Notion d'informatique embarquée
Historique succinct
Regardez la vidéo suivante en essayant de mémoriser les grandes dates :
À l'issue du visionnage, réaliser l'exercice suivant pour vérifier la mémorisation des dates essentielles au programme.
Synthétiser les dates historiques présentées dans la vidéo ci-dessus :
-
En est inventé le premier transistor.
-
En , le premier système informatique de guidage est embarqué dans un objet : le véhicule spatial Appolo.
-
En est commercialisé le premier processeur grand public.
-
En sort l'Airbus 320, premier avion équipé de commandes électriques informatisées.
-
En est mise en service le métro totalement informatisée (sans conducteur) Météor à Paris sur la ligne 14.
-
En est commercialisé le premier smartphone.
Une fois les réponses saisies, vérifier leur validité en cliquant sur ce bouton :
Système informatique embarqué
Fonctionnement simplifié d'un ordinateur

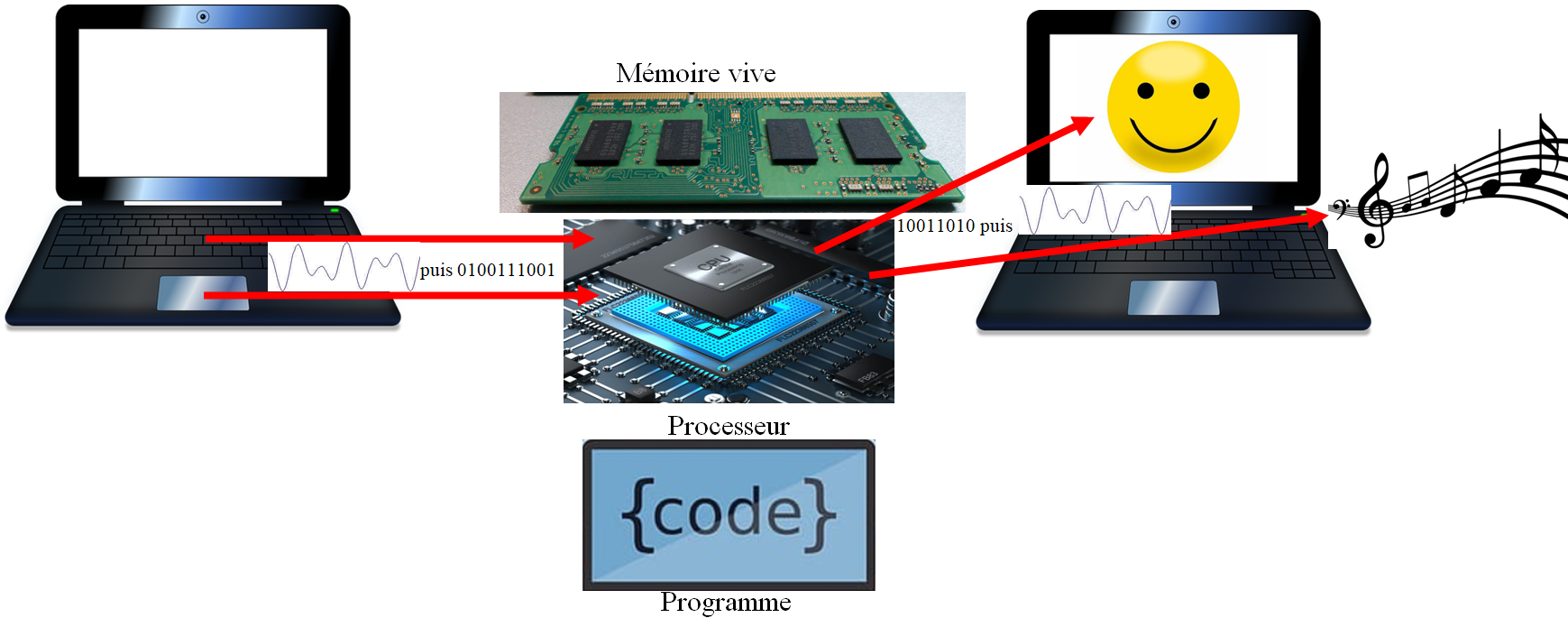
Lorsque vous utilisez votre ordinateur portable, vous saisissez des informations sur le clavier ou déplacez votre doigt sur le pavé tactile.
-
Chaque appui est capté puis traduit en signaux électriques
-
Ces signaux électriques sont ensuite convertis en une succession de 0 et de 1.
-
Cette succession de 0 et de 1 est prise en charge par le processeur qui, en coopération avec un mémoire vive de stockage, traite cette information numérique suivant des programmes donnant les instructions à exécuter selon une méthode imposée : l'algorithme.
-
Une fois ces calculs effectués, le processeur renvoie un résultat sous forme d'une succession aussi de 0 et de 1.
-
cette suite de nombres est reconvertie en signal électrique, signal qui reçu par l'écran ou les haut-parleurs conduit à un changement d'image ou de son.
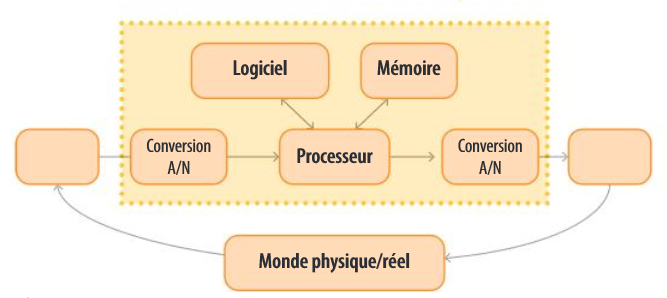
Un système informatique (embarqué) peut être vu de la même manière :
-
Le système capte une information physique
-
elle est convertie en binaire
-
l'information est traitée par un (micro)processeur en permanence
-
l'information traitée est reconvertie en signal électrique
-
Ce signal électrique conduit à l'action d'un élément du sytème qui agit sur l'extérieur.
Voici une liste de différentes définitions. Chacune correspond à un des mots suivants : actionneur, capteur, logiciel, mémoire, processeur.
Dans un document modifiable comme LibreOffice, associer à chaque définition suivante, le mot lui correspondant :
-
objet qui recueille des données provenant de ce que qui l'environne.
-
objet qui stocke une information binaire composée de 0 et de 1.
-
programme permettant de savoir comment traiter une information pour un objectif précis.
-
objet qui traite des données numériques de manière automatique.
-
objet qui en modifiant son état peut agir sur le monde physique qui l'environne.
Un système informatique embarqué est une machine dédiée à une tâche définie.
Il peut être vu comme une chaîne d'opérations en boucle traitées en permanence, chaîne entre le monde physique/réel et l'objet contenant
ce système informatique embarqué.
Il est composé de :
-
de capteurs,
-
d'un (micro)-processeur,
-
d'une mémoire,
-
de programmes,
-
d'actionneurs.
Copier l'image du schéma suivant dans un document modifiable puis compléter ce schéma représentant visuellement un système informatique embarqué en précisant où se trouvent dans la boucle les capteurs et les actionneurs.

Convertisseur A/N signifie convertisseur analogique/numérique : objet qui transforme un signal électrique (tension, intensité, ...) en un numérique (en bits : 0 ou 1) ou inversement.
Voici une liste d'objets, certains sont des capteurs, d'autres des actionneurs :
gyrophare ; Sonde d’humidité ; détecteur de présence ; lumière ; télécommande ; bouton poussoir ; sirène ; moteur électrique ; détecteur de lumière.
Dans cette liste, quels sont les capteurs ?
Interface Homme Machine
un Interface Homme/Machine, d'acronyme IHM, est un dispositif permettant à un humain de communiquer avec une machine.
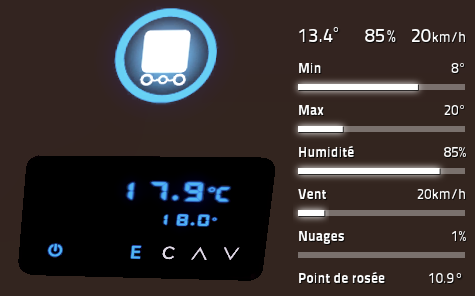
Voici un thermostat régulant la température d'une maison :

-
Citer des capteurs en lien avec ce thermostat ?
-
Citer au moins un actionneur en lien avec ce thermostat ?
-
Pourquoi ce thermostat peut être vu comme une Interface Homme Machine (IHM) ?
Le thermostat régulant la température d'une maison fonctionne suivant des programmes précis.

Voici un algorithme, intégré au logiciel de gestion du processeur du thermostat, qui permet de gérer la température d'une pièce :
(il est écrit en langage "courant" afin de faciliter son fonctionnement).
Tant que vrai : lire et stocker la température extérieure lire et stocker la température intérieure si la température intérieure est inférieure à 18 °C : mettre en chauffe les radiateurs sinon : mettre ou laisser les radiateurs en pause
Comme un ordinateur ne comprend pas un algorithme écrit ainsi, différents langage de programmation ont été développés afin de pouvoir faire comprendre à un processeur l'ensemble des tâches à réaliser. Python est un de ces langages de programmation.
Voici l'algorithme précédent réécrit en python :
while True :
tempExt = temperatureExterieure()
tempInt = temperatureInterieure()
if tempInt < 18 :
radiateur.run()
else :
radiateur.sleep()
-
c'est un code simplifiée fondée sur une pseudo-bibliothèque non énoncée : il n'a pas pour but d'être implémenté tel quel dans un processeur, mais est là pour donner à voir la structure globale d'un tel programme ;
-
temperatureExterieure()est une fonction servant à obtenir la température extérieure mesurée par un capteur extérieur ; -
temperatureInterieure()est une fonction servant à obtenir la température intérieure mesurée par un capteur intérieur ; -
radiateur.run()est une fonction mettant en marche l'actionneur radiateur. -
radiateur.sleep()est une fonction mettant en pause l'actionneur radiateur.
-
Quelle ligne dans l'algorithme écrit en Python permet de voir le système informatique embarqué comme une chaîne d'opérations en boucle traitées en permanence ?
-
Sur quelle température est réglée l'algorithme du thermostat contrôlant la température intérieure ?
-
On veut modifier cet algorithme écrit en Python pour que le radiateur ne se mette en marche que dans le cas où la température intérieure est inférieure à 16°C et est supérieure à celle extérieure (sinon, plutôt que d'allumer le radiateur, il suffit d'ouvrir une fenêtre pour réchauffer la maison : geste écologique et économique !).
Compléter le script ci-dessous en remplaçant la ligne de pointillés :while True : tempExt = temperatureExterieure() tempInt = temperatureInterieure() ...................................................... radiateur.run() else : radiateur.sleep()
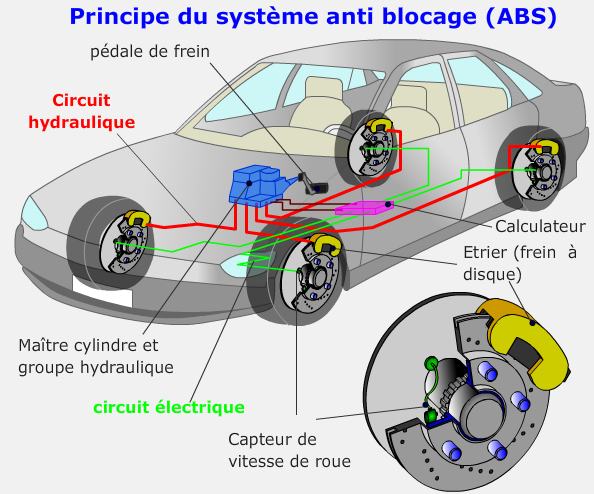
Principe du système antoblocage ABS (de l'allemand Antiblockiertsystem) :
Un véhicule est équipé sur chacune de ses roues d'un mesureur de vitesse de rotation de la roue. Si, lors d'un freinage, la vitesse mesurée en temps réel est nulle, l'information est transmise au calculateur qui va alors commander de relâcher la pression hydraulique sur les freins afin que la roue se remmette à tourner. Le système va ainsi, jusqu'à vingt-quatre fois par seconde, bloquer et débloquer les freins, quand bien même le conducteur continue à appuyer à fond sur la pédale de frein. Ces réajustements répétés peuvent être ressentis par le conducteur au niveau de la pédale de freinage.
Voici un schéma représentant le système :

-
Citer les capteurs en lien avec le système ABS.
-
Citer les actionneurs en lien avec le système ABS.
-
Écrire en langage naturel un programme permettant de décrire le fonctionnement du système ABS.
-
Dans la seconde phrase décrivant le principe de fonctionnement, quel est le groupe de mot qui permet d'assurer que le pilotage du système se fait à une vitesse adaptée à l'évolution du système ?
-
Est-ce à la base un "objet connecté" ? Pourquoi ?
Voici un exercice qui vous permet de vérifier votre maîtrise des notions vues dans cette partie. Un corrigé est accessible ici afin que vous puissiez vérifier votre travail autonome. Pour un travail autonome, quoi de tel qu'une voiture "autonome" !
Lancé en 2014 sur la Model S, l’Autopilot Tesla n’a cessé d’évoluer grâce aux mises à jour, combinées à une technologie en progression constante. Tesla est un des constructeurs pionniers de l’automobile électrique moderne. Parmi les domaines où elle est en avance par rapport aux autres constructeurs figure la conduite semi-automatique. Baptisée Autopilot sur ses modèles depuis 2014, elle est en passe de devenir totalement autonome si l’on en croit le dirigeant. Ce serait pour 2022, où les voitures deviendraient de véritables « robotaxis »…
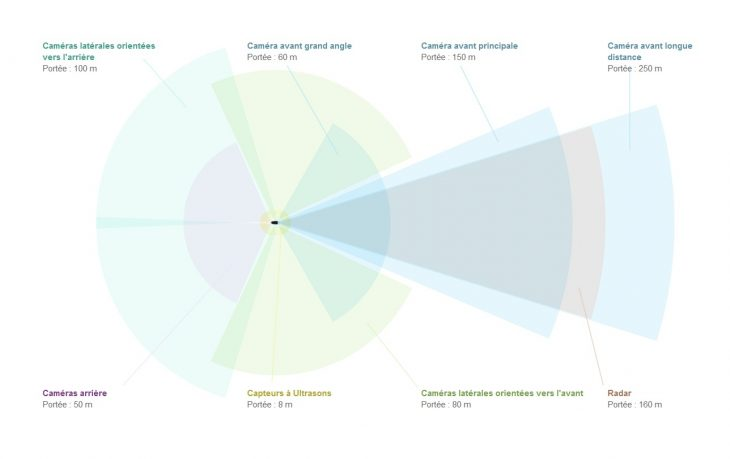
Quels sont les équipements de l’Autopilot ? L’Autopilot est la dénomination des systèmes d’aides à la conduite semi-autonome de Tesla. Selon les modèles, la date de construction et la version du logiciel installée, les capacités sont différentes. Depuis avril 2019, tous les véhicules Tesla sont équipés de la 3ème génération du système. Un dispositif qui serait compatible avec l’option «Capacité de conduite entièrement autonome». Dans le détail, cette V3 de l’Autopilot intègre :
-
9 caméras : portée entre 50 et 250 mètres, avec des paires arrière/latérales dont 3 à l’avant (grand angle, principale et longue distance) ;
-
12 capteurs ultrasons disposés autour du véhicule, d’une portée de 8 mètres,
-
un radar avant d’une portée de 160 mètres,

Pour traiter les données reçues par les différents dispositifs, il faut un outil de calcul puissant. Entre 2014 et octobre 2016, Tesla a intégré des puces MobilEye, puis des nVidia jusqu’en avril 2019. Désormais, Tesla conçoit ses propres processeurs, avec la puce FSD autoproclamée «la plus puissante du monde».
Enfin, autre avantage des Tesla, c’est que le logiciel n’est pas figé. Le constructeur met à jour régulièrement le système embarqué, et améliore ainsi progressivement l’efficacité.
-
Pourquoi les voitures Autopilot de Tesla peuvent être considérées comme un système informatique embarqué ?
-
Citer des capteurs utiles à l’autopilote Tesla.
-
Citer des actionneurs utiles aux voitures Autopilot de Tesla.
-
Pourquoi peut-on parler d'objets connectés concernant les voitures Autopilot de Tesla ?
-
Quels inconvénients peuvent avoir les objets connectés en général ?
Proposer une trace écrite de la séance :
Un des domaines où l'informatique embarquée va se généraliser dans les années à venir est surement la domotique.
Visualiser
ci-dessous une vidéo du CEA qui illustre le fonctionnement simplifié d'une maison connectée.
accès à la vidéo.
Home I/O
Home IO avec EduPython
2.1.1. Installations
Pour pouvoir gérer une maison virtuelle avec du code écrit en langage Python depuis l'IDLE EduPython, il vous suffit d'installer les logiciels et fichiers suivants :
-
Le logiciel Home IO est utilisant le lien envoyé par l'ENT (une version de démonstration est téléchargeable à cette adresse )
Pour la procédure à suivre pour l'installation, vous pouvez suivre ce tutoriel d'intallation.
-
Normalement EduPython est installé par défaut sur les ordinateurs prêtés par la Région Grand-Est.
Au cas où EduPython ait été supprimé de votre ordinateur, vous pouvez télécharger la version 3.0 d'EduPython à à cette adresse. -
Télécharger cette bibilothèque de liens dynamiques puis le débloquer pour enfin installer ce fichier télécharger dans le répertoire DLLS inclus dans le sous-dossier APP du dossier EduPython de votre ordinateur.
Sur votre ordinateur, le chemin d'accès à ce répertoire est :C:\EduPython\App\DLLs. -
Installer le module
pythonnetdans EduPython en utilisant le module pip. -
Installer par la même procédure le module
keyboard.
Si les modulessysettimene sont pas installés sur votre version d'EduPython, les installer aussi. -
Télécharger ce fichier python puis l'exécuter sous EduPython.
Normalement vous devez vous apparaître en console l'affichage suivant :Home I/O & Python sont bons amis ! Merci à pythonnet ! Lumière initialement allumée ?False Lumière allumée ? True Lumière allumée ? False Lumière allumée ? True Lumière allumée ? False Lumière allumée ? True À bientôt !
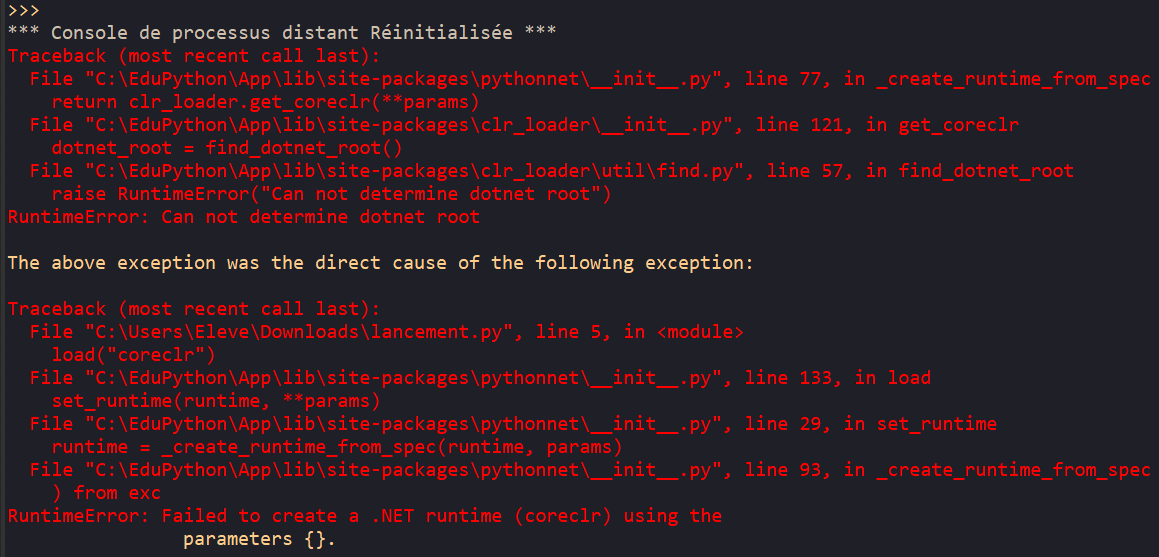
Si vous avez le message d'erreur ci-dessous, il vous suffit de suivre le tutoriel
présenté dans le document suivant.

2.1.2. Découverte de Home IO et de l'interaction avec EduPython
Découverte de Home IO
-
Lancer Home IO.
-
Cliquer sur l'icône nouveau
 .
.
-
Cliquer sur l'icône confirmer :

-
Se déplacer avec les flèches directionnelles dans votre maison virtuelle afin de la découvrir.
En maintenant enfoncé le clic droit, vous pouvez changer d'angle de vision en déplaçant un doigt sur le pad.
Vous pouvez ouvrir les portes pour accéder aux diférents lieux : vous pouvez vous déplacer comme vous le feriez en vrai. -
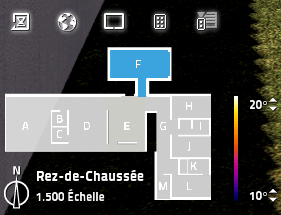
Pour accéder directement à une pièce donnée, il suffit de clique sur le lieu schématisé en bas de l'écran.
Cliquer sur la pièce F afin d'accéder au garage : .
.
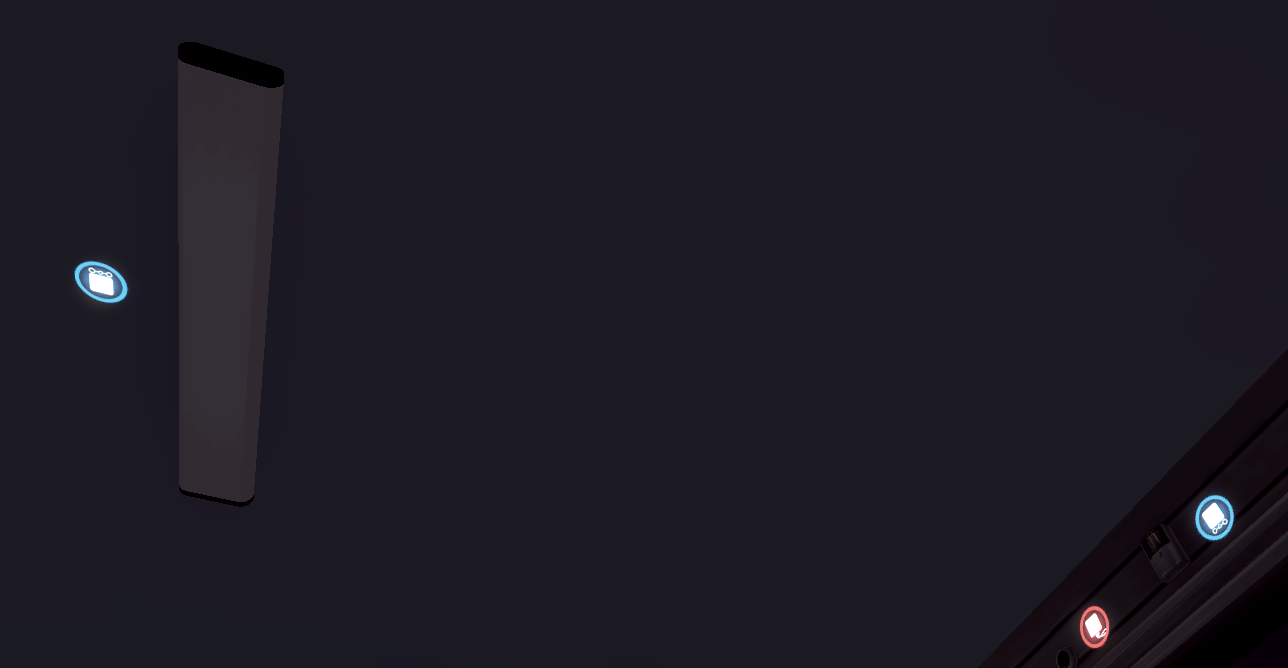
Vous devez arriver alors directement dans le garage et avoir a peu près cette vue :
-
Se déplacer dans la pièce afin de réperer les différents capteurs et actionneurs.
Première interaction Home IO - EduPython
Chaque capteur ou actionneur présent dans la maison Home IO possède une pastille lumineuse à
ses côtés.
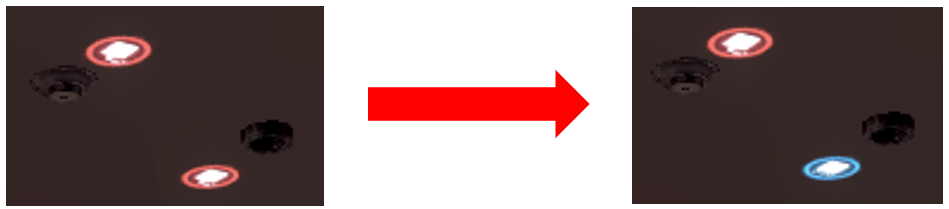
Ces pastilles peuvent être de trois couleurs, chacune permettant une interaction différente :
-
pastille rouge : interaction directement par appui sur les boutons dans la maison comme dans la vie usuelle.
-
pastille verte : interaction avec la console de programmation intégrée directement dans Home IO.
Cette console est accessible avec l'icône .
.
-
pastille bleue : interaction avec un programme extérieur à Home IO.
C'est le mode à utiliser pour que le code python intéragisse avec les capteurs et actionneurs de la maison.
-
Aller dans le salon, pièce A de la maison.
-
Passer en mode bleu la lumière du salon en cliquant deux fois (clics gauches) sur la pastille voisine de la lumière.

-
Sur Eduptyhon, exécuter le programme le fichier python lancement.py normalement déjà téléchargé et exécuté.
En revenant sur Home IO, vous devez voir, au bout de quelques secondes, la lumière du salon alternativement s'allumer 3 fois et s'éteindre 2 fois.
2.1.2. Gestion des deux lumières du garage
Dans cette partie, vous allez progressivement gérer la lumière du garage en fonction de plusieurs paramètres :
-
l'appui sur un bouton de la télécommande.
-
la présence d'une personne dans le garage.
-
la luminosité extérieure.
Gestion de l'appui sur un bouton de la télécommande
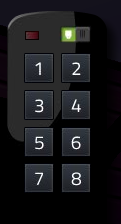
Dans Home IO, il est possible d'interagir avec une télécommande en cliquant sur l'icône
télécommande :
 .
.
Ainsi apparait-elle :  .
.
Le but de cet exercice est de faire en sorte que lorsque l'on appuie sur la touche 1 de la télécommande, la lumière "Lumières 1" du garage s'allume tandis qu'elle s'éteigne lorsque l'on appuie sur la touche 2.
-
Revenir dans le garage, pièce F.
-
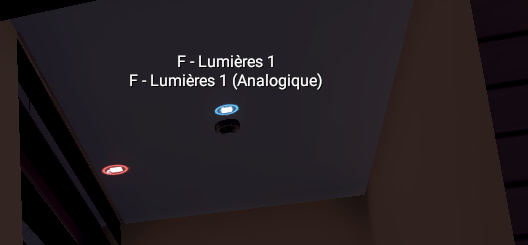
Passer en mode bleu la lumière appelée "Lumières 1" se trouvant dans le mini-couloir reliant le garage au reste de la maison.

-
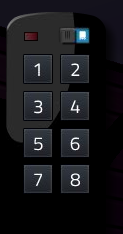
Faire apparaître le télécommander et la passer en mode bleu en cliquant sur la zone sombre à côté de la zone allumée en vert :

-
Voici le contenu d'un code Python à recopier sur EduPython :
# Import des modules nécessaires (éventuellement à installer avec le module pip) import sys import time from pythonnet import load load("coreclr") import clr import keyboard clr.AddReference('EngineIO64') # Chargement du fichier EngineIO64.DLL from EngineIO import * print("Home I/O & Python sont bons amis ! Merci à pythonnet !") # iniatialisation de la lumière considérée # Output signifie que c'est un actionneur : la lumière "agit" sur l'environnement autour. # 68 est le numéro attribué à cette lumière particulière. (cf . https://docs.realgames.co/homeio/fr/memory-addresses/) lumiere1 = MemoryMap.Instance.GetBit(68, MemoryType.Output) # affichage de la valeur de l'état de la lumière ; booléen : True ou False print("État de la lumière 1 :",lumiere1.Value) # initialisation du bouton 1 de la télécommande # Input signifie que c'est un capteur : la télécommande "capte" l'appui exercé par l'utilisateur. # 274 est le numéro attribué à ce bouton de la télécommande. (cf . https://docs.realgames.co/homeio/fr/memory-addresses/) btn1 = MemoryMap.Instance.GetBit(274, MemoryType.Input) # initialisation du bouton 2 de la télécommande btn2 = MemoryMap.Instance.GetBit(275, MemoryType.Input) # Affichage de la valeur initiale de l'état du bouton 1 : True (pour enfoncé) False (pour relâché) print("État initial du bouton 1 :",...) while True: # boucle infinie pour que les événements soient pris en compte en continu sans limite de temps. # Cas où la lumière est éteinte et que l'on appuie sur le bouton1 if lumiere1.Value == ... and btn1.Value == ...: lumiere1.Value = ... # Cas où la lumière est allumée et que l'on appuie sur le bouton2 elif ...: lumiere1.Value = ... # mise à jour de l'état des variables en mémoire MemoryMap.Instance.Update() # Libération des variables en mémoire MemoryMap.Instance.Dispose()Compléter le script précédent sur EduPython en remplaçant chaque
...par une instruction correcte.-
Pour la ligne 32
print("État initial du bouton 1 :",...), s'aider de la ligne 21 :
print("État de la lumière 1 :",lumiere1.Value),
en réflechissant au nom de la variable corrrespondant au bouton 1. -
Pour la ligne 36
if lumiere1.Value == ... and btn1.Value == ...:, traduire en langage Python le commentaire :
# Cas où la lumière est éteinte et que l'on appuie sur le bouton1,
sachant quelumiere1.Valueetbtn1.Valuesont deux variables booléennes ne pouvant prendre comme valeur seulementTrueouFalse. -
Pour la ligne 37
lumiere1.Value = ..., réfléchir à l'état que doit prendre la variablelumiere1dans le cas traité.
Relire la fin de l'aide précédente. -
Pour la ligne 40
elif ...:, traduire en langage Python le commentaire :
# Cas où la lumière est allumée et que l'on appuie sur le bouton2 -
Pour la ligne 41
lumiere1.Value = ..., reprendre le raisonnement mis en oeuvre pour la ligne 37.
-
-
Tester le script complété en l'exécutant et en vérifiant que la lumière concernée réagit correctement à la télécommande sur Home IO.
Pour forcer l'arrêt d'un script exécuté spus EduPython, il suffit de cliquer sur le bouton
 .
.
Si un message d'erreur apparaît une fois le script relancé, veuillez fermer EduPython puis ouvrir de nouveau cette application.
De problème de fermeture sera réglé à l'exercice suivant. -
Quand la dernière ligne du script
MemoryMap.Instance.Dispose()est-elle exécutée ? Quand déduire ?
Le but de cet exercice est de créer une manière de quitter proprement la boucle infinie
liée au while True.
L'idée est de faire en sorte qu'appuyer que la touche Q du clavier permette
de quitter la boucle while et ainsi de permette l'exécution de la dernière
ligne MemoryMap.Instance.Dispose().
Pour cela, il suffit :
-
d'utiliser la librairie
keyboardqui permet avec la fonctionis_pressed('nom_touche')de savoir si la touche considérée est appuyée. -
d'utiliser l'instruction
breakqui permet de quitter la bouclewhiledans laquelle elle est placée.
-
Rajouter dans la boucle
whiledu script complété de l'exercice précédent le code suivant, avant la mise à jour de l'état des variables en mémoire :# gestion de la touche Q pour suitter la boucle infinie if keyboard.is_pressed('q'): break - Lancer le programme complété afin de tester le bon fonctionnement du code.
L'objectif de cet exercice est de voir s'il est possible de gérer l'état de la lumière1 avec une seule touche de la télécommande.
-
Dans le script obtenu à l'exercice précédent, remplacer
btn2parbtn1dans la boucle infiniewhile.
Tester le bon fonctionnement du script obtenu.
Est-il possible de gérer ainsi l'état de la lumière en appuyant seulement le bouton1 ? -
Le problème rencontré vient du fait que l'appui dure un temps pendant lequel la boucle
whileeffectue plusieurs tours qui conduisent à l'aternance d'allumages et d'extinctions répétées de la lumière 1, d'où le clignotement observé et l'état final non gérable.Pour gérer cela, nous allons créer une fonction
relachementqui prend en paramètre un bouton et renvoie le booléenTruelorsque le relachement du bouton a eu lieu.
Cette fonction tourne en boucle tant que l'état du bouton (appuyé ou non) n'a pas changé. -
Rajouter le script suivant avant la ligne
while True:dans le script obtenu précédemment puis compléter les....def relachement(bouton): etat_initial = bouton.Value # état initial du bouton etat_observe = bouton.Value while ...: # tant que l'état du bouton est inchangé etat_observe = ... # état observé du bouton MemoryMap.Instance.Update() # mise à jour des variables d'état return True-
Pour la ligne
while ...:, traduire en langage Python le commentaire# tant que l'état du bouton est inchangéen utilisant les deux variablesetat_initialetetat_observe. -
Pour la ligne
etat_observe = ..., traduire en langage Python le commentaire# état observé du boutonen s'aidant du début du code de la fonctionrelachement.
-
-
Utiliser cette fonction
relachementà deux endroits dans la bouclewhile, en précisant quel bouton vous considérez, afin que la lumière 1 ne change d'état qu'une seule fois lors d'un appui prolongé sur la touchebtn1. -
Tester le bon fonctionnement de votre code.
Gestion de la présence d'une personne dans le garage
Le but est de faire en sorte que la lumière nommée "Lumières 2" du garage s'allume quand un mouvement est détecté dans le garage.
-
Passer en mode bleu la lumière appelée "Lumières 2" ainsi que le détecteur de mouvement se trouvant dans le garage.

-
Dans le script déjà obtenu, rajouter les lignes suivantes à la suite des initialisations de variables déjà écrites, c'est-à-dire avant la définition de la fonction
relachement.# initialisation du détecteur de mouvement # 98 est le numéro attribué au détecteur de mouvement. (cf . https://docs.realgames.co/homeio/fr/memory-addresses/) mvt = MemoryMap.Instance.GetBit(98, MemoryType.???) print(mvt.Value)Ainsi, la variable qui gère la détection du mouvement dans le garage dans toute la suite sera la variable
mvt.Remplacer dans ce script
???parInputouOutputen prenant en compte si le détecteur de mouvement est un capteur ou un actionneur. -
La lumiere 1 a été initialisée dans le programme par la ligne suivante :
lumiere1 = MemoryMap.Instance.GetBit(68, MemoryType.Output).Rajouter dans le script complet l'initialisation de la lumière 2 en s'aidant du code gérant l'initialisation de la lumière 1, sachant que le numéro attribuée à la lumière 2 dans Home IO est le 69. (cf. site officiel )
Penser à utiliser un nouveau nom de variable pour gérer cette lumière 2. Pourquoi pas
lumiere2? -
Rajouter dans la boucle
whiledes lignes permettant de gérer l'allumage de la lumière 2 dans le cas où un mouvement est détecté ou non.-
mvt.Valueest un booléen permettant de savoir si un mouvement est détecté ou non. -
lumiere2.Value = Trueforce l'allumage de la lumiere2 : la valeur de son état est imposée àTrue.
-
-
Tester le script réalisé.
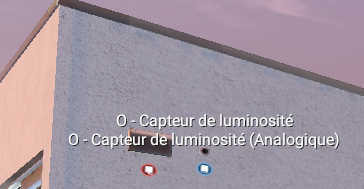
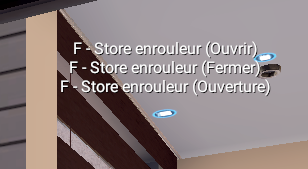
Prise en compte de la luminosité extérieure
Le but de cette partie est d'ouvrir les stores du mini-couloir reliant le couloir au reste du garage dans le cas où il fait suffisamment jour dehors afin d'éviter d'avoir à allumer la lumière 1, même lors d'un appui sur le bouton 1 de la télécommande.
-
Sortir du garage, soit en passant par la porte du garage, soit en cliquant sur la zone externe à côté de cette porte.

Mettre en mode bleu le capteur de luminosité externe.
-
Revenir dans le garage (salle F).
Mettre l'enrouleur du store en mode bleu.
-
Dans le script déjà obtenu, rajouter à la suite des initialisations déjà écrites le script suivant :
# initialisations pour la prise en compte de l'éclairage extérieur # cf. https://docs.realgames.co/homeio/fr/memory-addresses/ pour obtenir des informations sur ces instances. luminosite = MemoryMap.Instance.GetFloat(139, MemoryType.???) enrouler_store = MemoryMap.Instance.GetBit(70, MemoryType.???) derouler_store = MemoryMap.Instance.GetBit(71, MemoryType.???)Compléter chaque
???du script parInputouOutputsuivant que l'objet considéré est un capteur ou un actionneur. -
derouler_store.Valueetenrouler_store.Valuene peuvent prendre que les valeurs booléennesTrueouFalse.
luminosite.Valueest un flottant correspondant un nombre à virgule compris entre 0 et 10 :-
0 signifie une intensité lumineuse externe nulle : noir complet dehors.
-
10 signifie une intensité lumineuse externe maximale : jour éclatant dehors.
On considère qu'il fait suffisamment jour pour ourvir les stores lorsque
luminosite.Value > 3.Rajouter dans la boucle
while Truela condition où il fait suffisamment jour pour ouvrir les stores.
Pour cela, utiliserluminosite.Value,enrouler_store.Valueetderouler_store.Value.Lorsque vous rajouter une condition indépendante de celles déjà écrites, ne pas l'insérer entre un
ifet unelif(ou unelse) pour ne pas casser le lien logique entre ces parties. -
-
Lorsqu'il fait suffisamment jour, on veut imposer l'extinction de la lumière 1 (sauf en cas où le bouton 1 est maintenu enfoncé).
Rajouter une ligne de code dans la partie précédente du script pour forcer une telle extinction. -
Dans le script, rajouter la partie où on prend en compte une luminosité insuffisante où les stores doivent être automatiquement fermés.
-
Tester le script réalisé.
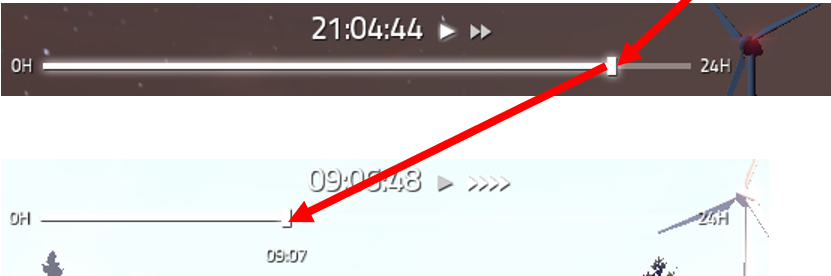
Pour cela vous pouvez faire avancer le temps de manière très accélérée en déplaçant le curseur :
Dans les exercices qui suivent, vous aurez à reprendre et modifier des lignes de codes de sorte d'aider à résoudre ce problème concret :
Ce week-end toute la famille habitant la maison part voir des amis de vendredi soir à dimanche soir, comment gérer leur
absence pendant ces 2 jours ?
Dans cet exercice, vous allez assurer la sécurité de la maison en gérant la détection d'une éventuelle intrusion dans la pièce E.
-
-
Mettre en mode bleu les détecteurs d'ouverture de porte et de mouvement de la pièce E.

-
Mettre en mode bleu la sirène extérieure se trouvant sur un mur proche de la porte du garage :

-
-
Reprendre le fichier .py précédent et l'enregistrer sous un nouveau nom.
Dans ce fichier, modifier les lignes 17 et 19 (et si possible les commentaires liés) de sorte de considérer à la place des lumière 1 et 2 du garage, les capteurs suivants :-
Le détecteur d'ouverture de la porte 1, sachant que 78 est son numéro.
La valeur de l'attribut
Valuede ce variable gérant de détecteur estTruelorsque la porte 1 est fermée etFalseen cas d'ouverture. -
Le détecteur d'ouverture de la porte 2, sachant que 79 est son numéro.
-
Le détecteur de mouvement dans la pièce E, sachant que 80 est son numéro.
Vous pouvez rajouter des affichages afin de vérifier l'état booléen de chacun de ces capteurs.
-
-
Créer une variable qui gère l'état de la sirène de la pièce E sachant que cet actionneur a pour numéro 58.
-
Adapter le script afin que l'appui sur la touche 1 de la télécommande permette d'allumer la sirène de la pièce E tandis que l'appui sur la touche 2 de la télécommande permette d'éteindre cette sirène.
-
Adapter le script afin que l'ouverture d'une porte de la pièce E ou la détection d'un mouvement conduise à la mise en son de la sirène et que le bouton 2 permette d'y mettre fin une fois toutes les portes refermées et plus aucune présence détectée.
-
Tester le script modifié.
Si vous êtes reparti d'un script précédent, l'appui sur la touche Q permet de quitter l'exécution du script.
De plus, l'appui sur le bouton 1 de la télécommande doit permettre d'éteindre la sirène. -
Faire en sorte que la sirène exterieure soit aussi activée dans le cas d'une intrusion détectée. Cette sirène s'est vue attribuée le numéro 192.
-
Afin que la famille ait le temps de quitter la pièce lors de l'activation de l'alarme lors de leur départ, rajouter une attente de 10 secondes.
Importer en début de code la bibliothèque
time.
L'instructiontime.sleep(1)permet faire une pause de 1 seconde dans le programme.
Dans cet exercice, vous allez gérer la température de la maison lors d'une journée hivernale.
-
Commencer par placer en mode bleu à la fois tous les radiateurs de la maison ainsi que les thermostats.
Il y a en dans les pièces A, D, E, F, G (2 radiateurs), H, I, J, K, L, M et à l'étage N.
Ne pas oublier d'allumer les thermostats en cliquant sur l'icône démarrer de chacun d'eux :
Vous pouvez vérifier que tous les dispositifs de chauffage sont positionnés en mode bleu si dans la console, que vous atteignez en cliquant sur l'icône rectangulaire
 , la liste de l'onglet CHAUFFAGE - DISPOSITIFS est
vide :
, la liste de l'onglet CHAUFFAGE - DISPOSITIFS est
vide : 
-
Déplacer le curseur Min et Max permettant de gérer la température minimale et maximale de la journée afin de mettre la température minimale à 8°C et celle maximale à 20°C :

-
Télécharger ce script Python, puis l'enregistrer dans le même répertoire que celui vos scripts précédents, dossier qui doit contenir le fichier EngineIO64.dll.
-
Exécuter le script incomplet et comparer les affichages obtenus (sans prendre en compte pour l'instant le message d'erreur) avec les données temporelles apparaissant sur la simulation HomeIO afin de comprendre quel code permet d'obtenir l'heure de la simulation (Bien lire les lignes 24 à 30).
En déduire comment compléter la ligne 36 du script.
Lire aussi les lignes 15 à 22 pour comprendre comment sont gérer certains éléments de la maison virtuelle. -
Compléter les lignes 38 à 44 du script de sorte que :
-
Entre 6 heure et 22 heure, le radiateur de la pièce G2 est allumé si la mesurée dans la pièce n'atteint pas 18°C et est éteint sinon.
-
Avant 6 heure et après 22 heure, le radiateur de la pièce G2 est allumé si la mesurée dans la pièce n'atteint pas 15°C et est éteint sinon.
-
-
Tester le programme en accélérant la simulation soit en déplaçant le curseur de l'horaire, soit en cliquant une ou plusieurs fois sur les derniers chevrons présents à droite de l'horaire :

-
Faire en sorte de gérer les autres radiateurs de la maison pour qu'ils fonctionnent de la même manière : 15 °C visée la nuit et 18°C le jour.
Voici un tableau associant à chaque pièce disposant d'un radiateur le numéro du capteur mesurant la température de la pièce, (le numéro pour la température attribuée (non utilisée pour l'instant)), le numéro attribué au radiateur de la pièce (pour la pièce G seule le radiateur 1 est donné puisque le radiateur 2 a déjà été pris en compte) :
Pièce
numéro capteur température pièce
numéro température visée pièce
numéro radiateur pièce
D
13
14
42
E
25
26
57
G
46
47
86
H
58
59
100
I
69
70
112
J
81
82
125
K
92
93
136
L
104
105
149
M
116
117
162
N
128
129
177
- Vérifier que passer la température gérée à 18°C le jour et 15°C la nuit vers une température constante de 20°C conduit une augmentation d'environ 70% de la consommation d'énergie. On voit bien ainsi l'importance de réduire la température d'un logement pour réduire la consommation énergétique !
Home IO avec Scratch
2.2.1. Installations
Pour les TP des séances suivantes vous allez avoir besoin de télécharger trois logiciels :
-
Foxit Reader afin de pouvoir modifier des pdf : les TP seront sous ce format,
-
Home I/O logiciel permettant de gérer une maison virtuelle en Scratch,
-
Scratch2 pour programmer.
Installation de Home I/O
Veuillez télécharger ce document et suivre la procédure d'installation.
Installation de Scratch2
Veuillez installer Scratch2 à partir de ce lien.
Installation de Foxit reader
Veuillez installer Scratch2 à partir de ce lien.
2.2.2. TP sur Home I/O avec Scratch
Première séance : découverte de HOME I/O et premiers programmes
Télécharger le
document pdf suivant.
Vous y trouverez l'ensemble des questions à répondre.
Compléter le document au fur et à mesure sur Foxit Reader et réaliser les programmes demandés.
Pensez à sauvegarder vos différents programes dans un même répertoire avec un nom en lien avec la question afin de pouvoir y réaccéder si besoin pour d'autres questions.
Deuxième séance sur Home IO avec Scratch
Vous allez poursuivre le travail précédent pour gérer désormais les problèmes suivants :
-
Comment gérer une absence de quelques jours ?
-
Comment réduire la consommation énergétique de la maison ?
Pour cela, vous allez :
-
Télécharger le document pdf suivant.
-
Compléter le document et réaliser les programmes indiqués.
Arduino
Présentation
Voici un document qui présente Arduino.
Premier TP
Voici la fiche correspondant au premier TP sur Arduino à effectuer.
Vous aurez besoin de ce programme en lanage Python.
Création d'un jeu sur téléphone portable
Présentations
L'objectif de cette partie est de réaliser grâce à la plateforme App Inventor développée par le MIT (Massachussetts Institute of Technology) le jeu du morpion sous forme d'une application fonctionnant sur téléphone portable.
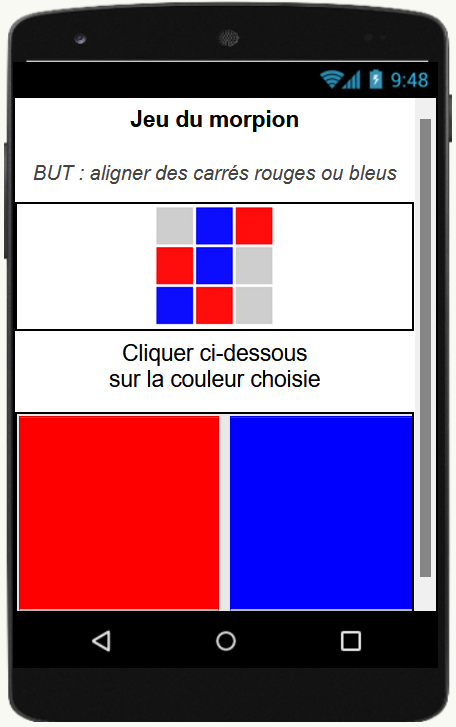
Cette application comportera deux écrans successifs dans sa version de base :
-
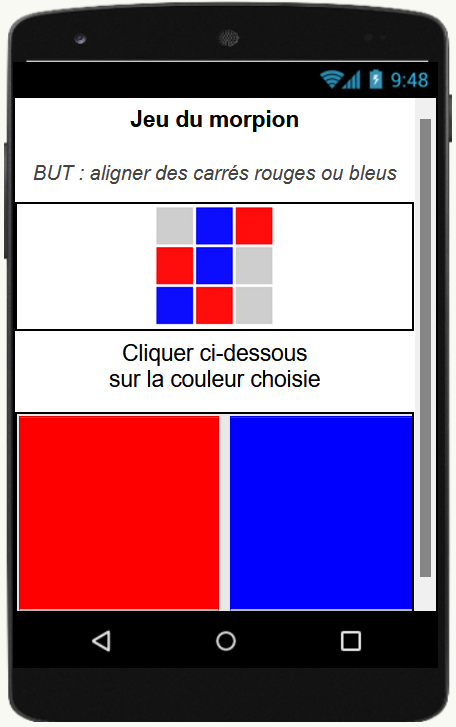
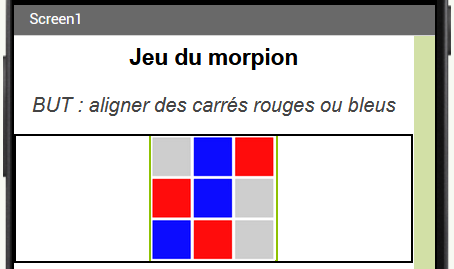
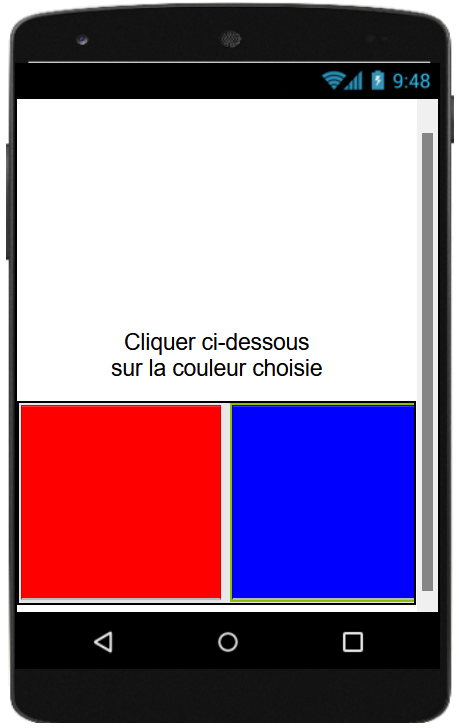
Un premier écran présentera le but du jeu du morpion et demandera au premier joueur de choisir sa couleur (rouge ou bleu) :

Par simple appui sur la case rouge ou bleue, l'application passe au second écran. -
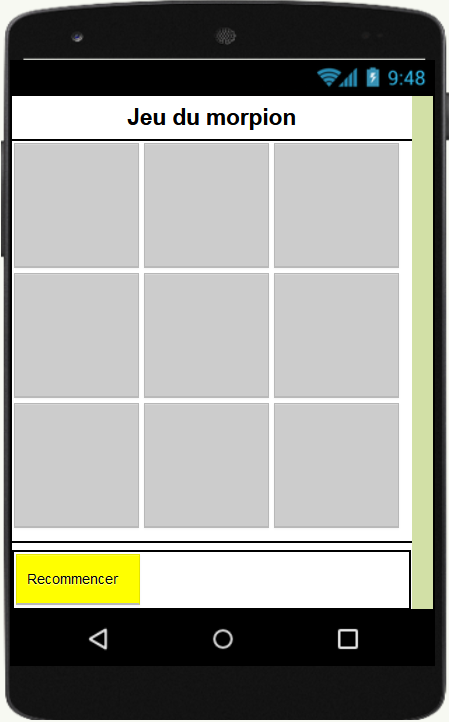
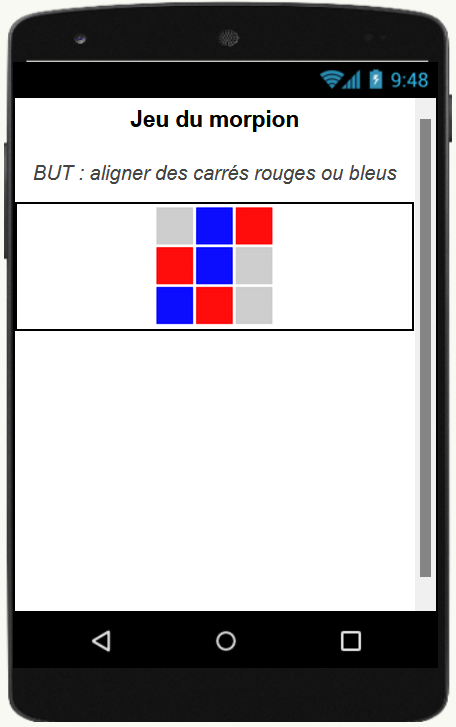
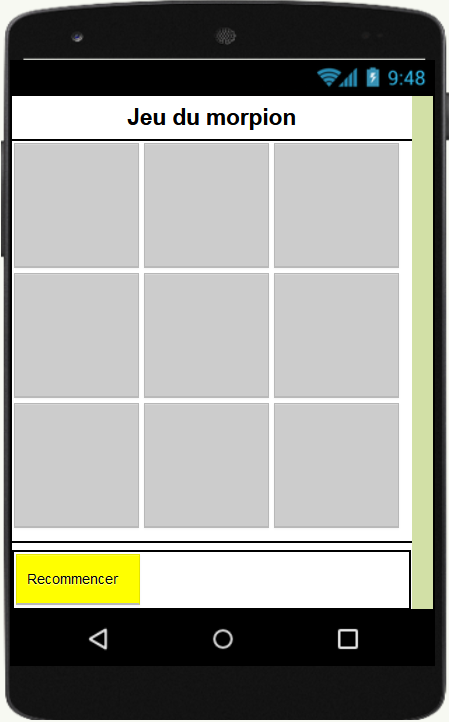
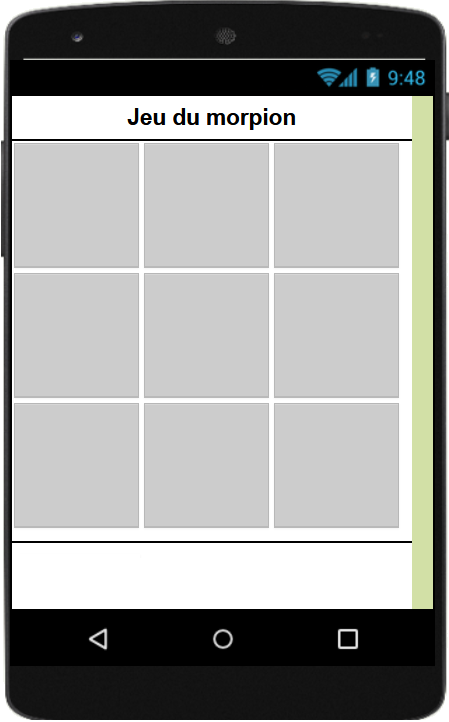
Le second écran présentera le damier $3\times 3$ du jeu du morpion : chaque joueur aura a tour de rôle à appuyer sur une case encore grise.
Un bouton "recommencer" permettra de revenir au premier écran tandis qu'un texte apparaîtra en bas à droite pour préciser quel joueur doit effectuer son tour.
Dans la version de base, la gestion de la victoire ou non d'un des joueurs n'est pas prise en compte.
Une version plus poussée, proposée en fin de partie, le fera.
Pour se connecter à la plateforme Appinvetor, il y a deux possibilités :
-
Celle qui respecte davantage votre vie privée : une connexion sans compte Google.
Il suffit d'y accéder par cette page.Voici les étapes à suivre pour accéder à Appinvetor sans compte Google :
-
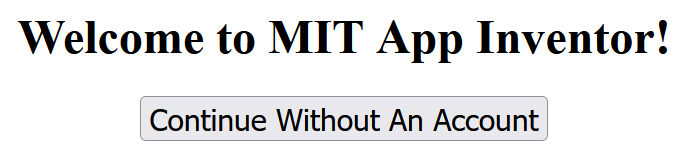
Aller sur le site dont l'URL est https://code.appinventor.mit.edu/login/.
-
Au niveau du haut de page
 ,
Cliquer sur le bouton dont le texte est "Continue Without An Account".
,
Cliquer sur le bouton dont le texte est "Continue Without An Account".
-
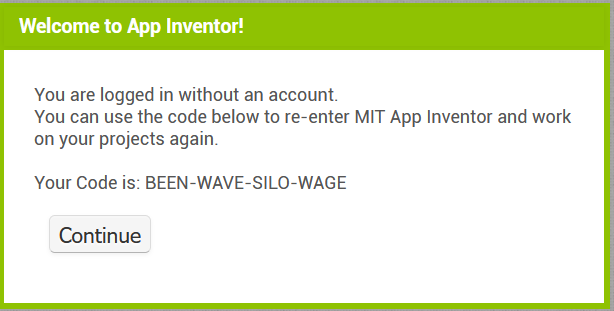
Vous accédez alors à la page d'URL https://code.appinventor.mit.edu/?locale=en et une fenêtre centrale comme celle-ci apparaît :
 .
.
Copier le "Code" d'identification proposé et coller dans un nouveau document texte. Penser à enregistrer ce fichier dans le dossier SNT pour le retrouver facilement.
Sur l'image ci-dessus, le code d'identification est BEEN-WAVE-SILO-WAGE.
Le votre est forcément différent.Une fois le code enregistré, vous pouvez cliquer sur le bouton nommé "Continue".
-
Cliquer sur l'icône
 en haut à droite.
en haut à droite.
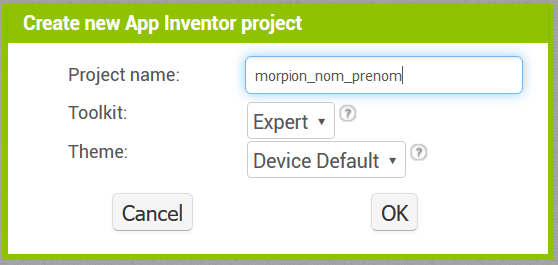
Appeler ce projetmorpionsuivi de votrenometprénom:
Enfin, cliquer sur le bouton "OK". -
Fermer désormais la page Web de App Inventor.
Se reconnecter à son travail en :-
retournant sur le site https://code.appinventor.mit.edu/login/,
-
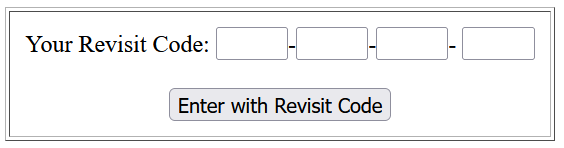
Saisissant le code enregistré dans la zone dévolue :

Après avoir cliqué sur le bouton nommé "Enter with Revisit Code", vous devez ainsi retrouver l'état de votre travail déjà fait.
Vous êtes désormais prêt.e.s pour construire votre première application sur téléphone portable !
-
-
-
Celle qui utilise un compte Google : cette entreprise enregistrera (et utilisera si besoin) vos activités. Accès à cette adresse.
Voici les étapes à suivre pour accéder à Appinvetor avec un compte Google :
-
Si vous avez une adresse gmail et que cela ne vous gêne pas que Google stocke et utilise vos activités vous pouvez utiliser votre adresse personnelle.
Si vous décidez d'utiliser un compte gmail, autant créer une adresse mail fictive qui ne servira qu'à ce travail sur appinventor afin de limiter les fuites de données personnelles vers Google.
Pour cela, créer un compte gmail de travail, par exemple du typeSNTnomprenom@gmail.com.Attention ! L'entreprise Google se donne le droit d'enregistrer et de lire les messages envoyés et reçus depuis une adresse gmail. Pour protéger votre vie privée, n'utilisez pas cette adresse créée
SNTnomprenom@gmail.compour communiquer par mail, mais seulement pour pouvoir utiliser ici la plateforme App Inventor ! -
Muni.e de cette adresse
SNTnomprenom@gmail.com, se connecter au site appinventor.mit.edu. -
Cliquer sur l'icône
 en haut à droite.
en haut à droite.
Une nouvelle page apparaît pour se connecter à l'aide du compteSNTnomprenom@gmail.com. -
Cliquer sur l'icône
 en haut à droite.
en haut à droite.
Appeler ce projetmorpionsuivi de votrenometprénom:
-
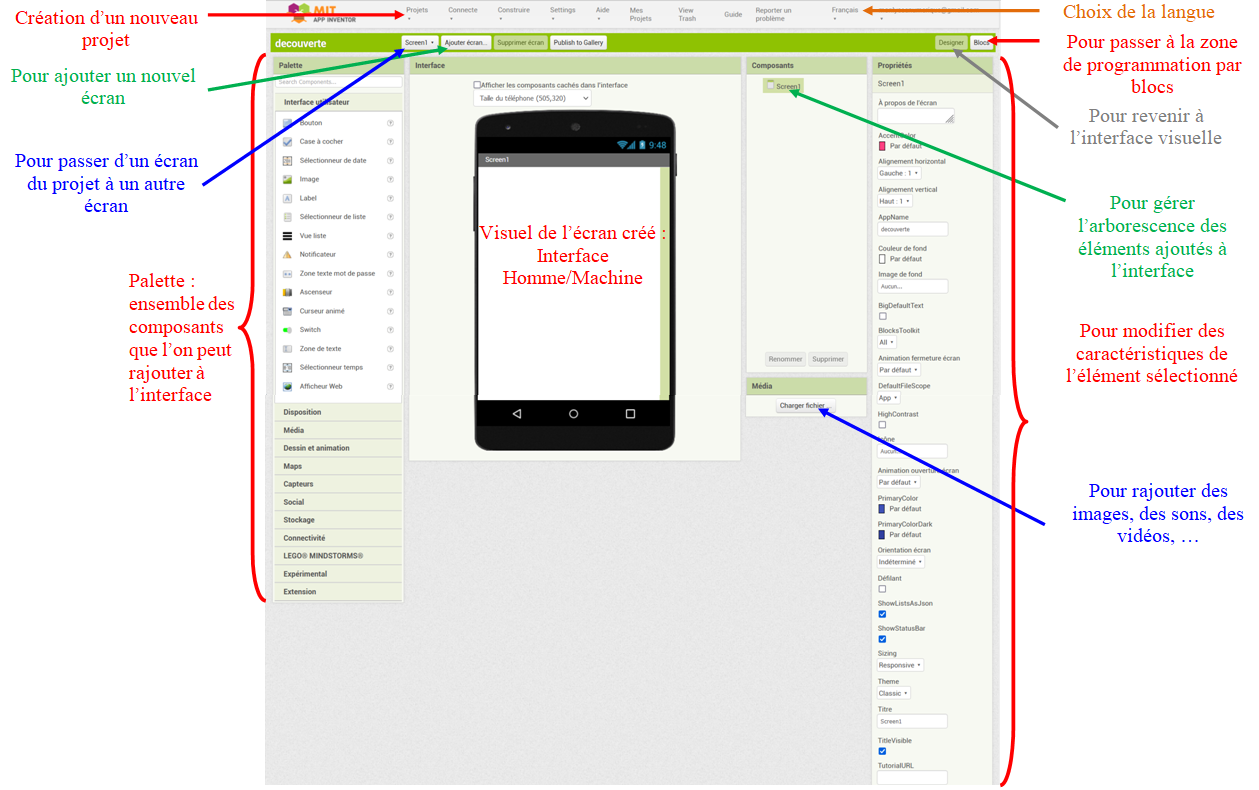
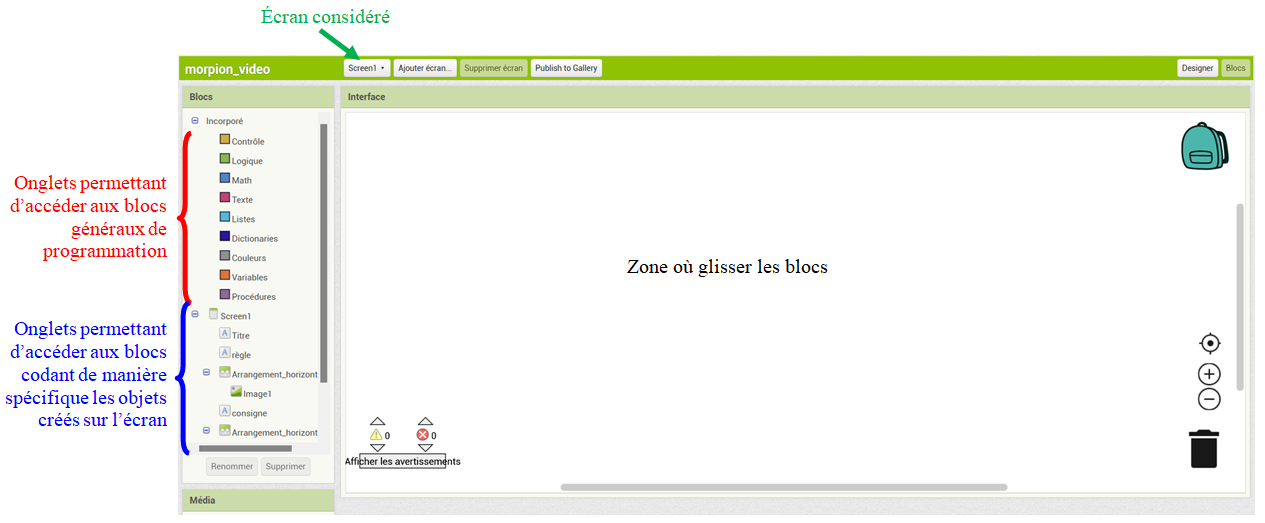
Maintenant que vous avez accéder à la plateforme, découvrons l'interface qui va vous permettre de créer une application de jeu.
Voici un résumé visuel des différentes zones de la plateforme :

Pour découvrir quelques premières fonctionnalités de cette plateforme, vous pouvez regarder cette vidéo :
Premier écran du jeu
Commençons par gérer le visuel du premier écran du jeu.
Les différents exercices qui suivent vont vous permettrent de créer progressivement le visuel du jeu.
Avec les deux exercices suivants, vous aboutirez à un visuel proche de l'image suivante :

Ces visuels sont avant tout une proposition. N'hésitez pas à adapter le visuel à vos envies et à votre
esthétique personnelle. L'important est que vous vous fassiez plaisir
en vous appropriant les visuels.
À la fin de chaque exercice une vidéo montre le travail à réaliser. N'hésitez pas à la visionner si besoin.
-
Cliquer sur l'icône "Mes projets" puis dans le menu déroulant sur "Mes projets" :

Cliquer ensuite sur le projet nommémorpion_votrenom_votreprenompour le lancer. -
Gestion du titre de l'application :
-
Glisser déposer un
Labelsur l'interface, label qui servira de titre. -
Renommer ce label sous le nom de
Titre. -
Le mettre en gras.
-
Lui donner une taille de police de 20 pixels.
-
Lui donner la largeur de l'écran en choisissant dans "Largeur" "Remplir parent...".
-
Saisir comme texte :
Jeu du morpion. -
Centrer ce texte.
Dans la partie de droite "Propriétés", réaliser les actions suivantes :
-
-
Gestion de l'affichage de la règle du jeu.
-
Glisser en-dessous du titre un nouveau label.
-
Le renommer
règlemettre en italique, de taille de police 18, de hauteur 25 pixels, de largeur tout l'écran, de couleur gris foncé et centré. -
Saisir comme texte explicatif de la règle du jeu :
BUT : aligner des carrés rouges ou bleus.
-
-
Gestion de l'image du jeu, image que l'on veut centrée.
-
Par défaut, toutes les images sont collées à gauche de l'écran.
Pour centrer l'image, on va devoir la disposer dans un conteneur dans lequel on peut choisir la disposition.
Pour cela, dans la partie "Palette", cliquer sur l'élément "Disposition".
Glisser en dessous de la règle le conteneur "Arrangement horizontal". -
Dans la partie "Propriétés", choisir un alignement horizontal, aucune couleur de fondet une hauteur de 100 pixels.
-
Dans la partie "Palette", revenir sur "Interface utilisateur" et glisser déposer dans le conteneur précédent une Image.
Cette Image n'est liée pour l'instant à aucune image réelle. -
Pour lier cette image à une image réelle, cliquer dans la partie "Média" sur "Charger fichier...".
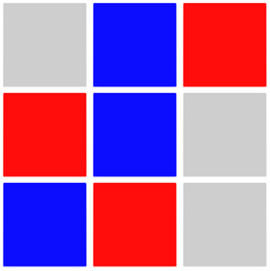
Naviguer dans l'arborescence de vos répertoires pour sélectionner le fichier image téléchargée ici. -
Cliquer sur l'image au cnetre du conteneur.
Dans "Propriétés", sélectionner dans "Image" le nom du fichier image chargé, normalementapp_morpion_vue.png. -
Dimensionner l'image à 100 pixels de hauteur et de largeur.
-
L'objectif de cet exercice est de réaliser le début de l'écran d'accueil du jeu pour obtenir un visuel proche de celui-ci :

Vos aurez pour cela besoin de télécharger et de placer dans un de vos répertoires de travil en SNT
l'image suivante :

Voilà le visuel auquel vous devez avoir abouti : 
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Dans cet exercice vous aller réaliser la partie inférieure du visuel de l'écran d'accueil du jeu :

Plutôt que de mettre des croix et des ronds, ce qui obligerait à importer deux telles images, nous avons
préféré mettre deux couleurs différentes : cela permet de simplifier du codage du jeu.
De plus, nous avons pris des couleurs simples, rouge et bleu, si vous préférez d'autres couleurs, faites-vous
plaisir. Vous pourrez adapter l'ensemble des travaux suivant à réaliser aux deux couleurs unies que vous aurez choisies.
Si vous choisissez deux autres couleurs, n'hésitez pas à modifier le texte explicant la règle du jeu déjà réalisé lors de l'exercice précédent.
-
En-dessous de la zone où vous avez centré une image dans l'exercice précédent, rajouter un label.
Ce label sera renomméconsigne, aura une taille de police de 20 pixels, une hauteur de 50 pixels et comme largeur celle du parent ; ce label sera centré. -
Le texte de ce label sera
Cliquer ci-dessous\n sur la couleur choisie.Les caractères
\nne seront pas visibles sur l'écran ; ils imposent seulement un retour à la ligne après le motci-dessous.
Pour comprendre le rôle de ces deux caractères juxtaposés, n'hésitez pas à comparer l'affichage du texte avec et\n. -
En-dessous, vous devez créer un conteneur pour stocker horizontalement les deux boutons colorés.
Pour cela, aller dans "Disposition" et glisser "Arrangement horizontal" dans l'interface.
Choisir dans "Propriétés", une hauteur de 160 pixels, une largeur maximale (celle du parent) et un centrage horizontal. -
En cliquant sur "Interface utilisateur", glisser un "bouton" dans le conteneur fait précédemment.
Dans "Composants", renommer ce boutonBouton_rouge.
Dans "Propriétés", choisir comme couleur de fond celleRouge, laisser "activé" coché, donner comme hauteur celle du parent et comme largeur "50 percent" : ainsi, le bouton prendra 50% de la largeur du conteneur.
De plus, supprimer le texte par défaut lié au bouton. -
Faire de même pour rajouter dans le conteneur un second bouton, de couleur bleue, occupant la moitié du conteneur en largeur.
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Deuxième écran du jeu
L'objectif de cette partie est de réaliser le visuel du second écran proche de cette image :

L'objectif de cet exercice est de réaliser la partie supérieure du seconde écran : le titre et la zone de jeu :

-
Cliquer sur le bouton
 .
.
Nommerjeuce nouvel écran :
Automatiquement, l'interface doit basculer vers le nouvel écran et vous devez voir apparaître en haut à gauche l'onglet
-
Comme fin dans l'exercice sur le visuel supérieur du premier écran, rajouter dans l'interface de ce nouvel écran le titre
Jeu du morpionen gras, de taille de police 20 pixels, de largeur maximale et centré. -
Depuis le menu "Disposition", glisser dans l'interface un "Arrangement tableau" qui servira de zone de jeu du morpion.
Il faut donc régler dans "Propriétés" 3 colonnes et 3 lignes. Vous pouvez imposer une hauteur de 320 pixels et une largeur de 320 pixels. -
Ce tableau nouvellement créer va pouvoir contenir 9 boutons : un par case.
Glisser dans la case supérieure gauche de ce tableau un bouton.
Afin de faciliter la différenciation de chaque bouton, renommer ce boutonBouton11, pour bouton sur la la ligne 1 et sur la colonne 1.
Imposer une hauteur et une largeur de 100 pixels et ôter le texte lié par défaut au bouton.Dans "Propriétés", imposer aussi une couleur à ce bouton. Cette couleur permettra de savoir qu'aucun joueur n'a encore cliqué sur la case.
Dans la suite, nous prendrons comme couleur de case "gris clair". -
Faire de même sur les 8 autres boutons de la zone de jeu.
Lors du renommage, nommerBoutonijle bouton se trouvant en ligne $i$ et en colonne $j$. Par exemple, le bouton de la ligne 2 et et de la colonne 3 doit se nommer pour la suiteBouton23.
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
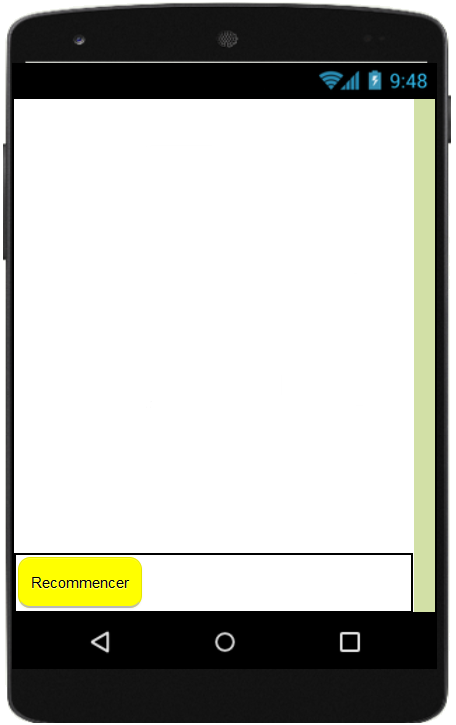
Maintenant que la zone principale du jeu est réalisée au niveau visuel, il ne reste plus que gérer le zone inférieure.
Dans cet exercice, vous réaliserez la zone inférieure du second écran.

-
La zone inférieure gauche sera un bouton permettant de revenir à l'écran d'accueil, pour recommencer une partie.
-
La zone inférieure gauche indiquera quel joueur rouge ou bleu doit jouer. Cette zone sera gérée ultérieurment par du code.
-
Rajouter en dessous de la zone aux 9 cases du morpion un "Arrangement horizontal", de hauteur 45 pixels et centrer horizontalement et sans couleur de fond.
-
Rajouter dans le conteneur précédemment créé, un bouton qui vous nommerez
recommencer, affichant ce texterecommencer, de hauteur maximale et de largueur 31%, de taille de police 14 pixels, le texte étant centré.
Pour visualiser ce bouton, choisir une couleur différente de celles déjà utilisées, le jaune par exemple, vous pouvez aussi choisir une forme arrondie. -
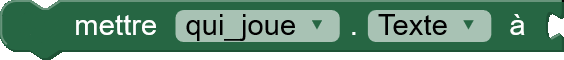
Rajouter à droite du bouton précédent une zone de texte.
Faire en sorte que cette zone soit nomméqui_joue, de taille de police 25, le texte centré, que sa largeur prenne 68% du conteneur et sa hauteur soit maximale.Le contenu du texte peut être supprimé car il sera géré par codage et non directement dans "Propriétés" : ce texte permettra d'informer quel joueur doit efffectuer son action.
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Codage
Maintenant que le visuel de vos deux écrans est terminé, il reste à gérer les interactions entre ces écrans et les utilisateurs humains. Ces interactions homme/machine seront gérés grâce à un codage par blocs permis par la plateforme de MIT App Inventor, codage par blocs très proche dans l'esprit au codage que vous avez déjà rencontré avec Scratch au collège.
Pour accéder à la partie de la plateforme permettant de programmer par blocs, il suffit de cliquer sur le bouton en haut à
droite  .
.
Voici un visuel présentant succinctement la zone de codage :

La vidéo suivante présente cette zone de codage, des blocs utiles pour le projet et comment organiser ces blocs :
Pour chacun des exercices suivants, vous trouverez en fin d'exercice une image des blocs que vous devez construire ainsi qu'ensuite une vidéo détaillant le travail à faire.
Le but de cet exercice est de coder l'écran de départ nommé screen1 afin de mémoriser la couleur
choisie par le premier joueur du morpion et d'automatiquement basculer vers l'écran principal jeu.
Pour cela, il faudra au cours des questions suivantes, construire un algorithme où on crée :
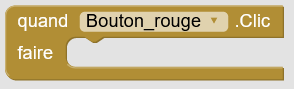
-
un bloc qui fait si on clique sur le rouge, fais basculer sur l'écran
jeuen mémorisant le fait d'avoir cliqué sur "Rouge" -
un bloc similaire pour un clic sur le bleu.
Pour réussir cela, il vous suffit de suivre les questions suivantes :
-
Dans la partie "Blocs" à gauche, descendre jusqu'à la zone

-
Cliquer sur l'onglet
 .
.
Dans la partie Interface, un ensemble de blocs apparaît.
Déplacer vers la zone blanche de droite de l'interface le bloc .
.
-
En haut de la zone "Blocs", cliquer sur l'onglet "Contrôle" de
 .
.
Dans la partie Interface, un ensemble de blocs apparaît.
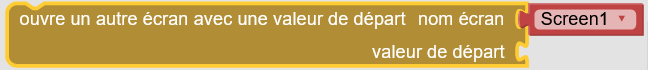
Descendre dans cet ensemble jusqu'au bloc et
le glisser à l'intérieur du bloc déjà positionné dans l'interface.
et
le glisser à l'intérieur du bloc déjà positionné dans l'interface.
Vous devez obtenir un visuel comme celui-ci :
-
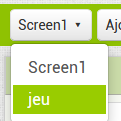
screen1est l'écran d'accueil, il faut faire basculer vers l'écranjeu.
Changer le nom de l'écran en cliquant sur la flèche permettant d'avoir la liste des possibilités : .
.
-
Il reste à rajouter comme "valeur de départ" la couleur choisie.
Pour simplifier, cette valeur sera saisie comme la chaîne de caractères"rouge".Pour cela, cliquer sur l'onglet
 ,
Déplacer le bloc
,
Déplacer le bloc  pour le coller
à "valeur de départ" et y saisir le mot
pour le coller
à "valeur de départ" et y saisir le mot rouge. -
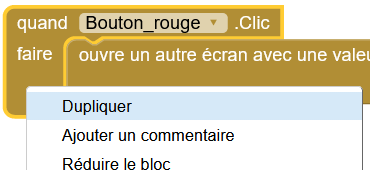
Faire la même chose que précédemment pour créer un gros bloc gérant le cas où le joueur clique sur la zone bleue.
Pour aller plus vite, vous pouvez "dupliquer" le bloc déjà réalisé :
Après un clic droit sur le bloc externe, apparaît .
.
Cliquer sur dupliquer puis modifier le nouveau bloc en changeant tous les "rouge" en "bleu".
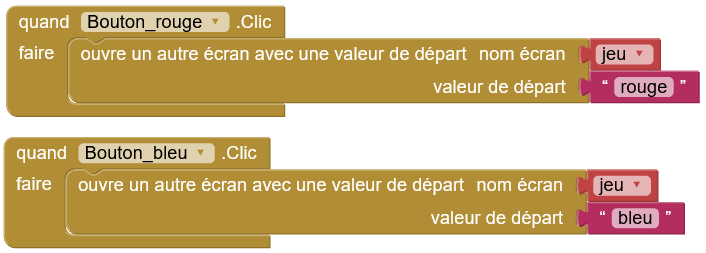
Vous devez aboutir à la fin de cet exercice aux deux blocs suivant :

Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
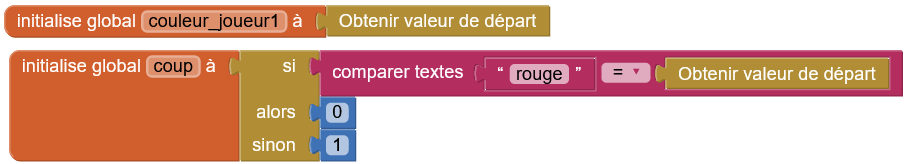
Le but de cet exercice est de créer deux variables globales liées au second écran jeu :
-
couleur_joueur1qui permet de mémoriser tout au long du jeu la couleur choisie par le premier joueur du morpion.
Cette couleur est la "valeur de départ" renvoyée par les blocs créés à l'exercice précédent sur l'écranscreen1. -
coupqui stocke le nombre de coup déjà joué en partant de 0 si le premier joueur a choisi "rouge" mais 1 si ce premier joueur a choisi la couleur "bleu".
Ainsi, un nombre pair danscoupsignifie que le joueur jouant avec la couleur "rouge" doit jouer tandis qu'un nombre impair stocké danscoupindique que le joueur jouant avec la couleur "bleu" doit jouer.
-
Basculer sur le second écran
jeu: .
.
-
Cliquer dans l'onglet
 .
.
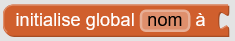
Glisser le bloc dans l'interface
et nommer la nouvelle variable globale
dans l'interface
et nommer la nouvelle variable globale couleur_joueur1. -
Dans l'onglet "contrôle", aller cherche le bloc
 ,
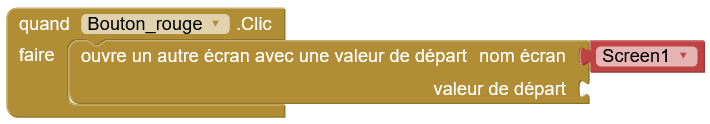
onglet que vous collerait à la suite du bloc de la question précédente.
,
onglet que vous collerait à la suite du bloc de la question précédente.
Ainsi, la variablecouleur_joueur1vaut"rouge"si le premier joueur a cliqué sur le bouton rouge et"bleu"sinon. -
De même, glisser un bloc créant la variable globale nommée
coup. -
Comme cette valeur vaut 0 ou 1 suivant le choix du premier joueur, vous devez lier un bloc permettant une alternative conditionnelle
 .
.
-
La condition de ce bloc revient à comparer la "valeur de départ" renvoyé par l'écran d'accueil (qui est
"rougeou"bleu") avec la chaîne de caractères"rouge".
Dans le cas où ces "textes sont égaux", la variablecoupdoit prendre la valeur0, dans l'autre cas, cette variable doit prendre la valeur1.
En utilisant entre autre les blocs suivants, finaliser le bloc initialisation la varaiblecoup:-
 de l'onglet "Texte",
de l'onglet "Texte",
-
 de l'onglet "Texte",
de l'onglet "Texte",
-
 de l'onglet "Math".
de l'onglet "Math".
-
Vous devez aboutir à la fin de cet exercice aux deux blocs suivant :

Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Le but de cet exercice est de gérer le bouton recommencer qui permet de revenir à l'écran initial screen1.
En vous inspirant du code réalisé lors de cet exercice, créer un bloc qui permet de
revenir à l'écran d'accueil screen1 lorsqu'un joueur appuie sur la touche recommencer.
Ici, aucune valeur de départ n'est nécessaire pour gérer la page d'accueil. Vous pouvez choisir un bloc plus réduit
celui utilisé pour passer de l'écran screen1 à celui jeu.
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Le but de cet exercice est de créer des éléments qui permettront de gérer la zone d'affichage pour savoir quel joueur doit jouer.
Pour cela vous allez créer dans cet exercice deux procédures, c'est-à-dire deux sous-programmes qui effectuent une action sans renvoyer de valeur, procédures qui seront appelées plus tard pour savoir quel texte affiché et sous quelle forme.
-
Glisser le bloc
 et le nommer cette première procédure
et le nommer cette première procédure
afficher_joueur_rouge. -
Le label qui a été créé pour faire apparaître le texte donnant le tour du joueur est nommé
qui_joue.Pour pouvoir modifier cet élément par codage par blocs, cliquer sur son onglet
 .
.
Apparaît alors un ensemble de blocs possibles. Parmi ceux-ci, vous aurez besoin pour cette première procédure de :-
 qui permet de modifier le texte
en y ajoutant un texte particulier.
qui permet de modifier le texte
en y ajoutant un texte particulier.
-
 qui permet de modifier la couleur
du fond sur lequel s'inscrit le texte en y ajoutant une couleur particulière.
qui permet de modifier la couleur
du fond sur lequel s'inscrit le texte en y ajoutant une couleur particulière.
Sachant que les couleurs sont accessibles depuis l'onglet
 et qu'un texte se rajoute avec le bloc
et qu'un texte se rajoute avec le bloc
 , placer à l'intérieur
du bloc procédure précédent deux lignes de blocs de code, lignes qui permettent de
, placer à l'intérieur
du bloc procédure précédent deux lignes de blocs de code, lignes qui permettent de
-
mettre comme couleur de fond du rouge dans la zone
qui_joue, -
mettre comme texte
"Tour au joueur rouge"dans la zonequi_joue.
-
-
Faire de même dans une seconde procédure nommée
afficher_joueur_bleuqui permet de :-
mettre comme couleur de fond du bleu dans la zone
qui_joue, -
mettre comme texte
"Tour au joueur bleu"dans la zonequi_joue. -
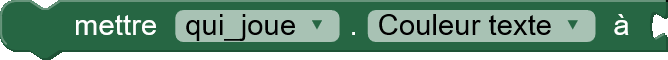
mettre comme couleur de texte du blanc afin de rendre le texte lisible.
Il existe un bloc
 .
.
-
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Le but de cet exercice est de gérer l'initialisation de l'écran principal jeu lors de son lancement.
Grâce aux variables et aux préocédures précédentes, vous allez réussir à réaliser cette initialisation.
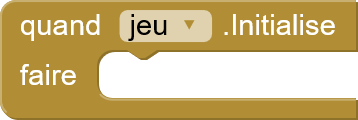
Pour cela, il vous faudra d'abord trouver dans l'onglet  le bloc
le bloc 
Dans cet onglet, vous devrez insérer des blocs de sorte que si le premier joueur a choisi la couleur "rouge" alors
il y a un appel à la procédure afficher_joueur_rouge et sinon un appel à la procédure
afficher_joueur_bleu.
-
Pour appeler une procédure, il suffit d'utiliser le bloc

-
Pour gérer la condition, vous pouvez :
-
soit utiliser directement la variable globale
coupavec un test d'égalité de deux nombres entiers ,
,
-
soit utiliser une comparaison de textes comme fait à l'exercice créant la variable
coup.
-
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
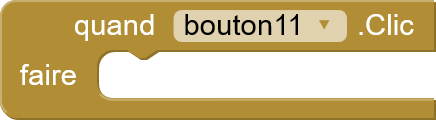
Le but de cet exercice est de gérer le bouton Bouton11.
Le but est que si un joueur clique à son tour de jeu sur la case Bouton11 du morpion, il faut savoir si la
case a déjà été choisie ou non, non dans le cas où la couleur de la case est encore "gris clair".
Dans le cas où cette case est encore non choisie, cette case doit être colorée de la couleur du joueur puis l'affichage doit
indiquer que le joueur suivant doit jouer.
Deux cas alors :
-
si c'est le joueur le rouge qui clique sur la case, cas indiqué par le fait que la variable globale
coupest pair, il faut mettre la couleur de fond deBouton11en rouge, puis faire appel à la procédureafficher_joueur_bleu. -
si c'est le joueur le bleu qui clique sur la case, cas indiqué par le fait que la variable globale
coupest impair, il faut mettre la couleur de fond deBouton11en bleu, puis faire appel à la procédureafficher_joueur_rouge.
De plus, dans chacun des deux cas précédents, la variable globale coup augmente de 1 (pour
signifier que l'on passe ensuite au joueur suivant).
Pour coder par blocs les instructions précédemment décrites, vous aurez besoin des blocs suivant :
-
 accessible depuis
l'onglet
accessible depuis
l'onglet  ,
,
-
 et
et  accessibles depuis l'onglet
accessibles depuis l'onglet  ,
,
-
 accessible depuis
l'onglet
accessible depuis
l'onglet  qui permet d'obtenir la couleur
de fond du
qui permet d'obtenir la couleur
de fond du Bouton11, -
 qui permet de tester l'égalité de deux éléments,
par exmple des nombres, des couleurs, ...
qui permet de tester l'égalité de deux éléments,
par exmple des nombres, des couleurs, ...
-
 accessible depuis
l'onglet
accessible depuis
l'onglet  qui permet de modifier la couleur
de fond du
qui permet de modifier la couleur
de fond du Bouton11en y collant le bloc correspondant à la nouvelle couleur voulue, -
Pour savoir si la valeur d'une variable globale noimmée
variableest paire, de créer l'imbrication de blocs suivant :
Pour l'appel aux procédures et la modification de la variable globale coup, vous pouvez vous aider
des blocs utilisés lors de l'exercice précédent sur
l'initialisation de l'écran jeu.
Réaliser avec entre autre les blocs ci-dessus, le code permettant de gérer le Bouton11.
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Le but de cet exercice est de gérer les 8 autres boutons.
Dupliquer le code de l'exercice précédent et l'adapter pour coder les 8 autres boutons.
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Exportation
Maintenant que vous avez créé l'application de jeu pour téléphone, il ne vous rest eplus qu'à la transférer sur votre téléphone portable, ou celui d'un de vos proches.
-
Premièrement, vous pouvez choisir le nom que portera votre application.
Par défaut, elle portera la nom de votre fichier, soitmorpion_nom_prenom.
Comme ce nom peut vous disconvenir, vous pouvez le changer en revenant à l'écran de demarragescreen1, cliquer sur le composant "screen1" pour dans "Propriétés" changer le contenu de "AppName" : .
.
Renommer votre application à votre guise. -
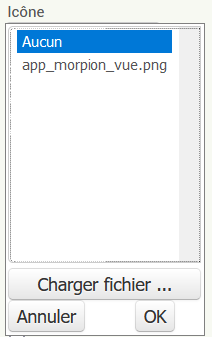
Deuxièmement, vous pouvez aussi intégrer une image comme icône pour votre application.
Pour cela, cliquer dans la partie "Propriétés" sur le contenu de l'entrée "Icône" ; vous pouvez alors soit prendre comme icône l'image déjà importée, soit charger depuis votre ordinateur toute image libre de droit qui vous plaît, sans dévoiler toutefois de données personnelles.
Enregistrer ces modifications pour leur bonne prise en compte. -
La principale chose restant à faire est de transformer votre programme en un fichier de format
apk, format qui des applications fonctionnant sous Android.Pour cela, cliquer sur le menu "construire" puis sur l'onglet "Android App (.apk)" :
 .
.
Une barre d'avancement de la construction du fichier .apk apparaît alors :
-
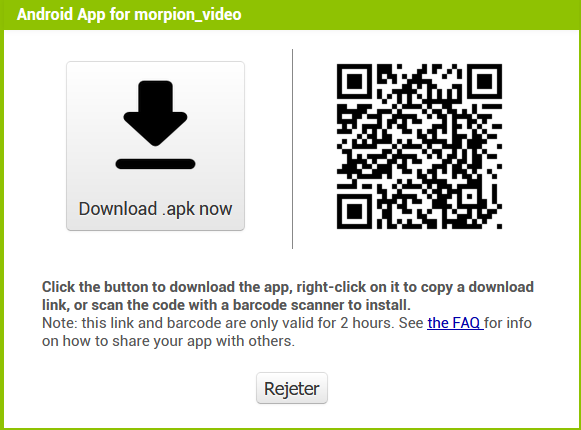
Une fois la construction terminée, vous verrez apparaître un écran comme celui-ci :
 .
.
Vous pouvez ainsi :-
soit avec le lien de gauche télécharger directement le fichier de format .apk pour l'envoyer par exemple à des proches,
-
soit l'installer directement sur un téléphone portable en flashant le code QR de droite.
-
Le code QR a une durée de vie limitée à 2 heures. Passé ce déali, il vous faudra recommencer la construction du fichier .apk pour obtenir un nouveau code QR.
-
De plus, il est possible que pour pouvoir installer cette application maison, vous ayez à modifier certains propriétés du téléphone portable, propriétés permettant d'installer des applications non marchandes.
-
-
Amusez-vous avec un.e ami.e sur ce jeu pour tester son bon fonctionnement !
Vous pouvez trouver dans la vidéo suivante la réalisation du travail demandé dans l'exercice précédent :
Prolongements possibles
Le jeu du morpion tel que programmé précédemment fonctionne très bien.
Cependant, il est possible d'apporter des améliorations, par exemple :
-
faire en sorte que dès qu'un joueur réalise un alignement de trois cases de sa couleur, l'apllication bascule vers un écran
victoire, où est mis en évidence la victoire du joueur ; écran disposant d'un bouton permettant de revenir à l'écran de démarrage du jeu, -
faire en sorte que lorsqu'un joueur colore la dernière case du jeu sans obtenir de victoire, la zone
qui_joueaffiche le texte"match nul", plutôt que le prochain joueur qui ne peut pas jouer par absence de cases restantes. -
on pourrait reconstruire le jeu pour permettre une interaction entre deux joueurs jouant depuis deux téléphones portables différents (amélioration non développée dans ce qui suit),
-
...
-
Créer un nouvel écran nommé
victoire. -
Intégrer un texte où s'affichera la couleur du joueur vainqueur (le contenu sera géré plus tard par codage).
-
Intégrer une image libre de droit symbolisant pour vous la victoire.
-
Intégrer un bouton permettant de revenir à l'écran de démarrage.
-
Créer dans l'écran
jeu, une nouvelle procédureest_victorieuxqui analyse si un alignement existe et dans ce cas bascule l'application sur l'écranvictoireavec comme valeur de départ la couleur du joueur gagnant. -
Modifier le code du bouton
Bouton11afin de rajouter la procédureest_victorieux. -
Modifier les autres boutons de case similairement.
-
Gérer le texte de cet écran
victoireafin qu'apparaisse clairement la couleur du joueur gagnant. -
Rajouter le code gérant le bouton de retour vers l'écran
screen1, écran d'accueil du jeu. -
Construire le fichier .apk lié à votre application améliorée pour tester les améliorations apportées.
-
Créer une procédure
afficher_match_nulqui modifie le textequi_jouepour y faire appraître le texte"Match nul !"avec une couleur de votre choix. -
Modifier le bloc qui gère le clic sur le bouton
Bouton11en rajoutant une condition utilisant les variables globalescouleur_joueur1etcoup, condition qui permet de savoir lorsque toutes les cases sont colorées.
Intégrer cette condition dans un test conditionnel pour appeler la procédureafficher_match_nuldans le cas où la condition est remplie. -
Modifier similairement les 8 autres boutons.
-
Construire le fichier .apk lié à votre application améliorée pour tester les améliorations apportées.

Les différents
auteurs mettent l'ensemble du site à disposition selon les termes de la licence Creative
Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0
International