que demande cette requête au serveur ?
Réponses :
A- de renvoyer le fichier traitement.php en identifiant nom et prénom à Snow et Jon
B- d'exécuter le fichier traitement.php en identifiant nom et prénom à Snow et Jon
C- d'indiquer si Jon Snow a bien pris son traitement
D- de renvoyer le fichier traitement.php en affichant prénom et nom : Jon Snow
Autres QCM
Les QCM suivants sont des QCM modifiés à partir de QCM se trouvant sur le site https://genumsi.inria.fr.
<form action="http://resterdiscret.com/affectation.php" method="GET">
<input type="hidden" name="h" value="secret">
<input type="texte" name="t" value="Bond">
<input type="number" name="n" value="007">
<input type="submit" name="s" value="go">
</form>Réponses :
A- ?h=decret&t=Bond&n=007&s=go
B- ?hidden=decret&text=Bond&number=007&submit=go
C- ?h=decret&t=Bond&n=007
D- ?h=decret&n=007&s=go&t=Bond
Générateur aléatoire de questions sur les réseaux
Il faut actualiser la page pour changer de question. Propriétaire de la ressource : le site GeNumsi en licence CC BY_NC-SA
Savoirs et savoir-faire
-
l'interaction entre un client et un serveur dans la protocole HTTP,
-
faire la différence entre le code exécuté par le navigateur du client de celui exécuté par un serveur,
-
si une transmission est cryptée ou non,
-
différencier comment sont transmises des données entre les méthodes GET et POST.
-
réaliser un formulaire,
-
récupérer les données d'un formulaire via des fonctions JavaScript,
-
gérer des événements avec du JavaScript.

Les différents
auteurs mettent l'ensemble du site à disposition selon les termes de la licence Creative
Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0
International