Le fichier pdf qui va vous aider à vous y retrouver tout au long de ce cours à télécharger est disponible ->ici<- .
L'organisation de la séquence sur le WEB
Le découpage de la séquence
- Histoire du web;
- Les mots du web;
- Fonctionnement du web : url/http;
- Écrire des sites web : html/css;
- Moteur de recherche;
Projet/minisite
Un mini site sur un thème à choisir parmi une liste imposée
L'évaluation
L'évaluation sur ce thème sera double:
- Un Socrative portant sur les savoirs de la séquence
- Une note sur le mini site.
Une histoire du web.
Regarder la vidéo suivante :
Synthétiser les dates historiques présentées dans la vidéo ci-dessus :
-
En est inventé et programmé par Ted Nelson le concept de lien hypertexte.
-
En , le Web naît au CERN.
-
En est disponible le premier navigateur grand public.
-
En sont développés les langages de programmation JavaScript et PHP qui permettent la création de sites Web interactifs et dynamiques.
-
En la structure des pages Web est standardisée grâce au Document Object Model.
-
Depuis sont mises à disposition des technologies qui permettent le développement d'applications sur mobile.
Une fois les réponses saisies, vérifier leur validité en cliquant sur ce bouton :
-
Les interactions liées au bouton "Valider" de l'exercice utilise la langage de programmation JavaScript : seul la navigateur de votre ordinateur agit.
-
Le déblocage par code de la correction de l'exercice utilise la langage de programmation PHP : une communication avec le serveur est utilisée pour tester la validité du code saisi.
Les mots du web
Nous allons découvrir et définir les mots liés au web
Télécharger ce document.
Répartissons nous les mots.
Regarder cette vidéo et noter les définitions des mots sous votre responsabilité :
Internet et le Web sont deux choses complètement différentes.
Image pour mémoriser la différence :
"Si vous regardez la plomberie, chez vous, il y a les tuyaux et il y a ce qui passe dedans :
l'eau chaude, l'eau froide, le gaz ...
Les tuyaux, c'est Internet. L'eau chaude, c'est le Web.
Et on fait passer d'autres choses [que le Web] sur Internet : les emails, la téléphonie,..."
Un lien hypertexte est un lien inclus dans un texte ou une image d'une page web qui cible une autre page ou une autre ressource. Ces liens tissent un réseau d'informations : le World Wide Web.
Fonctionnement du web
Notion d'URL
La composition d'une URL
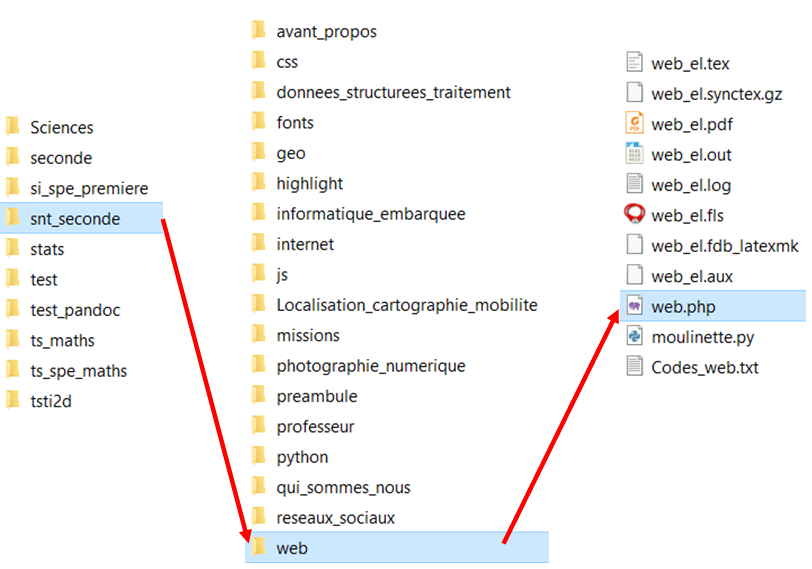
Les sites Web ont une structure en arborescence comme vos répertoires et fichiers sur votre ordinateur. Une ressource (page, photo, vidéo, …) peut se trouver dans un dossier, lui-même situé dans un autre dossier et ainsi de suite.

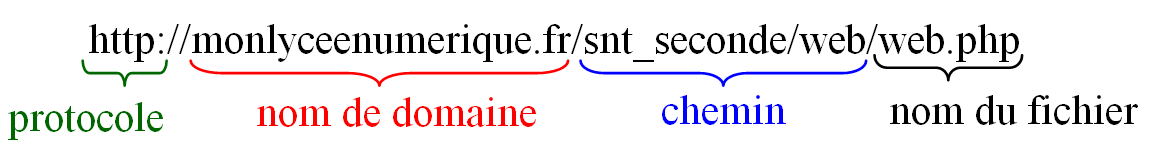
Une URL (Uniform Resource Locator) est l’adresse d’une ressource d’un site Web : elle indique où elle se trouve dans l’arborescence du site. Elle se compose de 4 grandes parties : le protocole HTTP (ou HTTPS), le nom de domaine, le chemin vers la ressource et le nom du fichier.

Distinguer les quatre parties (protocole, nom de domaine, chemin et fichier) de l’URL suivante :
https://bcd.developer.mozilla.org/bcd/api/v0/current/html.elements.h1.json
À la suite du nom du fichier, l'URL peut comporter aussi des paramètres : ces paramètres débutent après un point d'interrogation ?
Ils sont utiles pour les sites dynamiques qui utilisent une base de données.
Voici un exemple d'adresse que l'on obtient suite à une requête sur un moteur de recherche particulier :
https://www.qwant.com/?client=brz-moz&q=URL
La partie ?client=brz-moz&q=URL signifie :
-
que l'utilisateur (appelé client) utilise un navigateur Mozilla Firefox (d'après
client=brz-moz) -
que la recherche sur Qwant porte sur le mot URL (d'après
q=URL)
Vous avez été recruté.e par le service de contre-espionnage français du fait de vos compétences en informatique.
Vous avez pour tâche de surveiller des membres d'un groupuscule jugé potentiellement dangereux. Vous avez réussi à
introduire un logiciel espion dans l'ordinateur d'un des membres à surveiller. Ce logiciel vous permet de recevoir l'ensemble des
URL que consulte ce membre à partir de son ordinateur.
Voici la dernière URL reçue : https://www.qwant.com/?q=nitroglycerine%20composition&t=web&client=brz-moz
Que pouvez-vous dire de l'activité du membre surveillé ?
Une URL (Uniform Resource Locator) est l'adresse d'une ressource du Web. Elle contient souvent quatre éléments :
-
le protocole de communication (souvent http ou https),
-
le nom de domaine (cf. DNS du thème Internet)
-
le chemin pour accéder à la ressource dans les répertoires du serveur.
-
le nom de la ressource sur le serveur.
Protocole HTTP
Les requêtes HTTP
Le Web s’appuie sur un dialogue entre clients et serveurs.
Les clients sont les applications qui se connectent au Web, comme les navigateurs, qui envoient des
requêtes HTTP (HyperText Transfer Protocol) aux serveurs, ordinateurs où sont stockées les données
consultées.
HTTP est un protocolequi permet aux ordinateurs de communiquer entre eux.
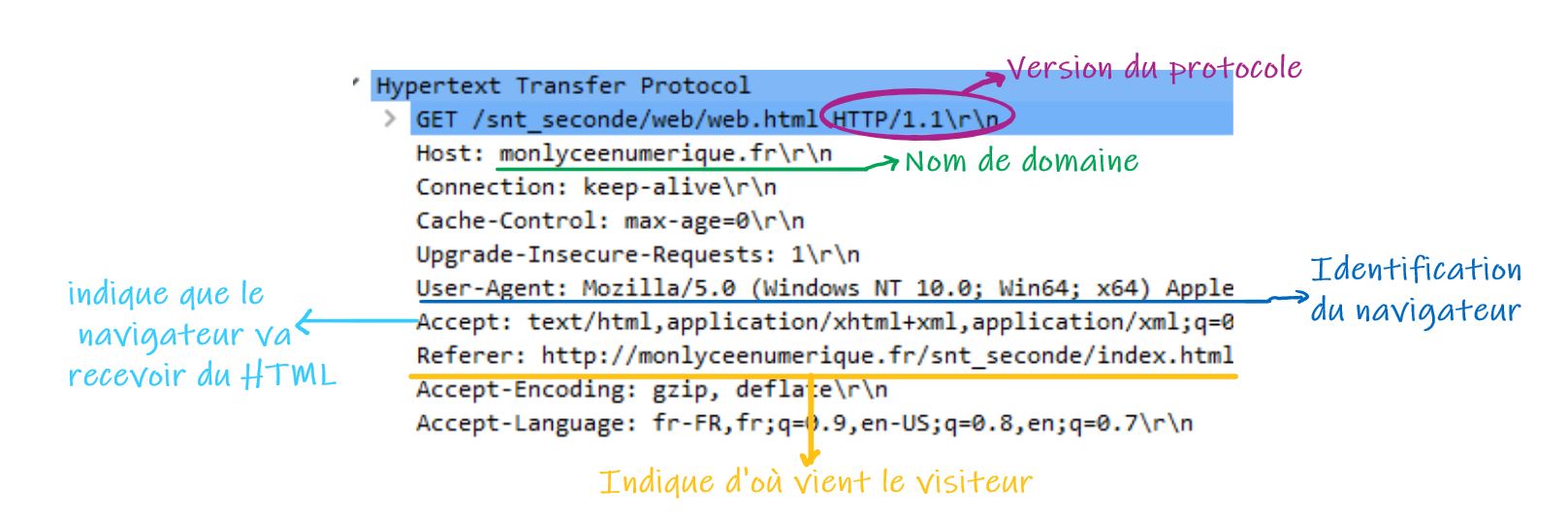
Voici un exemple de requête envoyé par un client à un serveur avec quelques éléments expliqués :

Reprendre l'image de l'exemple précédent et s'aider des explications pour répondre aux questions suivantes :
-
Quel est le serveur auquel le client envoie sa requête ?
-
Quelle page veut consulter le client ?
-
De quelle page provient le visiteur de la page demandée ?
L'interaction client-serveur
Lorsque l’on effectue une requête HTTP sur notre navigateur, le serveur Web lui renvoie du code que le navigateur interprète et met en forme de manière lisible.
Les clients peuvent recevoir des codes exécutables, comme le Java-Script, qui permettent de rendre les pages plus dynamiques.
Ce que nous pouvons voir sur ce cours est le résultat d’une interaction constante entre le serveur et le client
Le protocole HTTP permet de transférer des fichiers mais ne se préoccupent pas du chemin suivi, ce qui rend les informations sensibles, privées
ou financières, vulnérables à une interception et à un détournement.
Pour pallier à ce problème, le protocole de sécurité SSL (Secure Socket Layer) va s'ajouter au protocole HTTP et
chiffrer les informations avant d'être envoyé sur le réseau entre le serveur et le client. HTTP devient alors HTTPS
pour HyperText Transfer Protocol Secure.
Un cadenas  apparaît dans la barre
d'adresse du navigateur pour indiquer que la communication est sécurisée.
apparaît dans la barre
d'adresse du navigateur pour indiquer que la communication est sécurisée.
Attention, HTTPS ne garantit en rien que le site soit un site sûr, seule la communication est sécurisée !
Ainsi, avec le protocole HTTP, un pirate informatique peut intercepter des informations transitant entre le client et le serveur
et les lire tandis qu'avec le protocole HTTPS, il peut les intercepter mais ne peut plus les lire puisque les données sont chiffrées.
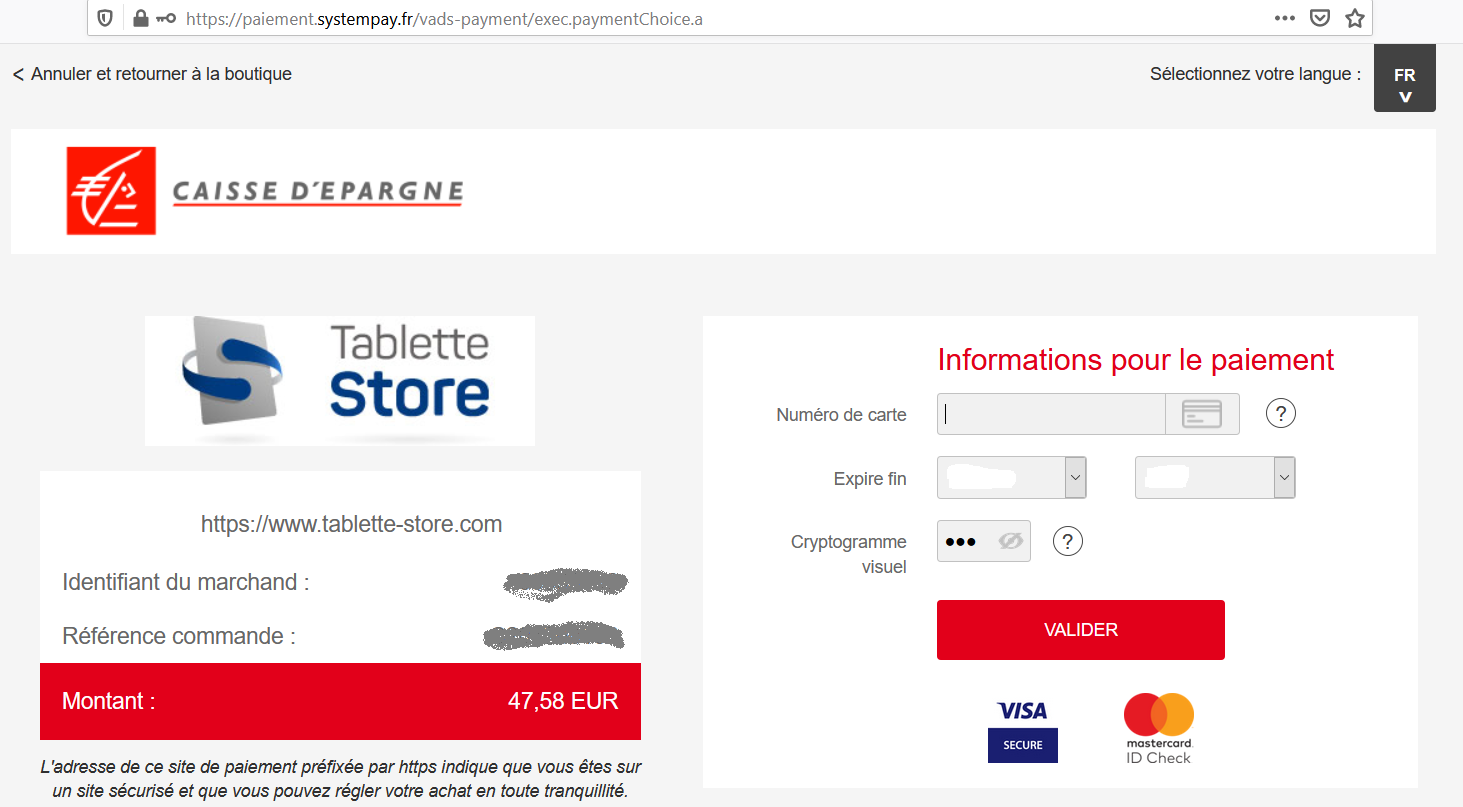
Voici l'image, où seules des données personnelles ont été supprimées, obtenues au moment du paiement en ligne d'un achat :

Quel commentaire pouvez-vous faire quant au texte apparaissant en bas du prix : L'adresse de ce site de paiement préfixée par https indique que vous êtes sur un site sécurisé et que vous pouvez régler votre achat en toute tranquillité. ?
Le protocole de transfert hypertexte HTTP (HyperText Transfer Protocol) est une méthode de communication entre un client (machine qui navigue sur le web) et un serveur informatique (machine hébergeant des ressources Web) pour échanger des informations.
Voici le fonctionnement d'un échange entre un client et un serveur :
-
Le client émet des requêtes HTTP : un code informatique donnant des informations sur le client et des consignes d'exécutions au serveur.
-
Le serveur renvoie une réponse HTTP : la ressource sous forme de code.
-
Le navigateur du client met en forme la réponse pour l'afficher.
Le protocole HTTPS garantit le fait que si quelqu'un intercepte une information transmise entre le client et le serveur, il ne pourra pas l'utiliser car l'information est chiffrée. Par contre, ce protocole HTTPS ne garantit pas la fiabilité du site visité.
Le langage du web : HTML/CSS
Le langage HTML
HTML
La programmation d’une page Web repose sur l’utilisation d’un langage de description appelé HTML pour (HyperText Markup Language).
Le langage HTML utilise des balises pour délimiter le début et la fin de chaque instruction lue par le navigateur.
Chaque instruction HTML est délimitée par une balise ouvrante < élément> et une balise fermante </élément>.
Ces balises sont invisibles à l’écran mais elles permettent au navigateur d’interpréter ce qu’il doit afficher
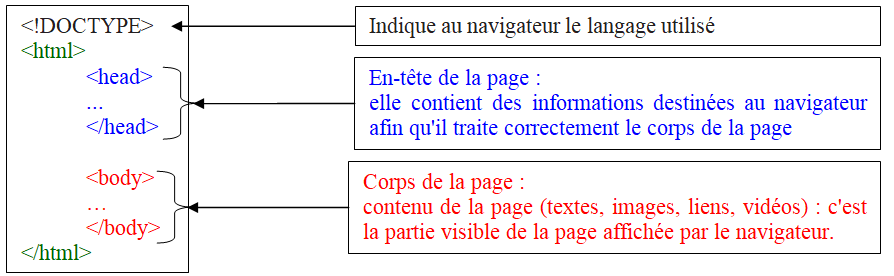
Toute page HTML d'un site Web se présente ainsi :

le code HTML est contenu entre les deux balises <html> et </html>.
Les balises peut être imbriquées les unes dans les autres.
Attention à respecter une imbrication correcte !
-
Imbrication correcte :
<element1>...<element2>...<\element2>...<\element1> -
Imbrication incorrecte :
<element1>...<element2>...<\element1>...<\element2>
Voici ci-dessous un code HTML, code que l'on utilisera dans les deux exercices suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> le lycée </title> <!--ligne 5-->
<link rel="stylesheet" href="style.css">
</head>
<body><!--ligne 8-->
<h1>Notre site</h1> <!--ligne 9-->
<p>En un paragraphe : le fonctionnement du Web nécessite beaucoup d'énergie !</p> <!--ligne 10-->
<ol><!--ligne 11-->
<li>Consommation énergétique du web :</li><!--ligne 12-->
<ul><!--ligne 13-->
<li>Les datacenters</li><!--ligne 14-->
<li>La vidéo à la demande</li><!--ligne 15-->
</ul><!--ligne 16-->
<li>Comment réduire cette consommation énergétique ?</li><!--ligne 17-->
</ol><!--ligne 18-->
</body><!--ligne 19-->
</html>
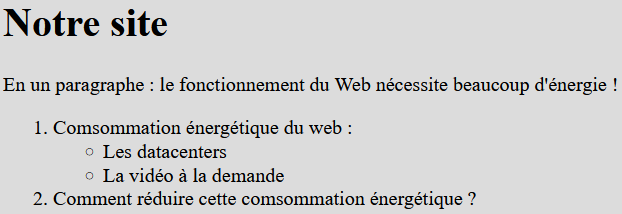
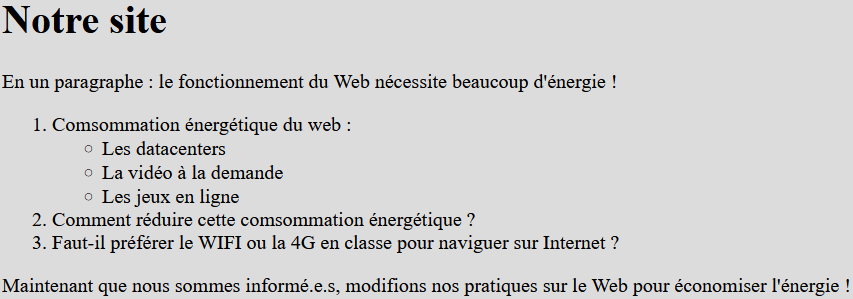
Ce code permet de faire par un navigateur le rendu visuel suivant :

Pour faciliter la réalisation de cet exercice, veuillez accéder à
Capytale puis saisir le code d'activité 05f3-631784.
-
Est-ce que le contenu de chacune des 20 lignes apparaît visuellement sur la page associée ?
-
Quel est le rendu visuel de la ligne 9 ?
-
Au niveau de cette ligne 9, remplacer
h1parh2. Quel est l'effet de cette modification sur le visuel ?Attention à modifier la balise ouvrante <h1> mais aussi la balise fermante </h1> !
-
Faire de même en utilisant désormais la balise
h3. -
Quel est d'après vous le rôle des balises
h1,h2,h3(, ...,h6) ? -
À la ligne 10, modifier le contenu de la balise
pen y insérant le texte que vous voulez.Vous pouvez revenir au texte initial par annulation des actions effectuées en appuyant simultanément sur les touches CTRL et Z.
-
À votre avis, quel est le rôle de la balise
p?
Vous avez pu visualiser le rendu du code HTML directement sur Capytale.
Il existe de nombreuses plateformes pour vous entraîner et voir en direct le rendu de votre code.
Vous pouvez aussi utiliser le site jsfiddle. Il va nous permettre de travailler le code html en travaillant de manière déportée.
Dans la partie HTML du site, il vous suffit de copier/coller le contenu du body du code précédent, puis de
cliquer sur Run.
Nous allons prolonger l'exercice précédent.
Vous continuerez à travailler sur Capytale sur l'activité dont le code est
05f3-631784.
-
Que se passe-t-il si la ligne 15 est supprimée ?
-
Rétablir la ligne supprimée en annulant l'action précédente par l'appui des touches CTRL+Z.
-
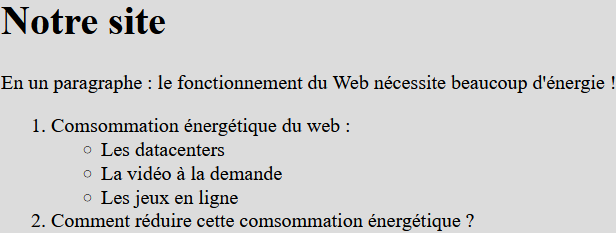
Rajouter une ligne dans le code de sorte qu'apparaisse une nouvelle puce dont le texte est
Les jeux en ligne.
Vous devez ainsi faire apparaître le visuel suivant :
-
Aux lignes 11 et 19, remplacer les balises ouvrante <ol> et fermante </ol> respectivement par les balises <ul> et </ul>.
Comment est modifié le visuel ? -
À quoi sert l'élément
ol? -
À quoi sert l'élément
lià l'intérieur d'une baliseol? -
Aux lignes 13 et 16, remplacer les balises ouvrante <ul> et fermante </ul> respectivement par les balises <ol> et </ol>.
Comment est modifié le visuel ? -
À quoi sert l'élément
ul? -
À quoi sert l'élément
lià l'intérieur d'une baliseul? -
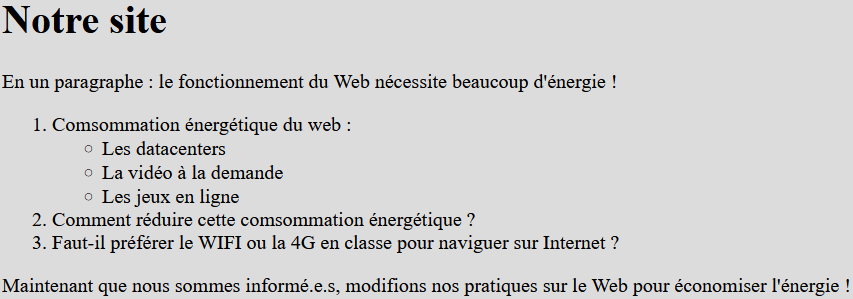
Rajouter deux lignes dans le code HTML afin d'obtenir le visuel suivant :

-
Le langage HTML (HyperText Markup Language) est un langage décrivant à l'aide de balises la structure de la page Web.
-
Le code HTML est interprété par un navigateur pour afficher la page Web correspondante ; les balises sont invisibles à l'écran.
-
Il faut prendre garde à correctement imbriquer les balises.
-
La plupart des instructions HTML sont délimitées par une balise ouvrante
<element>et une balise fermante</element>. -
Le contenu à faire apparaître sur la page doit être placé dans le corps de la page entre les balises
<body>...</body>. -
Les balises
<h1>...</h1>(pour headline 1) encadrent le contenu d'un titre principal. -
Les balises
<h2>...</h2>encadrent le contenu d'un titre secondaire. -
Les balises
<h3>...</h3>à<h6>...<\h6>encadrent le contenu de titre de niveau moins important. -
Les balises
<p>...</p>(pour paragraph) encadrent le contenu d'un paragraphe. -
Les balises
<ol>...</ol>(pour ordered list) encadrent une liste ordonnée par ordre croissant, c'est-à-dire dont les éléments seront numérotés. -
Les balises
<ul>...</ul>(pour unordered list) encadrent une liste non ordonnée, c'est-à-dire dont les éléments seront précédés par une puce. -
Les balises
<li>...</li>(pour list) encadrent un élément d'une liste ordonnée ou non ; ces balises doivent donc être imbriquées dans des balises<ol>...</ol>ou<ol>...</ol>.
CSS
CSS
Le langage CSS (pour Cascading Style Sheets) permet de définir le style graphique d’une page Web (arrière-plan, type et taille des polices de caractères, etc.).
La modification du style d’un élément dans une feuille de style se répercute automatiquement
à toutes les pages HTML qui y font appel.
Voici ci-dessous un code CSS, code que l'on utilisera dans plusieurs des exercices suivant et qui sera pris en compte parallèlement au code HTML précédent.
body{
background-color: white;/*ligne 2*/
font-family: "OpenSans", sans-serif;
padding: 5px 25px;
font-size: 18px;/*ligne 5*/
margin: 0;
color: purple;
}
h1{
font-family: "Merryweather",serif;
font-size: 32px;
color: #FF0000;
}
Pour faciliter la réalisation de cet exercice, veuillez accéder à
Capytale puis saisir le code d'activité 9814-632012.
Avant le rajout du CSS, le visuel (obtenu à la fin de l'exercice précédent) était

-
Quelles modifications visibles sont dues à la prise en compte du code CSS rajouté ?
-
En observant le code CSS et le visuel, quels sont les éléments modifiés par le fichier CSS ?
-
Dans la ligne 5, remplacez 18 par 26.
À quoi sert l'attributfont-size? -
Dans la ligne 2, remplacer
whitepargreen.
Que fait l'attributbackground-color? -
Que fait l'attribut
color? -
Rajouter au moins une ligne au code CSS afin que le texte dans les paragraphes apparaissent en bleu.
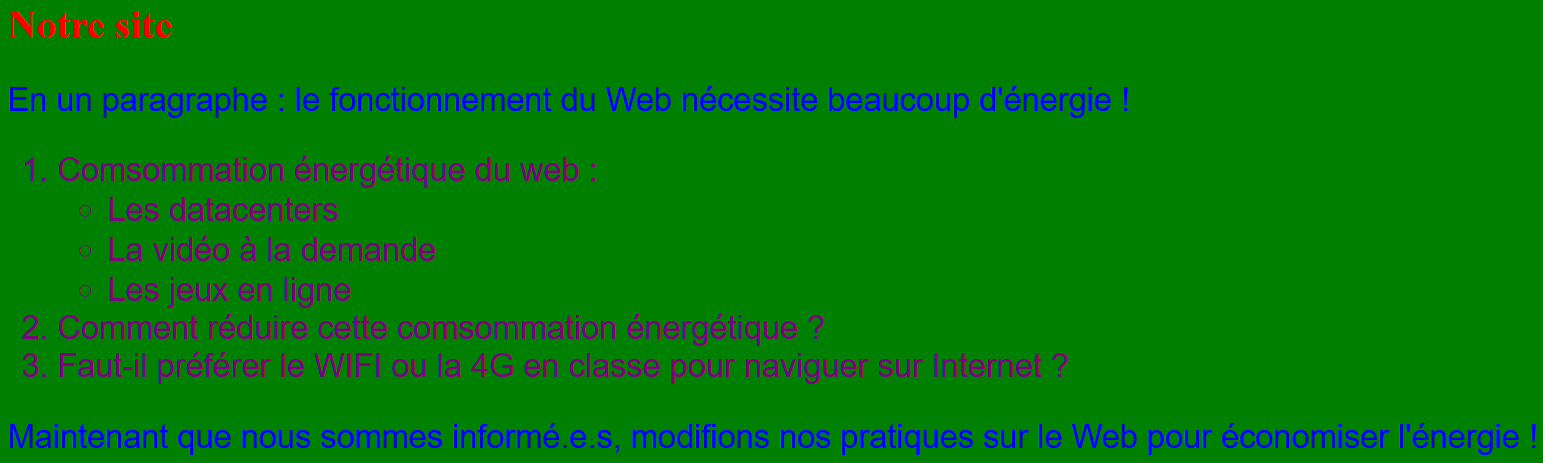
Avec les modifications précédentes, vous devez obtenir le visuel suivant :
Les liens vers un site internet externe
Un lien externe est un lien vers une page pointée par son URL.
Ce type de lien est un exemple de lien hypertexte.
Le code en langage html ci-dessous
<a href="https://www.socinfo.fr/"> Société informatique</a> conduit à l'affichage ci-dessous sur la page web :
Société informatique.
-
Cliquez sur le lien ci-dessus : que se passe-t-il ?
-
Quel est le rôle de la balise
<a>? -
Quel est le rôle de l'attribut
href?
Reprenez votre travail précédent sur Capytale (code 9814-632012) et insérer dans votre code html un lien vers cette page de cours de SNT sur le Web.
Insertion d'image
Pour insérer une image dans une page web, il suffit d'utiliser la balise <img>.
Supposons qu'une image nommée html5.png soit stockée dans le même répertoire que votre fichier html de travail.
Le code en langage html ci-dessous
<img src="html5.png"> conduit à l'affichage suivant sur votre page web de : 
Quel est le rôle de l'attribut src ?
La balise <img> est une des rares balises à ne pas avoir à être fermée par une balise fermante du type "</img>".
En effet, tout le contenu nécessaire à l'insertion est contenu entre les chevrons < et > donc la balise prend fin avec le chevron fermant >.
Il faut préciser dans l'attribut src le nom du fichier mais aussi le chemin d'accès à ce fichier image depuis
le fichier html de la page Web.
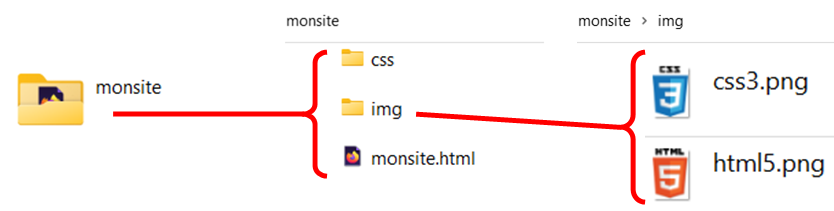
Par exemple, si le fichier image, nommé ici html5.png, est présent dans un répertoire nommé img :

Le chemin permettant d'accéder depuis le fichier monsite.html à l'image est :

Le code à saisir dans le fichier html est donc <img src="img/html5.png">.
-
Télécharger et installer le logiciel Visual Studio Code depuis l'adresse suivante : https://code.visualstudio.com/.
-
-
Une fois installé, lancer le logiciel.
Copier-coller dans une feuille de Visual Studio Code le code html dont le contenu correspond à celui obtenu à la fin de l'avant dernier exercice ou sinon celui initial. -
Dans vos documents personnels, partie SNT/Web, enregistrer le fichier en précisant le format est html.
Vous pouvez par exemple nommer ce fichier page_avec_image.html.
-
-
-
Dans une nouvelle feuille de Visual Studio Code, copier-coller le contenu du code CSS correspond à celui obtenu à la fin de l'exercice sur le CSS ou sinon celui initial.
-
Dans le même répertoire que précédemment, enregistrer le fichier CSS en précisant que le format est css et en le nommant forcément style.css.
Le nom du fichier css doit être impérativement le même que celui écrit comme valeur de l'attribut href de la balise <link>. A priori, ici c'est style.css d'après le code écrit dans le head du code HTML :
<link rel="stylesheet" href="style.css">
-
-
-
Télécharger l'image nommée css3.png en cliquant sur ce lien.
Copier dans la même répertoire que précédemment cette image.
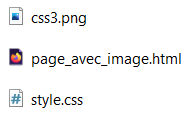
Vous devez avoir un répertoire dont le visuel sera proche de
-
-
Insérer dans votre code HTML le code pour faire afficher l'image css3.png.
Copier-coller le code de l'exemple précédent et modifier la valeur de l'attribut
src.
Visualiser le contenu de la page web en cliquant sur le fichier HTML ; normalement votre navigateur par défaut fait apparaître ce contenu dans un nouvel onglet.
Influence du répertoire où se trouve l'image
-
Dans le répertoire contenant les fichiers HTML et CSS, créer une nouvelle dossier qui sera nommé images.
-
Déplacer l'image css3.png dans ce répertoire images et supprimer le fichier initial css3.png se trouvant dans le même répertoire que les fichiers HTML et CSS.
Vous devez avoir un répertoire dont le visuel sera désormais proche de
-
Actualiser la page Web contenant l'image sur votre navigateur.
Vous pouvez soit cliquer sur l'icône
 , soit appuyer simultanément sur les
touches CTRL et R.
, soit appuyer simultanément sur les
touches CTRL et R.
Cette image apparaît-elle encore dans la page ?
Comme le chemin pour accéder à l'image css3.png à changer du fait du déplacement, il faut changer ce chemin
dans l'attribut src de la balise img.
Modifier la balise img insérant l'image en celle-ci : <img src="images/css3.png">.
Enregistrer la modification effectuée sur le fichier HTML puis actualiser la page Web.
L'image réapparaît-elle ?
Il est souvent préférable de créer un répertoire spécifique contenant l'ensemble des images d'une page.
Dans ce cas, il faudra toujours préciser le chemin permettant d'accéder au fichier image dans l'attribut src
de la balise img. Pensez-y lors de votre projet !
Une page Web statique est constituée de deux langages : le HTML (HyperText Markup Language) et le CSS (Cascading Style Sheets).
Le HTML structure la page Web en utilisant des balises de description.
Le contenu est organisé comme dans un livre avec une partie en-tête, des titres, des paragraphes, des images, mais il permet aussi
d'insérer des liens hypertextes vers d'autres pages ou vers des vidéos.
La plupart des instructions HTML sont délimitées par une balise ouvrante <élément> et une balise fermante </élément>.
Ces balises sont invisibles à l’écran mais elles permettent au navigateur d’interpréter ce qu’il doit afficher.
Le CCS définit la mise en forme du contenu en précisant pour chaque élément de la structure sa couleur, sa taille, sa police de caractère,
son arrière-plan, ses marges, ...
La modification du style d’un élément dans une feuille de style css se répercute automatiquement à toutes les pages HTML qui y font appel.
Le navigateur compose avec ces deux langages pour faire apparaître le rendu à l'écran.
Inspecteur du navigateur
Il est possible d'examiner le code html et css de n'importe quelle page web grâce à l'inspecteur du navigateur.
Sur Mozilla Firefox, il suffit d'appuyer sur la touche F12 puis de cliquer sur l'onglet  pour
le faire apparaître en bas de la page web.
pour
le faire apparaître en bas de la page web.
Toute modification apportée au niveau de cette inspecteur ne modifie que le rendu visuel sur votre navigateur ouvert mais pas le fichier initial.
Il suffit de rafraîchir la page pour revenir au rendu visuel du fichier initial.
-
Visualiser sur votre Mozilla Firefox le contenu du fichier html obtenu dans l'exercice précédent.
-
Faire apparaître l'inspecteur du navigateur.
-
-
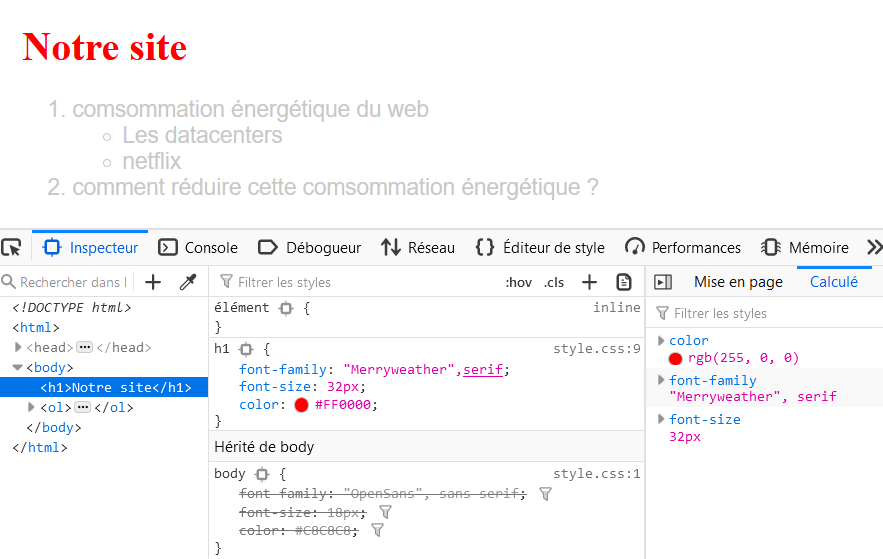
Cliquer dans cet inspecteur sur la ligne
<h1> Notre site</h1>,Normalement, vous devez voir apparaître un visuel proche de celui-ci :

-
Dans la partie centrale de l'inspecteur, cliquer sur le rond rouge de la couleur #FF0000 pour faire apparaître un nuancier de couleur.
Changer la teinte rouge en une nuance de bleue.
-
Visualiser l'effet sur le visuel de la page.
-
La modification en bleue est-elle conservée lors d'un rafraîchissement de la page, permis par exemple avec l'appui sur les touches CTRL et R ?
-
Voici un défi vu votre niveau pour faire croire à vos proches que vous avez acquis les compétences d'un.e vrai.e hacker.euse.
-
Aller sur le site google.com ; vous devez voir apparaître un visuel proche de celui-ci :

-
Utiliser l'inspecteur pour changer le texte "Recherche Google" par celui "J'ai piraté Google !?!" et changer la couleur du texte en rouge.
Vous pouvez alors faire apparaître un visuel proche de :
-
Appeler la personne que vous désirez bluffer avant de rafraîchir la page ;-) !
Il est possible de voir le contenu de chaque site en HTML et CSS en utilisant l'inspecteur du navigateur.
Toute modification effectuée dans cet inspecteur ne modifie pas le fichier initial : un simple rafraîchissement de la page supprime ces modifications.
Les moteur de recherche
Fonctionnement général
-
Regarder la vidéo ci-dessous
-
Répondre aux questions suivantes pour vérifier que vous avez compris l'essentiel :
-
Comment les spiders robots parcourent-ils le Web ?
-
Quel est le rôle de ces robots ?
-
Où sont stockées les informations obtenues par ces spiders ?
-
Comment sont classées les pages comportant les mots-clés d'une recherche ? (hors annonces publicitaires)
-
Tous les résultats affichés sont-ils nécessairement pertinents ? Pourquoi ?
-
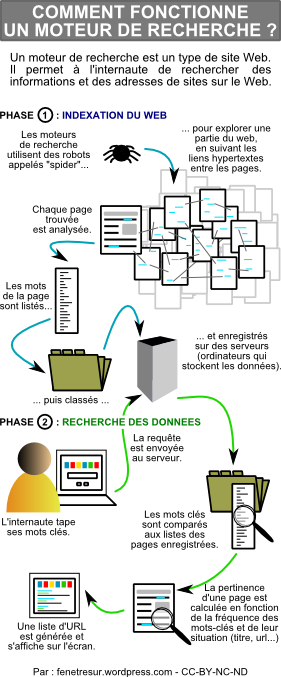
Voici un schéma qui résume le fonctionnement d'un moteur de recherche

-
Les principaux moteurs de recherche étant Google, Bing, Ask, Yahoo, Qwant, DuckDuckGo, ... vous avez donc le choix quant à l'utilisation d'un moteur de recherche,
-
Deux moteurs de recherches n'affichent pas les mêmes résultats pour une même demande : cela dépend des algorithmes qu'ils utilisent pour le classement et d'autres critères.
-
Certains ne se contentent pas d'être un simple moteur de recherche mais diffusent des contenus, par exemple comme Google : ainsi, il a un risque de confusion entre l'intérêt de l'entreprise et la pertinence des résultats affichés (Google par exemple a déjà été condamné par l'Union Européenne pour mettre en avant des sites liés à ses propres filiales lors de recherches particulières)
-
Certains stockent les informations personnelles issues de vos recherches pour les revendre à des entreprises ou pour gagner de l'argent avec des "publicités ciblées". (Google, Bing, Yahoo, ...) : nous vous les déconseillons afin de protéger vos données personnelles.
-
D'autres ne collectent pas d'informations quant à vos recherches, comme Qwant ou DuckDuckGo : : nous vous les conseillons afin de protéger vos données personnelles.
-
Qwant est un moteur de recherche français, le seul parmi ceux mentionnés précédemment.
-
Il existe aussi des méta-moteurs de recherche :
Un méta-moteur de recherche utilise les résultats de plusieurs moteurs de recherche ; un métamoteur comme Lilo finance aussi des projets sociaux et environnementaux. -
Voici des raisons pour lesquelles Qwant a été installé initialement comme moteur de recherche par défaut sur l'ordinateur vous étant prêté par la Région Grand-Est.
Pour découvrir des intérêts de Qwant par rapport à d'autres moteurs de recherche, vous pouvez consulter cette page.
Les moteurs de recherche fonctionnent en trois temps :
-
D’abord, l’exploration consiste à faire parcourir le Web par des "robots" pour collecter des informations sur les pages Web.
-
Puis, c’est l’indexation : les données sont analysées et classées dans des bases de données sur des serveurs afin de permettre leur exploitation (grâce à des algorithmes qui analysent les textes, mots-clés, popularité de la page, liens entrants, etc).
-
Enfin, un internaute effectue une requête. Un algorithme est appliqué pour identifier dans l’index les sites qui correspondent le mieux aux mots-clés de la recherche.
L'un de ces algorithme est le PageRank qui évalue la popularité des sites grâce aux liens entre eux.
Les réponses affichées dépendent du moteur de recherche utilisé.
Certains moteurs de recherche, comme Qwant et DuckDuckGo, préservent davantage la vie privée.
Modélisation de l'algorithme de PageRank en Python
projet
Vous allez vous mettre en groupe de 3/4 avec l'accord de votre enseignant
Chaque groupe choisit un thème parmi :
-
vie privée et web : historique de navigation, cookies, mot de passe, data, piratage, ...
-
propriété intellectuelle et web : droit d'auteur, téléchargement illégal, rémunération des auteurs, streaming et web, ...
-
web et empreinte carbone : consommation énergétique du web, datacenter, Netflix, réchauffement climatique, ...
-
les méthodes pour garder captif l'internaute : fidélisation, geofencing, ...
Votre objectif est de réaliser un exposé dont le support sera une page html d'une durée maximum de 10 minutes.
Le dossier comprenant votre page html, le css modifié, les images utilisées dans le site devra être envoyé avant votre passage à votre enseignant.e
sous format compressé.
Pour coder en HTML, il existe beaucoup de solutions hors ligne ou en ligne. Nous vous suggérons d'utiliser le logiciel https://code.visualstudio.com/.
Vous avez déjà la base de travail de votre site (cf. premier chapitre sur l'arborescence).
Des vidéos pour vous aider :
-
Un guide pour commencer :
-
Modifier le css :
Cet exposé sera évalué.
Les éléments pris en compte dans l'évaluation :
Coté technique- insertion de vidéo
- insertion de photo
- modification de plusieurs éléments dans le fichier CSS (à expliciter dans la feuille de style en ajoutant à la fin de l'élément modifié
un commentaire proche de :
/*ligne modifiée pour ... */
- traitement du sujet choisi
- maîtrise du sujet
- détermination du rôle de chacun dans le groupe. Il doit y avoir au moins un responsable technique et un responsable de rédaction par groupe
- qualité de la présentation orale
Un peu de Python
Pour se connecter à un site nécessitant un compte, un mot de passe est nécessaire.
Découvrons comment générer de manière aléatoire des mots de passe en utilisant le langage Python.
-
Copier-coller ce script Python dans un environnement de développement (EduPython, ...) :
import random def generer_mdp(): mot_de_passe = "" for position in range(8): mot_de_passe = mot_de_passe + random.choice("ABCDEFGHIJ") return mot_de_passe print(generer_mdp()) -
Exécuter quatre fois le script précédent.
Pourquoi le résultat affiché diffère à chaque exécution ? -
Quelle est la taille du mot de passe généré ?
-
Modifier le script afin que le mot de passe ait 16 caractères désormais.
-
Quels sont les caractères apparaissant dans les mots de passe générés par exécution de la fonction
generer_mdp? -
Modifier le script afin que le mot de passe soit constitués de 14 lettres majuscules parmi les 26 existant en langue française.
Le module random contient aussi une fonction randint qui permet
d'obtenir un nombre entier aléatoire.
Ainsi, random.randint(a, b) renvoie un nombre entier aléatoire entre a et b.
-
Compléter et tester le script suivant sur un environnement de développement (EduPython, ...) afin de générer un mot de passe aléatoire constitués uniquement de voyelles (minuscules ou majuscules), mot de passe dont la longueur est aléatoirement choisie entre 15 et 25 :
import random def generer_mdp2(): mot_de_passe = "" longueur = random.randint(..., ...) caracteres = "..." for position in range(...): mot_de_passe = ... + random.choice(...) return mot_de_passe print(generer_mdp()) -
Modifier le script précédent pour rajouter la possibilité d'avoir un mot de passe contenant aussi les caractères spéciaux
()-_[]{}$%!
Si vous voulez dix bons conseils pour gérer vos mots de passe et réduire le risque de voir un de vos comptes piraté, n'hésitez pas à consulter cette page du site gouvernemental cybermalveillance.gouv.fr.
Compléments pour protéger votre vie privée
Vous pouvez découvrir des informations supplémentaires au niveau sécurité informatique et sur la protection de vos données personnelles sur cette page du site de cours.

Les différents
auteurs mettent l'ensemble du site à disposition selon les termes de la licence Creative
Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0
International